Khi thiết kế website, một trong những yếu tố quan trọng nhất mà bạn không thể bỏ qua chính là header. Vậy header là gì và tại sao nó lại đóng vai trò quan trọng đến vậy? Header là phần đầu của mỗi trang web, nơi chứa các thông tin cơ bản như logo, menu điều hướng và các nút kêu gọi hành động. Không chỉ mang lại sự thuận tiện cho người dùng trong việc điều hướng, header còn là yếu tố quan trọng trong việc tối ưu hóa SEO.
Trong bài viết này, cùng InterData tìm hiểu chi tiết về header, các loại header phổ biến, cũng như cách thiết kế một header chuẩn SEO để tối ưu hóa hiệu quả website.
Header là gì?
Header của một trang web, hay còn gọi là tiêu đề, là phần nằm ở đầu của mỗi trang trong website. Nó xuất hiện trên hầu hết các trang, ngoại trừ những landing page đã loại bỏ header mặc định. Đây là một khu vực quan trọng và có giá trị cao đối với trang web của bạn.

Thông qua header, người dùng có thể dễ dàng nhận biết cấu trúc nội dung của trang web và tìm ra các khu vực mà họ cần truy cập để tìm kiếm sản phẩm. Không chỉ vậy, header còn góp phần tạo ra sự chuyên nghiệp cho website, đồng thời mang đến những trải nghiệm tiêu chuẩn cho người sử dụng.
Một header website thông thường sẽ bao gồm các thành phần như logo, slogan, menu, công cụ tìm kiếm và banner quảng cáo… Những yếu tố này không chỉ giúp người dùng điều hướng dễ dàng mà còn hỗ trợ công cụ tìm kiếm trong việc đánh giá độ uy tín của website. Đối với những người có nhu cầu thiết kế website bán hàng online, việc thiết kế một header vừa thu hút, vừa ấn tượng là điều vô cùng quan trọng.
Header trong SEO website có quan trọng không?
Header có ảnh hưởng trực tiếp đến việc tối ưu hóa SEO cho website, tác động đến khả năng crawl của các công cụ tìm kiếm và gián tiếp cải thiện trải nghiệm người dùng.
- Cải thiện khả năng crawl và index của bot tìm kiếm: Header giúp các bot tìm kiếm dễ dàng hiểu được cấu trúc của website. Khi Google và các công cụ tìm kiếm khác tiến hành crawl một trang web, chúng sẽ quét qua header trước tiên để thu thập thông tin quan trọng và các mối liên hệ giữa các trang. Một header được thiết kế rõ ràng và có cấu trúc hợp lý sẽ hỗ trợ quá trình này diễn ra thuận lợi hơn, từ đó nâng cao khả năng index của website.
- Tối ưu hóa trải nghiệm người dùng (UX): Một header chất lượng sẽ góp phần không nhỏ vào việc cải thiện trải nghiệm người dùng, một yếu tố ngày càng quan trọng trong SEO. Header dễ sử dụng và dễ tiếp cận giúp giảm tỷ lệ thoát (bounce rate), kéo dài thời gian người dùng ở lại trang và tăng số trang được xem trong mỗi phiên duyệt web – những tín hiệu này đều có tác động tích cực đến SEO.
- Dẫn dắt điều hướng người dùng: Header cung cấp các liên kết và nút CTA rõ ràng, giúp người dùng nhanh chóng tìm thấy thông tin họ cần, đồng thời dễ dàng thực hiện các hành động quan trọng như mua hàng, đăng ký nhận bản tin hoặc liên hệ với doanh nghiệp.
- Dễ dàng nhận diện thương hiệu: Một header đồng nhất với logo và màu sắc thương hiệu sẽ giúp người dùng dễ dàng nhận diện và ghi nhớ thương hiệu. Điều này càng trở nên quan trọng khi người dùng duyệt qua nhiều trang khác nhau trên website.
Một số loại Header phổ biến trên Website
Dựa trên mục đích thiết kế và tính năng của website, có nhiều kiểu header khác nhau được áp dụng để tối ưu hóa trải nghiệm người dùng cũng như hiệu quả SEO. Sau đây là 5 loại header phổ biến thường gặp trên các website:
Header cố định (Fixed header)
Đây là loại header luôn xuất hiện ở phần đầu của trang, ngay cả khi người dùng cuộn xuống. Nó duy trì vị trí trên màn hình, giúp các yếu tố quan trọng như logo, menu điều hướng và nút kêu gọi hành động (CTA) luôn nằm trong tầm nhìn của người dùng. Một ví dụ dễ thấy là header của Facebook, luôn hiện diện ở phần trên cùng dù người dùng có cuộn xuống newsfeed.
Header dính (Sticky header)
Kiểu header này khá giống với header cố định, nhưng nó chỉ “dính” vào phần đầu của trang khi người dùng cuộn qua một mức độ nhất định. Điều này giúp tiết kiệm không gian màn hình khi không cần thiết.
Các trang tin tức như VnExpress thường sử dụng header dính để giữ menu điều hướng luôn hiển thị trong tầm nhìn khi người dùng cuộn xuống để đọc bài viết.

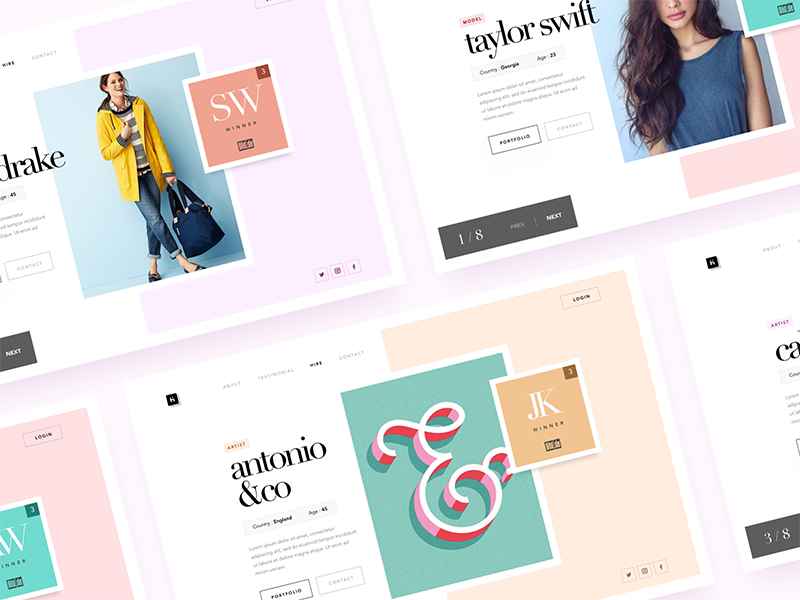
Header trong suốt (Transparent header)
Loại header này thường được áp dụng cho những trang web có nền là hình ảnh hoặc video lớn. Nó tạo ra một sự kết hợp mượt mà giữa các yếu tố trên trang, giúp làm nổi bật nội dung nền như hình ảnh hay video, đồng thời tạo ra một cảm giác hiện đại và thanh lịch cho giao diện website.
Transparent header là kiểu header rất phổ biến trong các thương hiệu thời trang cao cấp, nhằm thu hút sự chú ý vào hình ảnh nền đặc sắc.
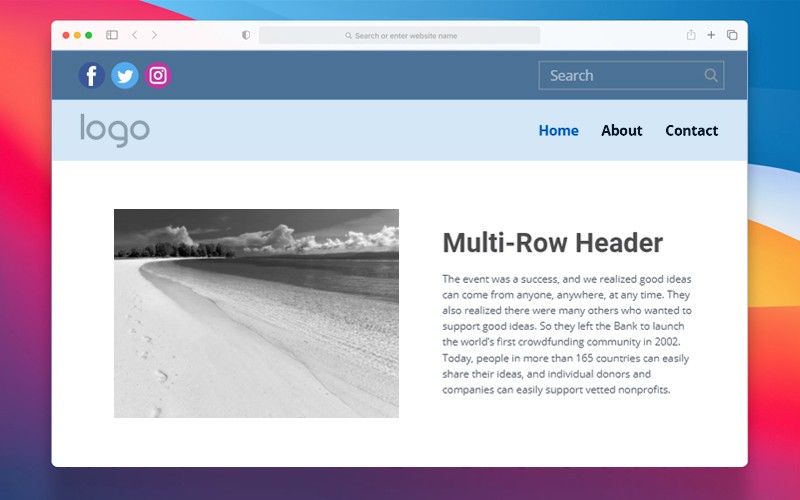
Header toàn chiều rộng (Full-width header)
Với thiết kế kéo dài suốt chiều rộng của trang web, loại header này mang lại cảm giác không gian rộng rãi, đồng thời tạo ấn tượng về sự chuyên nghiệp.
Header toàn chiều rộng thường được sử dụng cho các trang web của doanh nghiệp hoặc portfolio, nơi sự thể hiện đẳng cấp và chuyên nghiệp là yếu tố quan trọng. Các công ty lớn, đặc biệt là các tập đoàn công nghệ hoặc tư vấn, thường xuyên lựa chọn kiểu header này để thể hiện sự uy tín và chuyên nghiệp.
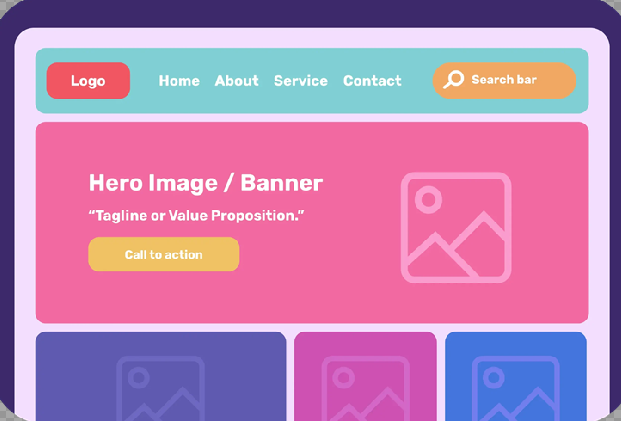
Header anh hùng (Hero header)
Đây là sự kết hợp giữa header truyền thống và một banner lớn, thường được trang bị hình ảnh hoặc video nền ấn tượng cùng các nút kêu gọi hành động (CTA) nổi bật.
Loại Hero header rất thích hợp cho trang chủ của website, giúp tạo ấn tượng mạnh mẽ và thu hút người dùng ngay từ lần đầu truy cập. Các website du lịch như Booking.com và Agoda cũng thường xuyên sử dụng kiểu header này để gây ấn tượng và giữ chân người dùng.
Các thành phần trong Header Website
Trong thiết kế website, phần Header thường bao gồm các thành phần chủ yếu như sau:
- Logo và slogan: Logo đại diện cho hình ảnh và giá trị cốt lõi của thương hiệu, giúp người dùng dễ dàng nhận diện ngay từ lần đầu tiên truy cập. Slogan là câu khẩu hiệu ngắn gọn, dễ nhớ, thể hiện tầm nhìn và thông điệp của website.
- Tên thương hiệu: Tên thương hiệu cần được hiển thị rõ ràng, dễ đọc và dễ nhớ, góp phần củng cố nhận diện thương hiệu.
- Hình ảnh: Hình ảnh có thể là minh họa cho nội dung chính của website hoặc thể hiện logo, tạo sự liên kết với doanh nghiệp.
- Mạng xã hội: Các biểu tượng hoặc liên kết đến các nền tảng mạng xã hội giúp người dùng có thể kết nối và tương tác với thương hiệu.
- Chuyển đổi ngôn ngữ: Với những website hỗ trợ nhiều ngôn ngữ, cần có nút chuyển đổi ngôn ngữ dễ thấy, tạo điều kiện cho người dùng dễ dàng lựa chọn ngôn ngữ phù hợp. Mỗi ngôn ngữ nên có URL riêng để tối ưu hóa SEO cho từng khu vực.
- Menu điều hướng: Menu cần được tổ chức khoa học và dễ hiểu, giúp người dùng nhanh chóng tìm thấy các mục quan trọng như “Sản phẩm/Dịch vụ”, “Giới thiệu”, “Liên hệ”… Đối với website có nhiều mục, việc sử dụng menu dạng thả xuống (dropdown) giúp tiết kiệm không gian.
- Thông tin liên lạc: Các thông tin liên lạc như địa chỉ, số điện thoại, email, hoặc các kênh liên hệ khác giúp người dùng dễ dàng kết nối với doanh nghiệp.
- Sản phẩm/Dịch vụ: Cung cấp thông tin chi tiết về sản phẩm hoặc dịch vụ chính của website.
- Thanh tìm kiếm: Đây là công cụ giúp người dùng nhanh chóng tìm thấy các thông tin cụ thể mà họ muốn tìm trên website.
- Đăng ký/đăng nhập: Các nút đăng ký hoặc đăng nhập sẽ giúp người dùng dễ dàng truy cập vào tài khoản của họ.
- Mã QR/liên kết tương tác: Những mã QR hoặc liên kết này có thể dẫn đến các chương trình khuyến mãi, ưu đãi đặc biệt hoặc các nội dung hấp dẫn khác.
Ví dụ về Header:
- Apple: Website của Apple sử dụng một header tối giản, tập trung vào logo và thanh điều hướng rõ ràng.
- Nike: Header của Nike nổi bật với hình ảnh động, các liên kết mạng xã hội dễ thấy, giúp thu hút sự chú ý của người dùng.
- Website bí ẩn: Một ví dụ đặc biệt với header có màu sắc tươi sáng và thiết kế bắt mắt, tạo cảm giác tò mò và kích thích sự chú ý của người dùng.
Cách thiết kế và tối ưu header chuẩn SEO
Một header được tối ưu sẽ cải thiện khả năng xếp hạng của website trên các công cụ tìm kiếm, đồng thời giúp người dùng dễ dàng tìm thấy trang web của bạn. Dưới đây là một số phương pháp giúp bạn thiết kế header chuẩn SEO.
Thiết kế header chuẩn SEO
Để tạo ra một header chuẩn SEO, bạn cần tuân thủ các nguyên tắc thiết kế cơ bản sau:
- Giao diện đơn giản và rõ ràng: Bố cục header phải dễ nhìn, gọn gàng, giúp người dùng nhanh chóng hiểu được thông tin và có thể điều hướng dễ dàng. Tránh sử dụng quá nhiều màu sắc hay hiệu ứng rối mắt.
- Nhất quán trong toàn bộ website: Cùng một kiểu thiết kế header trên tất cả các trang web giúp tăng cường nhận diện thương hiệu và mang đến trải nghiệm mượt mà cho người dùng.
- Tối giản các thành phần: Chỉ giữ lại những thành phần thiết yếu trong header như logo, menu chính và thanh tìm kiếm, loại bỏ các yếu tố không cần thiết để tránh làm người dùng phân tâm.

Tối ưu cho thiết bị di động
Với sự gia tăng sử dụng thiết bị di động, việc tối ưu header cho màn hình di động là rất quan trọng trong thiết kế chuẩn SEO:
- Thiết kế responsive: Header cần có khả năng tự động thay đổi kích thước và bố cục sao cho hiển thị đẹp trên mọi loại màn hình, từ điện thoại, máy tính bảng đến máy tính bàn.
- Thân thiện với cảm ứng: Đảm bảo các nút bấm và liên kết có kích thước hợp lý, thuận tiện cho người dùng thao tác trên màn hình cảm ứng. Đối với menu trên mobile, có thể sử dụng nút hamburger để tiết kiệm không gian.
- Tối ưu tốc độ tải trang: Hạn chế sử dụng hình ảnh nặng và các script phức tạp, vì chúng có thể làm giảm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO.

Áp dụng kỹ thuật SEO cho header
Để tối ưu header cho SEO, hãy áp dụng các chiến lược sau:
- Sử dụng từ khóa trong liên kết điều hướng: Các liên kết trong menu cần chứa từ khóa chính của trang web. Ví dụ, thay vì chỉ dùng “Sản phẩm”, bạn có thể dùng “Điện thoại thông minh” nếu đó là sản phẩm chủ đạo của bạn.
- Thêm alt text cho logo và hình ảnh: Cung cấp mô tả alt text cho logo và các hình ảnh trong header, bao gồm tên thương hiệu và từ khóa liên quan để hỗ trợ SEO.
- Liên kết nội bộ thông minh: Sử dụng header để liên kết đến các trang quan trọng nhất trên website, giúp cải thiện cấu trúc nội bộ và phân bổ “link juice” hiệu quả.
- Sử dụng schema markup: Áp dụng schema markup cho logo và thông tin doanh nghiệp trong header để giúp Google hiểu rõ hơn về thương hiệu của bạn và hỗ trợ SEO.

Các lỗi thường gặp cần tránh khi thiết kế header
Trong quá trình thiết kế header, có một số sai sót phổ biến mà bạn cần lưu ý để đảm bảo header của mình đạt hiệu quả SEO tối ưu.
- Quá nhiều thông tin: Nếu header chứa quá nhiều thông tin, người dùng có thể cảm thấy bối rối và khó khăn trong việc tìm kiếm nội dung, đồng thời sẽ ảnh hưởng đến SEO. Do đó, hãy chỉ tập trung vào các yếu tố quan trọng và bố trí chúng một cách hợp lý, dễ dàng tiếp cận.
- Bỏ qua tính responsive trên mobile: Với xu hướng người dùng di động ngày càng gia tăng, nếu header không tương thích với các thiết bị di động, nó sẽ làm giảm trải nghiệm người dùng và ảnh hưởng đến xếp hạng SEO của trang. Hãy chắc chắn rằng header của bạn có thể hiển thị tốt trên tất cả các kích thước màn hình.
- Sử dụng quá mức các thẻ tiêu đề: Sử dụng quá nhiều hoặc không chính xác các thẻ tiêu đề như H1, H2 trong header có thể khiến công cụ tìm kiếm gặp khó khăn trong việc xác định cấu trúc nội dung của trang. Đảm bảo rằng bạn sử dụng các thẻ tiêu đề một cách chính xác và nhất quán.
- Thiếu nhất quán giữa các trang: Việc sử dụng các header khác nhau trên các trang của website có thể khiến người dùng bị lúng túng và cũng có thể gây cản trở cho các bot tìm kiếm trong việc thu thập dữ liệu. Vì vậy, bạn cần duy trì một header đồng nhất trên tất cả các trang.
- Tốc độ tải trang chậm: Các header chứa nhiều hình ảnh nặng hoặc mã script phức tạp sẽ làm giảm tốc độ tải trang, từ đó tác động tiêu cực đến SEO. Hãy sử dụng hình ảnh có dung lượng tối ưu và hạn chế việc sử dụng các mã script phức tạp để cải thiện tốc độ tải trang.
Câu hỏi thường gặp khi thiết kế header
Những yếu tố nào là quan trọng nhất trong header website?
Các yếu tố quan trọng nhất trong header website thường bao gồm:
- Logo thương hiệu
- Menu điều hướng chính
- Nút kêu gọi hành động (CTA)
- Thanh tìm kiếm (nếu website có nhiều nội dung)
- Thông tin liên hệ hoặc các liên kết mạng xã hội
Header website có ảnh hưởng gì đến SEO?
Header đóng một vai trò quan trọng trong việc nâng cao SEO bằng cách cải thiện khả năng thu thập dữ liệu của các bot tìm kiếm và tối ưu hóa trải nghiệm người dùng.
Một header được thiết kế tốt giúp công cụ tìm kiếm dễ dàng hiểu được cấu trúc của trang, đồng thời hỗ trợ người dùng tìm kiếm thông tin nhanh chóng, từ đó cải thiện các chỉ số SEO như thời gian người dùng trên trang và tỷ lệ thoát trang.
Có nên đưa từ khóa chính vào header không?
Việc đưa từ khóa chính vào header là hợp lý, nhưng cần thực hiện một cách tự nhiên và không gây cảm giác nhồi nhét. Đặc biệt, nên sử dụng từ khóa trong các mục menu điều hướng. Tuy nhiên, bạn cần tránh lạm dụng từ khóa, vì điều này có thể gây tác dụng ngược, ảnh hưởng đến SEO và trải nghiệm người dùng.
Sự khác biệt giữa thẻ H1 và header website là gì?
Thẻ H1 là một phần tử HTML dùng để đánh dấu tiêu đề quan trọng nhất của trang, thường là tiêu đề chính của nội dung. Trong khi đó, header website là phần trực quan nằm ở đầu trang, bao gồm các yếu tố như logo, menu, và các nút CTA.
Mặc dù header website không nhất thiết phải chứa thẻ H1, cả hai đều đóng vai trò quan trọng trong việc tối ưu hóa SEO của trang.
Như vậy, qua bài viết trên, bạn đã hiểu rõ hơn về header là gì và tầm quan trọng của nó trong việc thiết kế một website chuẩn SEO. Một header được tối ưu không chỉ giúp người dùng dễ dàng điều hướng mà còn hỗ trợ công cụ tìm kiếm trong việc hiểu rõ cấu trúc website của bạn.
Hãy chắc chắn rằng header của bạn được thiết kế hợp lý, tối giản và thân thiện với cả người dùng trên desktop và mobile.
InterData.vn cung cấp dịch vụ thuê VPS giá rẻ và thuê hosting chất lượng cao với nhiều tùy chọn cấu hình, từ cơ bản đến nâng cao, phù hợp cho cả cá nhân và doanh nghiệp. Bên cạnh đó, InterData còn mang đến Cloud Server mạnh mẽ với khả năng mở rộng linh hoạt, đáp ứng nhu cầu của các hệ thống lớn. Ngoài ra, dịch vụ thuê Server vật lý tại InterData đảm bảo hiệu suất tối ưu và bảo mật cao, giúp doanh nghiệp yên tâm vận hành hệ thống lâu dài.
INTERDATA
- Website: Interdata.vn
- Phone: 1900.636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P.An Phú, Tp.Thủ Đức, TP. Hồ Chí Minh




![Tham số (Parameter) là gì? Giải thích đầy đủ & Ví dụ [2025] 8 Tham số (Parameter)](https://interdata.vn/blog/wp-content/uploads/2025/04/Tham-so-Parameter-120x86.jpg)






