Bạn đang tìm hiểu về WordPress Page và cách phân biệt nó với Post? Bài viết này sẽ giúp bạn hiểu rõ Page là gì, điểm khác biệt giữa Page và Post, cũng như hướng dẫn chi tiết cách tạo Page đơn giản và nhanh chóng trên website WordPress. Từ đó, bạn có thể tận dụng tối đa sức mạnh của Page để xây dựng website chuyên nghiệp và hiệu quả.
Page là gì?
WordPress Page hay còn gọi là trang WordPress, là một loại nội dung tĩnh trên website WordPress, thường được dùng để hiển thị thông tin cố định, ít thay đổi. Khác với bài viết (posts) thường được sắp xếp theo thời gian và hiển thị trên blog, trang WordPress được sử dụng để tạo các nội dung độc lập, không phụ thuộc vào dòng thời gian.
Nói một cách đơn giản, trang WordPress là nơi bạn trình bày những nội dung mà bạn muốn người dùng truy cập mọi lúc, như trang “Giới thiệu”, “Liên hệ”, hay “Dịch vụ”. Hãy tưởng tượng website của bạn như một cuốn sách, thì trang WordPress chính là những chương mục chính, cung cấp thông tin cốt lõi cho độc giả.

Phân biệt Post và Page: Điểm giống và khác nhau
Post (Bài viết) và Page (Trang) là hai loại nội dung cơ bản trong WordPress, nhưng chúng có những điểm khác biệt quan trọng. Việc hiểu rõ sự khác biệt này sẽ giúp bạn sử dụng chúng một cách hiệu quả, xây dựng website chuyên nghiệp và thân thiện với người dùng.
Điểm giống nhau:
- Cả Post và Page đều cho phép bạn tạo và chỉnh sửa nội dung bằng trình soạn thảo WordPress.
- Bạn có thể thêm văn bản, hình ảnh, video và các loại nội dung khác vào cả Post và Page.
- Cả hai đều có thể được tối ưu hóa cho SEO.
Điểm khác nhau:
| Đặc điểm | Post (Bài viết) | Page (Trang) |
|---|---|---|
| Mục đích sử dụng | Nội dung động, cập nhật thường xuyên (tin tức, blog) | Nội dung tĩnh, cố định (giới thiệu, liên hệ) |
| Thứ tự hiển thị | Hiển thị theo thứ tự thời gian (mới nhất lên đầu) | Không hiển thị theo thứ tự thời gian |
| Phân loại | Có thể phân loại bằng categories và tags | Không có categories và tags |
| Hiển thị trên website | Hiển thị trên trang blog hoặc trang chủ (nếu được thiết lập) | Hiển thị thông qua menu hoặc liên kết |
| Tính tương tác | Cho phép người dùng bình luận | Thường không cho phép bình luận (có thể bật) |
| Ví dụ | Bài viết tin tức, bài viết hướng dẫn, bài viết blog | Trang giới thiệu, trang liên hệ, trang dịch vụ |
Khi nào nên sử dụng Page?
Trang (Page) trong WordPress được sử dụng cho các nội dung tĩnh, ít thay đổi, đóng vai trò quan trọng trong cấu trúc website. Hãy nghĩ đến Page như những trang nội dung cốt lõi, không phụ thuộc vào thời gian, giúp cung cấp thông tin quan trọng và tạo trải nghiệm người dùng tốt hơn.
1. Nội dung tĩnh và cố định
Sử dụng Page khi bạn muốn tạo các nội dung tĩnh, ít thay đổi, như trang giới thiệu, trang liên hệ, hoặc trang dịch vụ.
- Trang giới thiệu (About Page): Nơi giới thiệu về công ty, tổ chức, hoặc cá nhân.
- Trang liên hệ (Contact Page): Cung cấp thông tin liên hệ và biểu mẫu liên hệ.
- Trang dịch vụ (Services Page): Giới thiệu các dịch vụ mà doanh nghiệp cung cấp.
- Trang chính sách (Privacy Policy, Terms of Service): Nơi đăng tải các thông tin về chính sách bảo mật, điều khoản dịch vụ.
2. Tạo cấu trúc website
Page giúp bạn tạo cấu trúc website rõ ràng, logic, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin.
- Trang chủ (Homepage): Trang đầu tiên mà người dùng nhìn thấy khi truy cập website.
- Menu điều hướng: Page thường được sử dụng để tạo menu điều hướng, giúp người dùng di chuyển giữa các trang.
- Landing Page: Trang mục tiêu, tối ưu hóa cho mục đích chuyển đổi, như bán hàng, đăng ký, hoặc tải xuống.
3. Nội dung độc lập và không theo thời gian
Sử dụng Page cho các nội dung độc lập, không phụ thuộc vào dòng thời gian, và không cần cập nhật thường xuyên.
- Trang giới thiệu sản phẩm: Cung cấp thông tin chi tiết về sản phẩm, không cần cập nhật thường xuyên như bài viết blog.
- Trang hướng dẫn sử dụng: Hướng dẫn người dùng sử dụng sản phẩm hoặc dịch vụ, ít thay đổi theo thời gian.
- Trang FAQ (Câu hỏi thường gặp): Giải đáp các câu hỏi thường gặp của người dùng, không cần cập nhật thường xuyên.
Ví dụ:
- Một công ty luật sẽ sử dụng Page để tạo trang “Giới thiệu”, “Dịch vụ”, và “Liên hệ”.
- Một cửa hàng trực tuyến sẽ sử dụng Page để tạo trang “Giới thiệu sản phẩm”, “Chính sách bảo mật”, và “Điều khoản dịch vụ”.
- Một website cá nhân sẽ sử dụng Page để tạo trang “Giới thiệu bản thân”, “Dự án”, và “Liên hệ”.

Hướng dẫn tạo trang (Page) mới trên website WordPress
Việc tạo một Page mới trong WordPress rất đơn giản. Dưới đây là hướng dẫn chi tiết từng bước:
Bước 1: Đăng nhập vào trang quản trị WordPress. Truy cập vào đường dẫn yourdomain.com/wp-admin và đăng nhập bằng tài khoản quản trị của bạn.
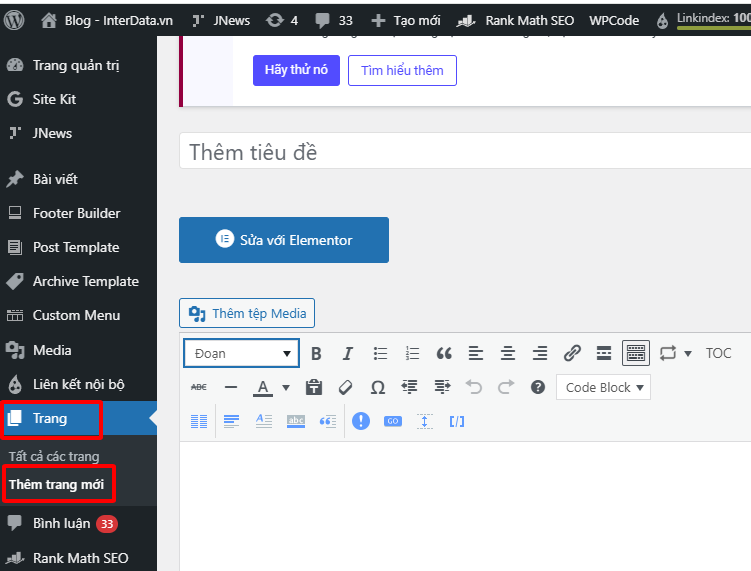
Bước 2: Di chuyển đến mục “Trang” (Pages) trên menu bên trái. Bạn sẽ thấy mục “Pages” (Trang) ở thanh menu bên trái, hãy nhấp vào đó.
Bước 3: Nhấp vào “Thêm trang mới” (Add New). Một trang soạn thảo mới sẽ hiện ra.

Bước 4: Nhập tiêu đề và nội dung cho trang: Điền tiêu đề của trang vào ô “Tiêu đề” (Title) và bắt đầu soạn thảo nội dung trong trình soạn thảo văn bản.
Bước 5: Sử dụng trình soạn thảo văn bản (Gutenberg hoặc Classic Editor) để định dạng nội dung: WordPress cung cấp hai loại trình soạn thảo: Gutenberg (trình soạn thảo khối) và Classic Editor (trình soạn thảo cổ điển). Bạn có thể lựa chọn trình soạn thảo phù hợp với mình. Gutenberg cho phép bạn tạo bố cục phức tạp bằng cách sử dụng các khối nội dung, trong khi Classic Editor giống với Microsoft Word hơn.
Bước 6: Chỉnh sửa URL: Đảm bảo URL của trang ngắn gọn, dễ hiểu và có chứa từ khóa chính nếu cần thiết.
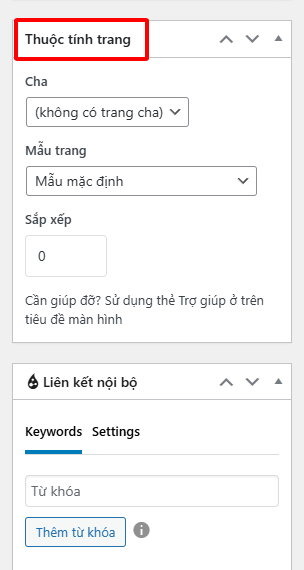
Bước 7: Tùy chỉnh các cài đặt trang (ví dụ: mẫu trang, ảnh đại diện): Ở cột bên phải, bạn sẽ thấy các tùy chọn như “Thuộc tính trang” (Page Attributes), cho phép bạn chọn mẫu trang (nếu theme của bạn hỗ trợ) và thiết lập trang cha/con.

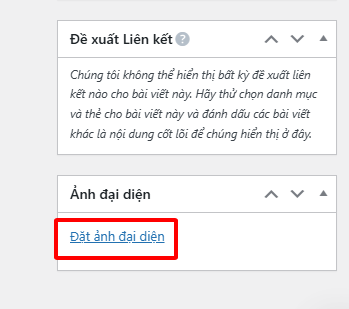
Bạn cũng có thể thiết lập ảnh đại diện cho trang.

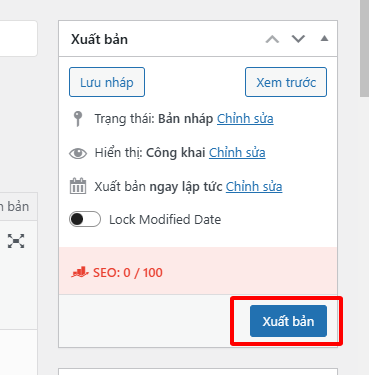
Bước 8: Xuất bản: Sau khi hoàn thành, nhấn Publish để công khai trang của bạn trên website.

Việc hiểu rõ Page là gì và sử dụng đúng Page và Post trong WordPress sẽ giúp bạn tối ưu hóa cấu trúc website, nâng cao trải nghiệm người dùng và cải thiện khả năng SEO của website. Bằng cách này, bạn sẽ có một website vừa dễ quản lý, vừa đáp ứng tốt nhu cầu của người dùng.
Để website WordPress của bạn hoạt động mượt mà và ổn định, việc lựa chọn một dịch vụ lưu trữ (hosting) chất lượng là vô cùng quan trọng. Tại InterData, chúng tôi cung cấp dịch vụ Hosting giá rẻ được tối ưu hóa cho các mã nguồn phổ biến, đảm bảo tốc độ tải trang nhanh chóng với phần cứng thế hệ mới, CPU AMD EPYC/Intel Platinum và ổ cứng SSD NVMe U.2. Nếu bạn cần một giải pháp mạnh mẽ hơn, VPS giá rẻ của chúng tôi với cấu hình cao, băng thông rộng, cũng là một lựa chọn đáng cân nhắc. Hãy liên hệ với InterData để được tư vấn và trải nghiệm dịch vụ lưu trữ website chất lượng, uy tín.
INTERDATA
- Website: Interdata.vn
- Hotline: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh











