Bạn đang tìm kiếm giải pháp để chỉnh sửa code plugin và theme WordPress một cách nhanh chóng và tiện lợi, các Plugin Editor WordPress là sự lựa chọn hợp lý? Bài viết này sẽ cung cấp cho bạn cái nhìn toàn diện về Plugin Editor WordPress, từ định nghĩa, lợi ích khi sử dụng các Plugin Editor WordPress đến danh sách các plugin editor tốt nhất hiện nay. Hãy cùng khám phá để tối ưu hóa website WordPress của bạn một cách hiệu quả!
Plugin Editor WordPress là gì?
Plugin Editor WordPress là một công cụ tích hợp sẵn trong bảng điều khiển WordPress (Dashboard) hoặc được cung cấp dưới dạng plugin bổ sung, cho phép người dùng xem và chỉnh sửa trực tiếp mã nguồn (code) của các plugin và theme.

Thay vì phải sử dụng các phương pháp truyền thống như FTP hay trình quản lý file của hosting, công cụ Editor cho WordPress này mang lại sự tiện lợi và nhanh chóng khi cần tùy chỉnh, sửa lỗi hoặc phát triển website WordPress.
Nhìn chung, Plugin Editor WordPress cung cấp một giao diện đơn giản để người dùng có thể thao tác với các file code như PHP, HTML, CSS và JavaScript ngay trên nền tảng WordPress.
Tại sao cần Plugin Editor WordPress?
Có nên sử dụng plugin editor wordpress không? Việc sở hữu một website WordPress đôi khi đòi hỏi bạn phải can thiệp vào mã nguồn để tùy chỉnh giao diện, chức năng, hoặc khắc phục sự cố. Plugin Editor WordPress trở thành công cụ đắc lực bởi những lý do sau:
- Tiết kiệm thời gian và công sức: Thay vì phải đăng nhập vào hosting, sử dụng FTP client để tải file về, chỉnh sửa rồi upload lại, bạn có thể thao tác trực tiếp ngay trên WordPress Dashboard. Điều này giúp rút ngắn quy trình và tiết kiệm đáng kể thời gian, đặc biệt là khi bạn chỉ cần chỉnh sửa một vài dòng code nhỏ. Thao tác nhanh chóng, thuận tiện này giúp cho quá trình phát triển và vận hành website trở nên trơn tru hơn.
- Tùy chỉnh linh hoạt: Bạn có thể dễ dàng thay đổi giao diện, bố cục, thêm bớt các tính năng của website thông qua việc chỉnh sửa code của plugin và theme. Khả năng tùy chỉnh linh hoạt này cho phép bạn cá nhân hóa website theo ý muốn, đáp ứng tốt hơn nhu cầu của người dùng và tạo nên sự khác biệt so với các website khác. Bạn dễ dàng thử nghiệm và triển khai các ý tưởng thiết kế và chức năng mới một cách dễ dàng.
- Khắc phục lỗi nhanh chóng: Khi website gặp lỗi do xung đột plugin hoặc lỗi code, Plugin Editor cho phép bạn nhanh chóng tìm ra nguyên nhân và sửa lỗi trực tiếp mà không cần phải mất thời gian tìm kiếm file lỗi trên server. Việc này giúp giảm thiểu thời gian website bị gián đoạn, đảm bảo trải nghiệm người dùng luôn được liền mạch. Điều này đặc biệt quan trọng đối với các website thương mại điện tử hoặc các website có lưu lượng truy cập cao, nơi mà mỗi giây downtime đều có thể gây ra tổn thất đáng kể.
Top 7+ Plugin Editor WordPress phổ biến
Ngoài Plugin Editor mặc định của WordPress, có rất nhiều plugin bên thứ ba cung cấp các tính năng mạnh mẽ và giao diện thân thiện hơn. Dưới đây là danh sách các Plugin Editor WordPress phổ biến, được đánh giá cao bởi cộng đồng người dùng WordPress, cùng với phân tích chi tiết về tính năng, ưu và nhược điểm của từng plugin:
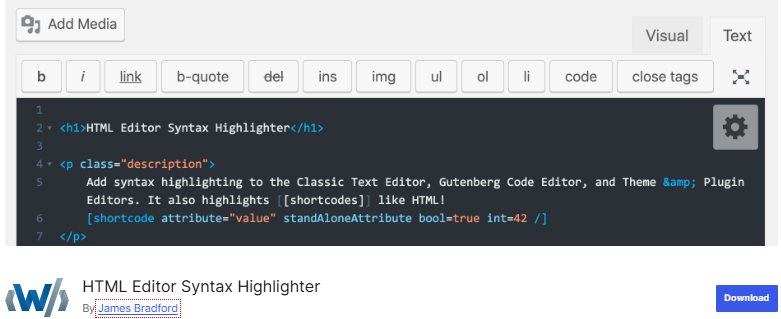
1. HTML Editor Syntax Highlighter
HTML Editor Syntax Highlighter là một plugin editor wordpress miễn phí giúp cải thiện trải nghiệm chỉnh sửa code trong trình chỉnh sửa mặc định của WordPress. Plugin này bổ sung tính năng tô sáng cú pháp cho các ngôn ngữ lập trình phổ biến như HTML, CSS, JavaScript và PHP. Với HTML Editor Syntax Highlighter, code của bạn sẽ trở nên dễ đọc và dễ phân biệt hơn, giúp giảm thiểu lỗi và tăng năng suất.

Ưu điểm:
- Miễn phí và dễ cài đặt.
- Cải thiện đáng kể khả năng đọc code.
- Hỗ trợ nhiều ngôn ngữ lập trình.
Nhược điểm:
- Chỉ hỗ trợ tô sáng cú pháp, không có các tính năng chỉnh sửa nâng cao khác.
- Có thể không tương thích với một số plugin editor khác.
2. Ultimate Blocks
Ultimate Blocks là một plugin miễn phí được thiết kế để hoạt động với trình soạn thảo khối Gutenberg. Plugin này cung cấp hơn 20 khối tùy chỉnh giúp mở rộng khả năng của Gutenberg, bao gồm các khối như Table of Contents, Call to Action, Styled Box, và nhiều hơn nữa. Ultimate Blocks là một giải pháp tuyệt vời để nâng cao trải nghiệm soạn thảo nội dung với Gutenberg.

Ưu điểm:
- Miễn phí và dễ cài đặt.
- Mở rộng đáng kể khả năng của Gutenberg.
- Cung cấp các khối hữu ích cho việc tạo nội dung hấp dẫn.
Nhược điểm:
- Chỉ hoạt động với trình soạn thảo Gutenberg, không tương thích với Classic Editor.
- Một số khối có thể không cần thiết đối với tất cả người dùng.
3. Plugin TinyMCE Advanced
TinyMCE Advanced là một plugin editor wordpress miễn phí giúp mở rộng chức năng của trình soạn thảo TinyMCE (Classic Editor). Plugin này cho phép bạn thêm, xóa và sắp xếp lại các nút trên thanh công cụ, cũng như cung cấp các tính năng nâng cao như tạo bảng, tìm kiếm và thay thế, và quản lý font chữ. TinyMCE Advanced là một lựa chọn phổ biến cho những ai muốn tiếp tục sử dụng Classic Editor với nhiều tính năng hơn.

Ưu điểm:
- Miễn phí và dễ sử dụng.
- Mở rộng đáng kể chức năng của Classic Editor.
- Tùy chỉnh linh hoạt giao diện và chức năng của trình soạn thảo.
Nhược điểm:
- Chỉ hoạt động với Classic Editor, không tương thích với Gutenberg.
- Có thể xung đột với một số plugin khác.
4. Elementor Page Builder
Elementor là một trong những page builder (trình tạo trang) phổ biến nhất cho WordPress. Nó cung cấp giao diện kéo thả (drag-and-drop) trực quan, cho phép bạn tạo các trang web đẹp mắt mà không cần phải viết code. Elementor cũng tích hợp sẵn code editor cho phép bạn chỉnh sửa code HTML, CSS và JavaScript của từng element (thành phần) trên trang.

Ưu điểm:
- Giao diện kéo thả trực quan, dễ sử dụng.
- Thư viện template và widget phong phú.
- Tích hợp sẵn code editor.
- Tối ưu hóa cho SEO và tốc độ tải trang.
- Có phiên bản miễn phí và trả phí.
Nhược điểm:
- Phiên bản miễn phí bị hạn chế tính năng.
- Có thể làm chậm website nếu sử dụng quá nhiều tính năng.
- Cần thời gian để làm quen với giao diện và các tính năng.
5. Beaver Builder
Beaver Builder là một page builder khác cũng rất được ưa chuộng. Tương tự Elementor, Beaver Builder cung cấp giao diện kéo thả, cho phép bạn tạo các trang web một cách dễ dàng. Plugin này cũng đi kèm với code editor cho phép bạn tùy chỉnh code của từng module (tương tự element trong Elementor).

Ưu điểm:
- Giao diện trực quan, dễ sử dụng.
- Hiệu suất tốt, ít ảnh hưởng đến tốc độ tải trang.
- Hỗ trợ responsive design (thiết kế đáp ứng).
- Cộng đồng người dùng đông đảo.
- Có phiên bản miễn phí và trả phí.
Nhược điểm:
- Phiên bản miễn phí bị hạn chế tính năng.
- Ít template và widget hơn so với Elementor.
- Giá thành phiên bản trả phí khá cao.
6. Divi Builder
Divi Builder là một page builder cao cấp, được phát triển bởi Elegant Themes. Divi Builder nổi bật với giao diện đẹp mắt, nhiều tính năng mạnh mẽ và khả năng tùy biến cao. Plugin này cũng cho phép bạn chỉnh sửa code trực tiếp thông qua Visual Builder (trình dựng trực quan) hoặc code module.
Ưu điểm:
- Giao diện đẹp mắt, hiện đại.
- Nhiều tính năng và module độc đáo.
- Khả năng tùy biến cao.
- Tích hợp sẵn hệ thống A/B testing (thử nghiệm A/B).
- Hỗ trợ responsive design.
Nhược điểm:
- Chỉ có phiên bản trả phí.
- Có thể gây chậm website nếu không tối ưu tốt.
- Hơi phức tạp đối với người mới bắt đầu.
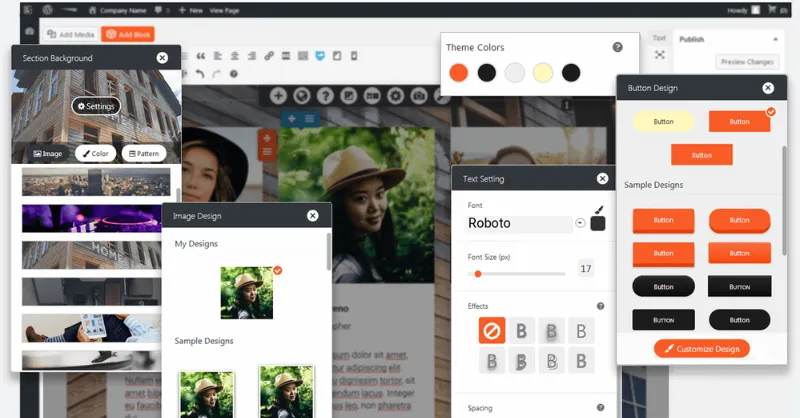
7. BoldGrid
BoldGrid là một bộ công cụ xây dựng trang web cho WordPress, bao gồm cả page builder. BoldGrid cung cấp một cách tiếp cận khác biệt so với các page builder khác, tập trung vào việc tạo ra các “khối” (blocks) có thể tái sử dụng và tùy chỉnh dễ dàng. BoldGrid cũng cho phép bạn can thiệp vào code HTML và CSS của từng khối.

Ưu điểm:
- Dễ sử dụng, phù hợp với người mới bắt đầu.
- Tạo ra các trang web có cấu trúc rõ ràng.
- Tối ưu hóa cho SEO.
- Có phiên bản miễn phí và trả phí.
Nhược điểm:
- Ít tính năng hơn so với Elementor, Beaver Builder hay Divi Builder.
- Cộng đồng người dùng chưa đông đảo.
- Khả năng tùy biến code bị hạn chế hơn so với các page builder khác.
Các lưu ý khi sử dụng Plugin Editor WordPress
Mặc dù plugin editor cho wordpress mang lại nhiều lợi ích, nhưng bạn cần phải hết sức thận trọng khi sử dụng công cụ này. Dưới đây là một số lưu ý quan trọng:
Luôn tạo bản sao lưu (backup) trước khi chỉnh sửa
Đây là nguyên tắc quan trọng nhất khi chỉnh sửa code. Việc tạo bản sao lưu giúp bạn dễ dàng khôi phục lại trạng thái ban đầu của website nếu có lỗi xảy ra. Bạn có thể sử dụng các plugin backup như UpdraftPlus, BackupBuddy, hoặc sử dụng tính năng backup của hosting. Hãy chắc chắn rằng bạn đã tạo bản sao lưu đầy đủ, bao gồm cả file và database, trước khi tiến hành bất kỳ thay đổi nào.
Kiểm tra kỹ lưỡng sau khi chỉnh sửa
Sau khi chỉnh sửa code, hãy kiểm tra lại toàn bộ website để đảm bảo mọi thứ hoạt động bình thường. Hãy chú ý đến cả giao diện và chức năng của website, kiểm tra trên nhiều trình duyệt và thiết bị khác nhau để đảm bảo tính tương thích. Việc kiểm tra kỹ lưỡng sẽ giúp bạn phát hiện sớm các lỗi tiềm ẩn và khắc phục kịp thời, tránh ảnh hưởng đến trải nghiệm người dùng và hoạt động của website.

Sử dụng Child Theme
Thay vì chỉnh sửa trực tiếp theme gốc, hãy tạo một child theme và thực hiện các thay đổi trên đó. Điều này giúp bảo vệ các tùy chỉnh của bạn khỏi bị ghi đè khi cập nhật theme gốc.
Child theme kế thừa toàn bộ giao diện và chức năng của theme gốc, nhưng cho phép bạn tùy chỉnh mà không ảnh hưởng đến theme gốc. Đây là phương pháp an toàn và được khuyến khích nhất khi bạn muốn tùy chỉnh giao diện website.
Hạn chế chỉnh sửa code nếu không có kiến thức chuyên môn
Nếu bạn không am hiểu về code (PHP, HTML, CSS, JavaScript), tốt nhất bạn không nên tự mình chỉnh sửa code. Thay vào đó, hãy nhờ đến sự trợ giúp của các chuyên gia hoặc sử dụng các plugin hỗ trợ.
Việc thiếu kiến thức chuyên môn có thể dẫn đến các lỗi nghiêm trọng, ảnh hưởng đến hoạt động của website. Hãy nhớ rằng, việc thuê chuyên gia có thể tốn kém hơn, nhưng sẽ đảm bảo an toàn và hiệu quả hơn so với việc tự mình thực hiện mà không có đủ kiến thức và kinh nghiệm.
Chỉ chỉnh sửa trên môi trường Staging (nếu có)
Môi trường staging là bản sao của website chính thức, được sử dụng để thử nghiệm các thay đổi trước khi áp dụng lên website chính. Việc chỉnh sửa code trên môi trường staging giúp giảm thiểu rủi ro gây lỗi cho website đang hoạt động.
Sau khi đã kiểm tra kỹ lưỡng và đảm bảo mọi thứ hoạt động ổn định trên staging, bạn có thể triển khai các thay đổi lên website chính thức. Sử dụng môi trường staging là một phương pháp chuyên nghiệp và an toàn, được khuyến khích cho các website quan trọng hoặc có lưu lượng truy cập cao.
Sử dụng phiên bản kiểm soát (Version Control)
Các hệ thống quản lý phiên bản như Git cho phép bạn theo dõi lịch sử thay đổi của code, dễ dàng quay lại các phiên bản trước đó nếu cần thiết. Điều này rất hữu ích khi bạn làm việc nhóm hoặc khi cần quản lý các thay đổi phức tạp trên code. Việc sử dụng Git cũng giúp bạn dễ dàng cộng tác với các nhà phát triển khác, chia sẻ code và giải quyết các xung đột một cách hiệu quả.
Plugin Editor WordPress là một công cụ mạnh mẽ, hỗ trợ đắc lực cho việc phát triển và tùy chỉnh website WordPress. Tuy nhiên, để sử dụng hiệu quả và an toàn, bạn cần trang bị kiến thức chuyên môn, tuân thủ các nguyên tắc bảo mật và luôn cẩn trọng trong từng thao tác. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về Plugin Editor WordPress, giúp bạn lựa chọn được công cụ phù hợp và tối ưu hóa website của mình một cách tốt nhất.
InterData cung cấp nhiều dịch vụ lưu trữ và máy chủ, đáp ứng nhu cầu đa dạng của khách hàng. Các dịch vụ nổi bật gồm thuê Hosting Việt Nam giá tốt, sử dụng ổ SSD NVMe và đường truyền 1Gbps, phù hợp cho doanh nghiệp nhỏ và cá nhân với chi phí tối ưu. VPS giá rẻ uy tín, phần cứng mạnh mẽ, linh hoạt tùy chỉnh, phù hợp cho website nhiều truy cập hoặc ứng dụng phức tạp.
Dịch vụ Cloud Server tại InterData dễ nâng cấp tài nguyên, sử dụng công nghệ tiên tiến, đảm bảo an toàn và ổn định. Dịch vụ máy chủ riêng mạnh mẽ, IP độc lập, hỗ trợ 24/7, đảm bảo hiệu suất và an toàn dữ liệu cho doanh nghiệp.
Nếu bạn cần hỗ trợ hoặc cần tư vấn về dịch vụ, hãy liên hệ với InterData tại:
INTERDATA
- Website: Interdata.vn
- Hotline 24/24: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh











