Làm sao để trình bày lượng lớn nội dung website một cách hiệu quả mà không gây quá tải? Pagination (hay còn gọi là phân trang) chính là kỹ thuật then chốt bạn cần biết. Bài viết này sẽ đi sâu giải thích pagination là gì, lý do nên dùng, các loại phổ biến và ví dụ thực tế. Quan trọng hơn, chúng ta sẽ cùng phân tích ưu nhược điểm, tác động đến UX & SEO, so sánh với các giải pháp khác và cách triển khai tối ưu nhất.
Pagination là gì?
Pagination, hay còn được biết đến với tên gọi thuần Việt là “phân trang”, là kỹ thuật được sử dụng trong thiết kế web để chia một khối lượng lớn nội dung kỹ thuật số thành các trang (pages) riêng biệt và tuần tự. Thay vì hiển thị tất cả thông tin trên một trang duy nhất, pagination cho phép trình bày nội dung theo từng phần nhỏ hơn.

Hãy tưởng tượng nó giống như việc đọc một cuốn sách. Thay vì một cuộn giấy dài vô tận, cuốn sách được chia thành các trang được đánh số. Pagination trên web hoạt động tương tự, giúp người dùng “lật” qua các trang nội dung số như bài viết, sản phẩm trong danh mục, hoặc kết quả tìm kiếm.
Về cơ bản, pagination là một cơ chế điều hướng thiết yếu. Nó giúp người dùng duyệt qua các tập dữ liệu lớn một cách có hệ thống, dễ quản lý và kiểm soát hơn. Đây là một kỹ thuật nền tảng trong việc xây dựng các trang web có cấu trúc tốt và thân thiện với người dùng. Thuật ngữ “phân trang” được sử dụng rộng rãi song song với “pagination”.
Tại sao Website cần sử dụng Pagination?
Việc áp dụng pagination không chỉ là một lựa chọn thiết kế ngẫu nhiên mà mang lại nhiều lợi ích thiết thực cho cả người dùng và quản trị viên website. Mục đích chính là tạo ra một trải nghiệm duyệt web mượt mà và hiệu quả hơn, đặc biệt khi đối mặt với lượng lớn thông tin.
Một trong những lợi ích quan trọng nhất là cải thiện tốc độ tải trang ban đầu. Khi một trang chỉ cần tải một phần nội dung (ví dụ: 20 sản phẩm thay vì 2000), thời gian tải sẽ nhanh hơn đáng kể. Điều này trực tiếp nâng cao trải nghiệm người dùng và cũng là một yếu tố được Google đánh giá cao trong xếp hạng SEO.
Pagination giúp tổ chức nội dung một cách logic và có cấu trúc. Nó chia nhỏ thông tin thành các phần dễ quản lý, giúp người dùng dễ dàng định vị và tiêu thụ nội dung hơn. Việc này đặc biệt hữu ích cho các trang danh mục sản phẩm, kho bài viết blog, hoặc kết quả tìm kiếm phức tạp.
Kỹ thuật này còn tăng cường khả năng điều hướng cho người dùng. Nó cung cấp cho người dùng quyền kiểm soát rõ ràng về việc họ muốn xem bao nhiêu nội dung và cho phép họ dễ dàng quay lại hoặc chuyển đến các trang cụ thể. Điều này tạo cảm giác kiểm soát và giảm sự choáng ngợp khi đối mặt với dữ liệu lớn.
Cuối cùng, pagination là giải pháp quản lý các tập dữ liệu lớn cực kỳ hiệu quả. Đối với các trang thương mại điện tử có hàng nghìn sản phẩm, các diễn đàn có hàng triệu bài viết, hay các blog lâu năm, việc hiển thị tất cả trên một trang là không khả thi cả về mặt kỹ thuật lẫn trải nghiệm người dùng. Pagination giải quyết vấn đề này một cách gọn gàng.
Các loại Pagination phổ biến hiện nay
Pagination không có một hình thức cố định duy nhất. Tùy thuộc vào ngữ cảnh và mục tiêu thiết kế, có nhiều kiểu phân trang khác nhau được sử dụng. Việc hiểu rõ các loại này giúp bạn lựa chọn và triển khai phương án phù hợp nhất cho website của mình. Dưới đây là một số loại phổ biến:

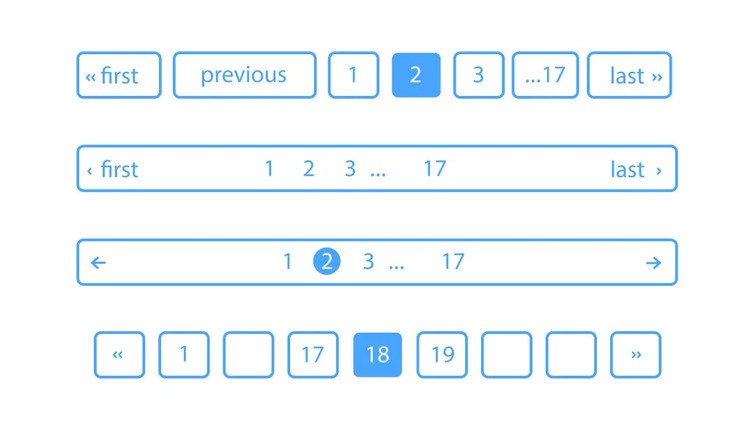
Phân trang kiểu số (Numbered Pagination)
Đây là loại pagination quen thuộc nhất. Nó hiển thị một dãy các số trang liên tiếp (ví dụ: 1, 2, 3, 4, 5…) cho phép người dùng nhấp trực tiếp vào số trang họ muốn đến. Thường đi kèm với các nút “Trang trước” và “Trang sau”.
- Ưu điểm: Cung cấp khả năng truy cập trực tiếp đến bất kỳ trang nào, giúp người dùng dễ dàng ước lượng tổng số lượng nội dung và vị trí hiện tại của họ. Rất phổ biến và dễ hiểu.
- Nhược điểm: Có thể trở nên cồng kềnh nếu số lượng trang quá lớn, đòi hỏi các giải pháp rút gọn (như dấu “…”).
Phân trang kiểu Trước/Sau đơn giản (Simple Next/Previous)
Kiểu này tối giản hơn, chỉ hiển thị các nút hoặc liên kết “Trang trước” (Previous) và “Trang sau” (Next). Đôi khi có thể hiển thị thêm số trang hiện tại (ví dụ: “Trang 2 / 10”).
- Ưu điểm: Giao diện gọn gàng, đơn giản, phù hợp với các chuỗi nội dung tuần tự như bài viết blog hoặc các bước trong một quy trình.
- Nhược điểm: Người dùng không thể nhảy trực tiếp đến các trang xa; họ phải nhấp tuần tự qua từng trang.
Các biến thể và thành phần bổ sung
Ngoài hai kiểu chính trên, pagination có thể kết hợp thêm các yếu tố khác để tăng tính linh hoạt:
- Nút “Trang đầu” (First) và “Trang cuối” (Last): Cho phép người dùng nhanh chóng di chuyển đến trang đầu tiên hoặc trang cuối cùng của danh sách, rất hữu ích khi có nhiều trang.
- Dấu chấm lửng (…): Được sử dụng trong phân trang kiểu số để rút gọn dãy số khi có quá nhiều trang, ví dụ:
1 2 ... 7 8 9 ... 99 100. - Ô nhập số trang (Input field): Một số thiết kế cho phép người dùng nhập trực tiếp số trang họ muốn đến và nhấn Enter hoặc nút “Go”.
Việc lựa chọn và kết hợp các thành phần này phụ thuộc vào lượng nội dung, đối tượng người dùng và mục tiêu trải nghiệm tổng thể của trang web.
Ví dụ thực tế về Pagination trên Website
Để hình dung rõ hơn về pagination, hãy xem xét một vài ví dụ quen thuộc mà bạn có thể đã tương tác hàng ngày:
- Trang kết quả tìm kiếm Google (SERP – Search Engine Results Page): Khi bạn tìm kiếm trên Google và có hàng triệu kết quả, Google không hiển thị tất cả cùng lúc. Thay vào đó, họ sử dụng pagination kiểu số ở cuối trang, thường hiển thị khoảng 10 kết quả mỗi trang. Đây là ví dụ kinh điển nhất về pagination.
- Trang danh mục sản phẩm của Website Thương mại điện tử: Các trang như Tiki, Shopee, Lazada sử dụng pagination để hiển thị hàng trăm hoặc hàng ngàn sản phẩm trong một danh mục. Người dùng có thể duyệt qua các trang để xem thêm sản phẩm, thường kết hợp với bộ lọc và sắp xếp.
- Kho bài viết Blog/Trang tin tức: Các trang tin tức lớn như VnExpress, Tuổi Trẻ hay các blog cá nhân thường sử dụng pagination trong các trang chuyên mục hoặc trang lưu trữ (archives) để liệt kê các bài viết cũ hơn. Điều này giúp người dùng khám phá nội dung đã xuất bản trước đó.
- Diễn đàn (Forums) và Cộng đồng trực tuyến: Các diễn đàn thường dùng pagination để liệt kê danh sách các chủ đề thảo luận trong một box/chuyên mục. Bên trong một chủ đề dài có nhiều trả lời, pagination cũng được dùng để chia cuộc thảo luận thành nhiều trang.
Những ví dụ này cho thấy pagination là một giải pháp điều hướng không thể thiếu khi xử lý các tập dữ liệu lớn và đa dạng trên môi trường web.

Ưu và Nhược điểm của Pagination
Mặc dù phổ biến và hữu ích, pagination không phải là giải pháp hoàn hảo cho mọi trường hợp. Việc hiểu rõ ưu và nhược điểm của nó giúp bạn đưa ra quyết định đúng đắn khi lựa chọn cơ chế điều hướng cho website của mình.
Ưu điểm
- Kiểm soát điều hướng tốt: Người dùng biết rõ họ đang ở đâu (ví dụ: Trang 3/10), có bao nhiêu trang và có thể dễ dàng quay lại hoặc nhảy đến một trang cụ thể. Điều này đặc biệt hữu ích khi người dùng đang tìm kiếm một mục tiêu cụ thể (known-item seeking).
- Hiệu suất tải trang ban đầu tốt: Như đã đề cập, việc chỉ tải một phần dữ liệu giúp trang ban đầu tải nhanh hơn đáng kể so với việc tải toàn bộ, cải thiện trải nghiệm người dùng và điểm số hiệu suất web.
- Phân tích dữ liệu dễ dàng hơn: Dễ dàng theo dõi số lượt xem và hành vi người dùng trên từng trang cụ thể thông qua các công cụ phân tích web như Google Analytics.
- Dự đoán được hành vi: Người dùng và công cụ tìm kiếm có thể dự đoán được cấu trúc và cách hoạt động của trang.
Nhược điểm
- Yêu cầu nhiều lượt nhấp (Click Fatigue): Để xem nhiều nội dung hơn, người dùng phải liên tục nhấp vào các liên kết hoặc nút phân trang, điều này có thể gây khó chịu và làm gián đoạn luồng trải nghiệm, đặc biệt trên thiết bị di động.
- Gián đoạn trải nghiệm duyệt: Mỗi lần chuyển trang là một lần tải lại (hoặc cập nhật một phần), có thể làm gián đoạn cảm giác liền mạch khi khám phá nội dung.
- Tiềm ẩn vấn đề SEO: Nếu không được cấu hình đúng cách (sẽ thảo luận chi tiết hơn ở phần sau), pagination có thể gây ra các vấn đề về nội dung mỏng (thin content), nội dung trùng lặp (duplicate content), và lãng phí ngân sách thu thập dữ liệu (crawl budget).
- Thời gian tải cho mỗi lần chuyển trang: Mặc dù trang ban đầu tải nhanh, nhưng mỗi lần nhấp để sang trang mới đều cần thời gian xử lý và tải dữ liệu, dù có thể nhanh hơn tải toàn bộ ban đầu.
Cân nhắc kỹ lưỡng các yếu tố này trong ngữ cảnh cụ thể của website là rất quan trọng trước khi quyết định sử dụng pagination.
Pagination ảnh hưởng đến UX và SEO như thế nào?
Pagination không chỉ là một thành phần giao diện; nó có tác động sâu sắc đến cả Trải nghiệm Người dùng (User Experience – UX) và Tối ưu hóa Công cụ Tìm kiếm (Search Engine Optimization – SEO). Việc triển khai đúng cách là chìa khóa để tối đa hóa lợi ích và giảm thiểu rủi ro.
Tác động đến trải nghiệm người dùng
Trải nghiệm người dùng là yếu tố then chốt quyết định sự thành công của một website. Pagination đóng vai trò quan trọng trong việc định hình trải nghiệm này, đặc biệt khi người dùng tương tác với lượng lớn thông tin.
- Điều hướng và Khả năng khám phá: Một hệ thống pagination rõ ràng, dễ hiểu giúp người dùng dễ dàng tìm thấy thông tin họ cần. Ngược lại, pagination khó hiểu, các nút quá nhỏ hoặc đặt ở vị trí khó thấy có thể làm người dùng bối rối và rời bỏ trang.
- Kiểm soát và Bối cảnh: Pagination tốt mang lại cho người dùng cảm giác kiểm soát. Việc biết mình đang ở “Trang 3 trên tổng số 10 trang” cung cấp bối cảnh quan trọng, giúp họ định vị trong luồng thông tin và ước lượng được khối lượng nội dung còn lại.
- Giảm tải nhận thức (Cognitive Load): Chia nhỏ nội dung thành các trang giúp giảm bớt lượng thông tin người dùng phải xử lý cùng một lúc. Điều này đặc biệt quan trọng đối với các nội dung phức tạp hoặc danh sách dài, tránh làm người dùng cảm thấy bị quá tải.
- Trải nghiệm trên Di động: Pagination trên thiết bị di động cần được thiết kế cẩn thận. Các nút/liên kết phải đủ lớn để dễ dàng chạm (fat-finger issue), và số lượng liên kết trang hiển thị cần được cân nhắc để không chiếm quá nhiều không gian màn hình hạn chế. Thiết kế đáp ứng (responsive design) là bắt buộc.
Nhìn chung, pagination được thiết kế tốt sẽ hỗ trợ người dùng điều hướng hiệu quả, trong khi pagination kém có thể trở thành một rào cản lớn, gây khó chịu và ảnh hưởng tiêu cực đến nhận thức về website.

Tác động đến SEO
Từ góc độ SEO, pagination là một con dao hai lưỡi. Nếu triển khai đúng, nó có thể giúp Google hiểu và lập chỉ mục nội dung hiệu quả. Tuy nhiên, nếu sai sót, nó có thể dẫn đến nhiều vấn đề nghiêm trọng ảnh hưởng đến thứ hạng website.
- Khả năng Thu thập dữ liệu (Crawlability) và Ngân sách Thu thập (Crawl Budget): Crawl Budget là số lượng trang mà Googlebot (trình thu thập dữ liệu của Google) có thể và muốn thu thập trên website của bạn trong một khoảng thời gian nhất định. Hàng trăm hoặc hàng nghìn trang pagination có thể làm cạn kiệt crawl budget nếu Googlebot phải đi qua tất cả chúng, đặc biệt nếu các trang sau ít giá trị. Cần đảm bảo Googlebot có thể tìm thấy và truy cập các trang quan trọng nhất một cách hiệu quả.
- Khả năng Lập chỉ mục (Indexability): Indexability là khả năng một trang web được thêm vào chỉ mục (database) của Google để có thể xuất hiện trong kết quả tìm kiếm. Các trang pagination (ví dụ: trang 2, 3, …) đôi khi bị Google xem là có ít nội dung độc đáo hoặc giá trị thấp (thin content), đặc biệt nếu chỉ khác nhau một vài sản phẩm/bài viết. Điều này có thể khiến Google không muốn lập chỉ mục chúng hoặc hợp nhất tín hiệu của chúng lại.
- Nội dung Trùng lặp (Duplicate Content): Duplicate Content xảy ra khi cùng một nội dung hoặc nội dung rất giống nhau xuất hiện trên nhiều URL khác nhau. Các trang pagination thường có chung phần lớn nội dung (header, footer, sidebar, mô tả danh mục) và chỉ khác nhau phần danh sách chính. Nếu không có các chỉ thị rõ ràng, Google có thể coi đây là nội dung trùng lặp, gây khó khăn trong việc xác định phiên bản nào là “chính tắc” để xếp hạng.
- Sử dụng Thẻ Canonical: Để giải quyết vấn đề duplicate content và thin content, việc sử dụng thẻ
rel="canonical"là cực kỳ quan trọng. Thẻ Canonical URL chỉ định cho công cụ tìm kiếm biết đâu là phiên bản URL ưa thích hoặc “chính tắc” của một trang. Thông thường, các trang pagination (trang 2, 3, …) nên đặt thẻ canonical trỏ về trang đầu tiên (trang 1) của chuỗi hoặc trỏ về một trang “Xem tất cả” (View All) nếu có và phù hợp. Tuy nhiên, cũng có trường hợp để các trang tự canonical (trỏ về chính nó) nếu mỗi trang pagination có nội dung đủ độc đáo và giá trị để được lập chỉ mục riêng. Việc này cần cân nhắc kỹ lưỡng. - Phân phối Link Equity: Các liên kết nội bộ và backlink trỏ đến website mang lại “sức mạnh” (link equity). Pagination có thể làm loãng sức mạnh này nếu nó bị phân tán qua quá nhiều trang con ít giá trị. Cấu trúc liên kết nội bộ rõ ràng và chiến lược canonical hợp lý giúp tập trung link equity vào các trang quan trọng nhất.
- Xử lý Tham số URL: Pagination thường sử dụng tham số URL (ví dụ:
/danh-muc?page=2). Cần đảm bảo các tham số này được xử lý đúng cách và không gây ra các vấn đề về duplicate content. Công cụ Google Search Console cho phép bạn gợi ý cách Google nên xử lý các tham số URL nhất định, mặc dù Google ngày càng tự động hóa việc này.
Tóm lại, tối ưu SEO cho pagination đòi hỏi sự hiểu biết về cách Googlebot hoạt động và áp dụng các kỹ thuật như thẻ canonical, cấu trúc liên kết nội bộ hợp lý, và theo dõi hiệu suất trong Google Search Console.
TĂNG TỐC WEBSITE VỚI HOSTING GIÁ RẺ INTERDATA
Để website của bạn, bao gồm cả các tính năng như pagination, hoạt động mượt mà và hiệu quả, một nền tảng hosting ổn định là rất quan trọng. Bạn có thể tham khảo dịch vụ thuê Hosting chất lượng cao tại InterData, với cấu hình mạnh mẽ từ phần cứng chuyên dụng thế hệ mới như AMD EPYC Gen 3th và SSD NVMe U.2 cho tốc độ cao, dung lượng tối ưu, băng thông lớn, cùng công nghệ ảo hóa tiên tiến, mang lại sự ổn định uy tín, giá chỉ từ 1K/ngày.
So sánh Pagination với Infinite Scroll và Load More
Pagination không phải là lựa chọn duy nhất để xử lý các danh sách dài. Hai giải pháp thay thế phổ biến khác là Infinite Scroll (Cuộn vô hạn) và Load More (Nút tải thêm). Hiểu rõ sự khác biệt giúp bạn chọn phương pháp phù hợp nhất.
Pagination vs. Infinite Scroll (Cuộn vô hạn)
- Infinite Scroll là kỹ thuật tự động tải thêm nội dung khi người dùng cuộn đến cuối trang hiện tại, tạo ra cảm giác trang “không có điểm dừng”.
- Ưu điểm: Tạo trải nghiệm duyệt liền mạch, khuyến khích khám phá nội dung (đặc biệt tốt cho nội dung khám phá như mạng xã hội, thư viện ảnh), giữ chân người dùng lâu hơn.
- Nhược điểm: Khó truy cập footer của trang, có thể gây vấn đề hiệu suất nếu tải quá nhiều nội dung, khó quay lại vị trí cụ thể, khó bookmark/chia sẻ một “trang” cụ thể, triển khai SEO phức tạp hơn (cần sử dụng History API – pushState để cập nhật URL khi cuộn).
- Khi nào dùng: Mạng xã hội (Facebook, Instagram), thư viện hình ảnh (Pinterest), các luồng nội dung cập nhật liên tục, nơi việc khám phá quan trọng hơn tìm kiếm mục tiêu cụ thể.
Pagination vs. Load More (Tải thêm)
- Load More Button là một nút bấm ở cuối danh sách, khi người dùng nhấp vào, nội dung mới sẽ được tải và nối thêm vào danh sách hiện tại mà không cần tải lại toàn bộ trang.
- Ưu điểm: Người dùng có quyền kiểm soát việc tải thêm nội dung, giữ được footer dễ truy cập, hiệu suất tốt hơn infinite scroll vì không tải tự động, triển khai kỹ thuật thường đơn giản hơn infinite scroll.
- Nhược điểm: Vẫn yêu cầu người dùng nhấp chuột, có thể không liền mạch bằng infinite scroll, vẫn khó quay lại vị trí chính xác nếu đã tải nhiều lần.
- Khi nào dùng: Bình luận dưới bài viết, danh sách sản phẩm/bài viết không quá lớn, portfolio, nơi muốn cân bằng giữa khám phá và kiểm soát.
Khi nào nên chọn Pagination?
Pagination là lựa chọn tốt nhất khi:
- Người dùng thường có mục tiêu tìm kiếm cụ thể (ví dụ: tìm một sản phẩm trong danh mục, một bài viết trong kho lưu trữ).
- Bối cảnh và khả năng kiểm soát là quan trọng (biết mình đang ở đâu, có bao nhiêu trang).
- Nội dung là một tập hợp hữu hạn và có cấu trúc rõ ràng (danh mục sản phẩm, kết quả tìm kiếm, danh sách bài viết theo ngày).
- Phân tích dữ liệu theo từng trang là cần thiết.
- Ưu tiên sự đơn giản và dự đoán được trong điều hướng.
Việc lựa chọn giữa Pagination, Infinite Scroll, và Load More phụ thuộc vào loại nội dung, hành vi người dùng mục tiêu, và mục tiêu kinh doanh của website. Đôi khi, việc kết hợp các phương pháp cũng có thể là một giải pháp.

Một số lưu ý khi thiết kế và triển khai Pagination hiệu quả
Để pagination thực sự phát huy tác dụng và không gây khó khăn cho người dùng hay SEO, việc thiết kế và triển khai cần tuân thủ một số nguyên tắc và phương pháp hay nhất (best practices):
- Giao diện Rõ ràng và Dễ nhận biết: Sử dụng các nhãn (label) rõ ràng như “Trang”, “Trước”, “Sau”. Các liên kết/nút pagination cần nổi bật và dễ phân biệt với các yếu tố khác trên trang.
- Làm nổi bật Trang Hiện tại: Trang mà người dùng đang xem cần được làm nổi bật (ví dụ: đổi màu nền, chữ đậm) để họ luôn biết vị trí của mình.
- Vùng nhấp đủ lớn (Click/Tap Target Size): Đặc biệt quan trọng trên thiết bị di động. Các nút và liên kết số trang cần có kích thước và khoảng cách đủ lớn để người dùng dễ dàng nhấp bằng ngón tay mà không bị nhầm lẫn. Tuân thủ các khuyến nghị về Mobile-Friendly của Google.
- Cung cấp Ngữ cảnh: Nếu có thể, hãy hiển thị tổng số trang (ví dụ: “Trang 3 / 10”) hoặc tổng số mục (“Hiển thị 21-30 trên tổng số 95 sản phẩm”). Điều này giúp người dùng ước lượng được quy mô nội dung.
- Sử dụng Nút Đầu/Cuối hợp lý: Nếu số lượng trang lớn (ví dụ: hơn 10-15 trang), việc thêm nút “Trang đầu” và “Trang cuối” sẽ cải thiện đáng kể khả năng điều hướng.
- Giới hạn Số lượng Liên kết Trang Hiển thị: Tránh hiển thị tất cả các số trang nếu có quá nhiều. Sử dụng dấu chấm lửng (…) để rút gọn và chỉ hiển thị một vài trang xung quanh trang hiện tại cùng với trang đầu và trang cuối (ví dụ:
Đầu 1 ... 5 6 **[7]** 8 9 ... 50 Cuối). - Đảm bảo Khả năng Truy cập (Accessibility – A11y): Accessibility là việc thiết kế để mọi người, kể cả người khuyết tật, đều có thể sử dụng website. Sử dụng thẻ HTML ngữ nghĩa phù hợp (
<nav>,<ul>,<li>,<a>). Đảm bảo có thể điều hướng bằng bàn phím (tab), cung cấp nhãnaria-labelrõ ràng cho các nút (ví dụ:aria-label="Đi đến trang 3"), và đảm bảo độ tương phản màu sắc đủ tốt. - Vị trí Nhất quán: Thường đặt pagination ở cuối danh sách nội dung. Đôi khi, việc đặt thêm ở đầu danh sách cũng hữu ích nếu danh sách rất dài. Giữ vị trí nhất quán trên toàn bộ website.
- Cân nhắc Triển khai Kỹ thuật: Pagination có thể được render từ phía máy chủ (server-side rendering – SSR) hoặc phía trình duyệt (client-side rendering – CSR) bằng JavaScript. SSR thường tốt hơn cho SEO ban đầu vì nội dung và liên kết có sẵn trong HTML. CSR cần đảm bảo các liên kết
<a>vớihrefhợp lệ vẫn tồn tại để Googlebot có thể thu thập dữ liệu.
Tuân thủ những lưu ý này sẽ giúp bạn tạo ra một hệ thống pagination không chỉ hoạt động tốt về mặt kỹ thuật mà còn thực sự thân thiện và hữu ích cho người dùng.
Kết luận
Pagination (phân trang) là một kỹ thuật cơ bản nhưng vô cùng quan trọng trong thiết kế và phát triển web. Nó đóng vai trò cốt yếu trong việc tổ chức, trình bày và điều hướng qua các khối lượng lớn nội dung số, từ danh sách sản phẩm, bài viết blog đến kết quả tìm kiếm.
Hiểu rõ pagination là gì, lợi ích, các loại hình phổ biến, và đặc biệt là tác động của nó lên trải nghiệm người dùng (UX) và SEO là điều cần thiết cho bất kỳ ai làm việc với website, dù là nhà thiết kế, lập trình viên, chuyên gia SEO hay người quản trị nội dung.
Việc lựa chọn giữa pagination, infinite scroll hay load more, cùng với việc thiết kế và triển khai pagination một cách cẩn thận, tuân thủ các nguyên tắc về usability và accessibility, sẽ góp phần tạo nên một website hiệu quả, thân thiện và đạt được thứ hạng tốt trên các công cụ tìm kiếm. Hãy luôn đặt người dùng và mục tiêu của website lên hàng đầu khi đưa ra quyết định về điều hướng nội dung.











