Sticky Post là một tính năng vô cùng hữu ích trong WordPress, cho phép bạn ghim một bài viết lên trên cùng của trang chủ hoặc trang lưu trữ. Tuy nhiên, không phải ai cũng biết cách sử dụng WordPress Sticky Post một cách hiệu quả. Bài viết này sẽ cung cấp cho bạn hướng dẫn chi tiết từ A-Z về Sticky Post, từ cách tạo đến tùy chỉnh nâng cao. Hãy cùng theo dõi nhé!
WordPress Sticky Post là gì?
WordPress Sticky Post là tính năng cho phép bạn ghim một bài viết lên trên cùng của trang chủ hoặc trang lưu trữ của blog WordPress. Bài viết được ghim sẽ luôn hiển thị ở vị trí đầu tiên, bất kể thời gian xuất bản của nó. Điều này giúp bạn thu hút sự chú ý của độc giả vào những nội dung quan trọng, chẳng hạn như bài giới thiệu về website, bài hướng dẫn, thông báo quan trọng hoặc những bài viết nổi bật mà bạn muốn độc giả không bỏ lỡ.

Cách tạo và tùy chỉnh Sticky Post trong WordPress
1. Tạo Sticky Post trong WordPress
Tạo WordPress Sticky Post cực đơn giản, bạn có thể thực hiện nhanh chóng bằng 2 cách sau:
Cách 1: Sử dụng tính năng mặc định
Đây là cách phổ biến và dễ dàng nhất, phù hợp cho người mới bắt đầu. Bạn không cần cài đặt thêm bất kỳ plugin nào.
Bước 1: Trong Dashboard WordPress, di chuyển đến mục “Bài viết” và nhấp vào “Tất cả bài viết”. Tiếp theo, bạn mở bài viết bạn muốn ghim hoặc tạo một bài viết mới.
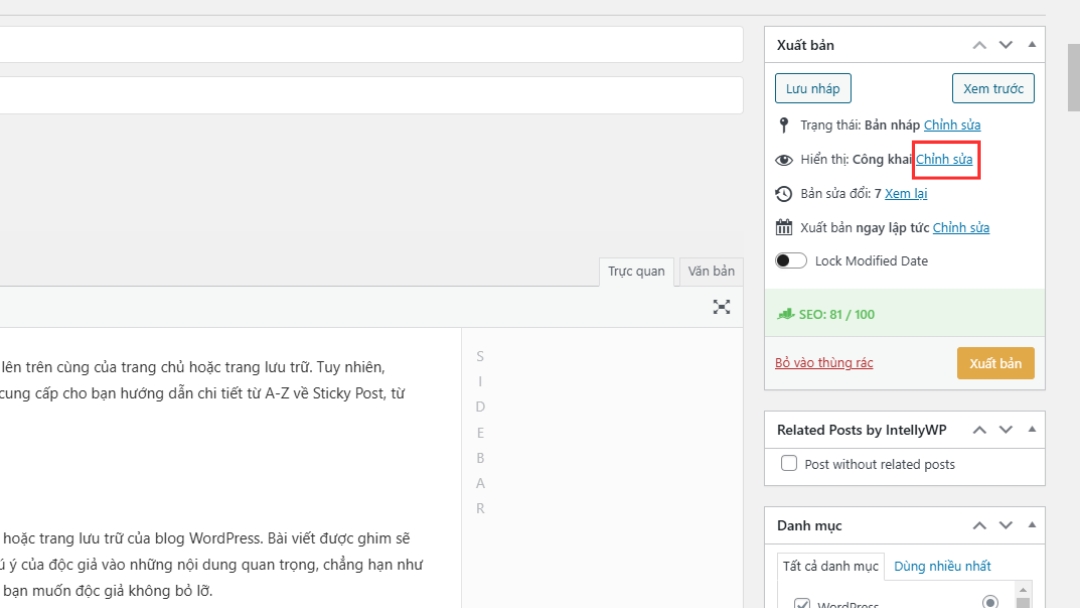
Bước 2: Trong khung bên phải màn hình, bạn sẽ thấy mục “Xuất bản”. Tìm mục “Hiển thị” và chọn “Chỉnh sửa”.

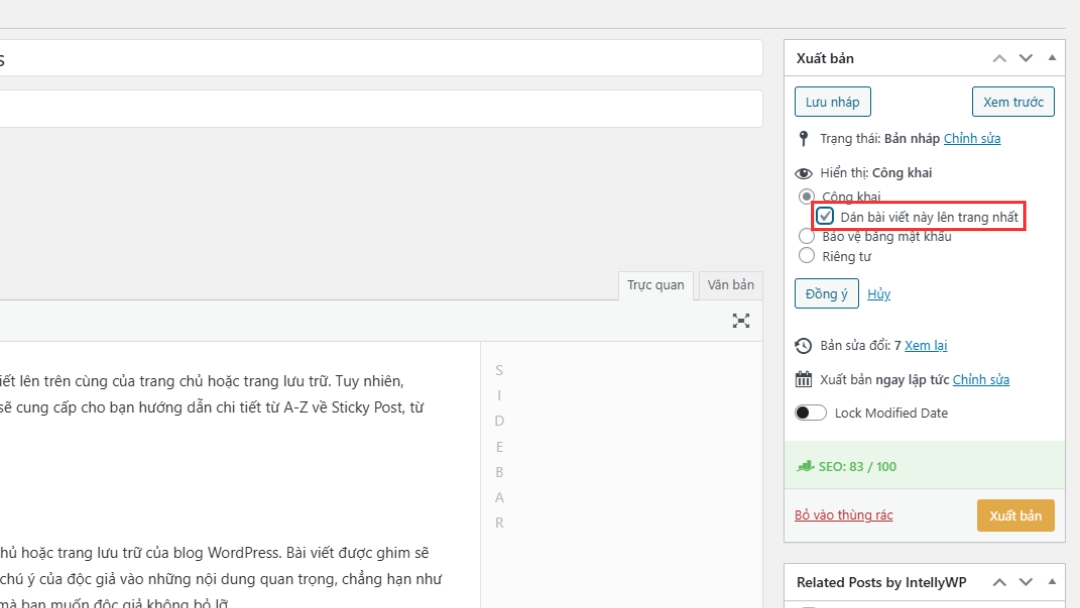
Bước 3: Tích vào ô “Ghim bài viết này lên đầu trang”. Sau đó, nhấp vào nút “Cập nhật”: Lưu lại thay đổi và bài viết của bạn đã được ghim lên đầu trang.

Cách 2: Sử dụng Quick Edit
Cách này còn nhanh hơn nữa nếu bạn muốn ghim nhiều bài viết cùng một lúc, hoặc muốn thực hiện nhanh chóng mà không cần vào trang sửa bài viết.
Bước 1: Trong Dashboard WordPress, di chuyển đến mục “Bài viết” và nhấp vào “Tất cả bài viết”.
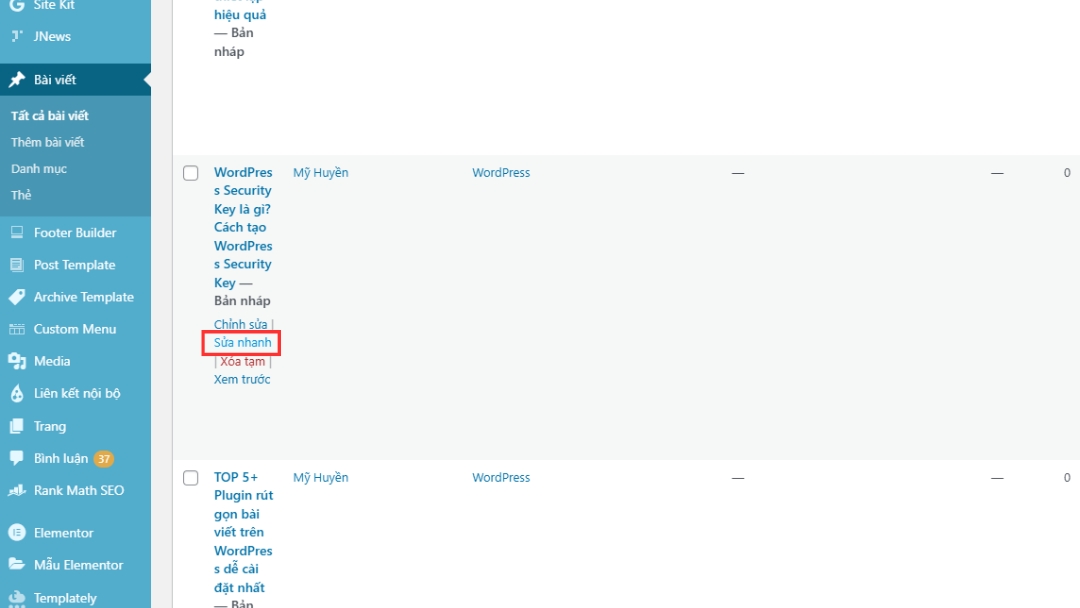
Bước 2: Di chuột lên bài viết muốn ghim, bạn sẽ thấy một số tùy chọn hiện ra bên dưới tiêu đề bài viết, chọn “Sửa nhanh”.

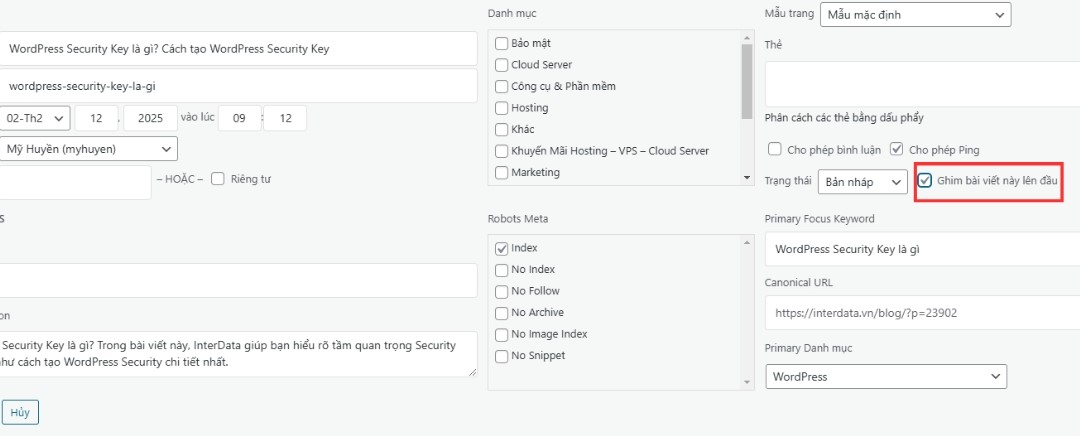
Bước 3: Giống như cách trên, bạn sẽ thấy ô vuông nhỏ và tích vào tích vào ô “Ghim bài viết này lên đầu trang”.

Bước 4: Nhấp vào nút “Cập nhật” để lưu lại.
2. Tùy chỉnh WordPress Sticky Post
Ngoài hai cách cơ bản trên, bạn có thể tùy chỉnh Sticky Post một cách nâng cao hơn để đáp ứng nhu cầu cụ thể của mình.
1. Tùy chỉnh bằng CSS:
Nếu bạn có kiến thức về CSS, bạn có thể dễ dàng thay đổi giao diện của Sticky Post. Ví dụ:
- Thay đổi màu nền:
.sticky { background-color: #f0f0f0; } - Thêm hiệu ứng hover:
.sticky:hover { opacity: 0.8; } - Thay đổi font chữ:
.sticky h2 { font-family: Arial; } - Thêm đường viền:
.sticky { border: 1px solid #ccc; } - Thay đổi kích thước và vị trí: Bạn có thể tùy chỉnh kích thước và vị trí của Sticky Post bằng cách sử dụng các thuộc tính CSS như
width,height,margin,padding,…
Bạn có thể thêm CSS tùy chỉnh vào file style.css của theme hoặc sử dụng plugin Simple Custom CSS.
2. Tùy chỉnh hiển thị số lượng bài được sticky mới nhất
Để tùy chỉnh hiển thị số lượng bài được ghim mới nhất, bạn có thể sử dụng đoạn code sau:
<?php /* Get all Sticky Posts */ $sticky = get_option( 'sticky_posts' ); /* Sort Sticky Posts, newest at the top */ rsort( $sticky ); /* Get top 5 Sticky Posts */ $sticky = array_slice( $sticky, 0, SỐ_LƯỢNG_BÀI ); /* Query Sticky Posts */ $query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) ); ?>
Ưu điểm khi sử dụng Sticky Post trên WordPress
- Dễ dàng sử dụng: Việc ghim bài viết lên đầu trang chỉ với vài thao tác đơn giản, không đòi hỏi kiến thức chuyên sâu về code hay lập trình. Bất kỳ ai, kể cả người mới bắt đầu sử dụng WordPress, đều có thể dễ dàng thực hiện.
- Làm nổi bật nội dung quan trọng: Sticky Post là một cách tuyệt vời để thu hút sự chú ý của độc giả vào những bài viết mà bạn muốn họ đọc đầu tiên. Đó có thể là bài giới thiệu về website, bài hướng dẫn, thông báo quan trọng, hoặc những bài viết nổi bật mà bạn muốn độc giả không bỏ lỡ.
- Cải thiện trải nghiệm người dùng: Sticky Post giúp người đọc dễ dàng tìm thấy thông tin họ cần, đặc biệt là những người mới ghé thăm website. Họ sẽ không phải mất thời gian tìm kiếm những nội dung quan trọng trong hàng loạt bài viết khác.
- Tăng thời gian ở lại trang: Khi độc giả tập trung vào các nội dung quan trọng, họ có xu hướng ở lại trang lâu hơn, giúp cải thiện các chỉ số SEO và tăng thứ hạng của website trên các công cụ tìm kiếm.
- Điều hướng người dùng: Sticky Post có thể được sử dụng để điều hướng người dùng đến các trang hoặc danh mục quan trọng trên website, giúp họ dễ dàng khám phá và tìm hiểu về nội dung mà bạn cung cấp.
- Tăng khả năng hiển thị của nội dung khuyến mãi: Nếu bạn có các chương trình khuyến mãi hoặc sự kiện đặc biệt, Sticky Post là một công cụ hữu ích để tăng khả năng hiển thị của chúng, thu hút sự chú ý của khách hàng và tăng doanh số.
Nhược điểm khi sử dụng Sticky Post trên WordPress
- Giới hạn số lượng: Bạn không nên ghim quá nhiều bài viết lên đầu trang, vì điều này có thể khiến trang chủ của bạn trông lộn xộn và kém chuyên nghiệp.
- Giao diện hạn chế: Giao diện hiển thị của Sticky Post có thể bị giới hạn, tùy thuộc vào theme bạn đang sử dụng. Một số theme có thể không hỗ trợ tùy chỉnh giao diện Sticky Post, khiến nó trông đơn điệu và không phù hợp với thiết kế tổng thể của website.
- Khả năng tùy chỉnh thấp: Tính năng mặc định của WordPress cho phép bạn ghim bài viết, nhưng không có nhiều tùy chọn để tùy chỉnh giao diện hay chức năng. Điều này có thể gây khó khăn cho những người muốn tùy chỉnh Sticky Post một cách nâng cao hơn.
- Có thể gây nhầm lẫn: Nếu bạn ghim quá nhiều bài viết hoặc không cập nhật Sticky Post thường xuyên, độc giả có thể cảm thấy nhầm lẫn và khó phân biệt đâu là nội dung mới, đâu là nội dung cũ.
- Ảnh hưởng đến tốc độ tải trang: Nếu bạn ghim quá nhiều bài viết hoặc sử dụng các plugin tùy chỉnh Sticky Post không tối ưu, điều này có thể ảnh hưởng đến tốc độ tải trang, gây khó chịu cho người dùng và ảnh hưởng đến SEO.
Các lỗi và cách khắc phục khi tạo Sticky Post
Trong quá trình sử dụng Sticky Post, đôi khi bạn có thể gặp phải một số lỗi hoặc vấn đề. Dưới đây là một số lỗi thường gặp và cách khắc phục chi tiết:
1. Sticky Post không hoạt động
Vấn đề: Bài viết được đánh dấu là Sticky Post nhưng không hiển thị ở đầu trang.
Nguyên nhân:
- Chưa tích vào ô “Ghim bài viết này lên đầu trang”.
- Lỗi cache của trình duyệt hoặc website.
- Theme không hỗ trợ tính năng Sticky Post.
- Xung đột với plugin khác.
- Lỗi trong file .htaccess (nếu có).
Cách khắc phục:
- Kiểm tra cài đặt: Đảm bảo bạn đã tích vào ô “Ghim bài viết này lên đầu trang” trong trang sửa bài viết hoặc Quick Edit.
- Xóa cache: Xóa cache của trình duyệt (Ctrl + Shift + Delete) và cache của website (nếu có plugin hỗ trợ).
- Kiểm tra theme: Xem theme bạn đang sử dụng có hỗ trợ tính năng Sticky Post không. Thử chuyển sang một theme mặc định của WordPress để kiểm tra.
- Tắt plugin: Tắt từng plugin một để xác định xem có plugin nào gây xung đột không.
- Kiểm tra file .htaccess: Nếu website của bạn sử dụng file .htaccess, hãy kiểm tra xem có quy tắc nào xung đột với Sticky Post không.
2. Giao diện Sticky Post bị lỗi
Vấn đề: Giao diện của Sticky Post bị sai lệch, không hiển thị đúng định dạng hoặc bị chồng chéo với các phần tử khác trên trang.
Nguyên nhân:
- Lỗi trong CSS tùy chỉnh.
- Xung đột với theme hoặc plugin.
Cách khắc phục:
- Kiểm tra CSS: Kiểm tra code CSS mà bạn đã tùy chỉnh cho Sticky Post, xem có lỗi nào không.
- Tắt plugin: Tắt từng plugin một để xác định xem có plugin nào gây xung đột không.
- Kiểm tra theme: Thử chuyển sang một theme khác để kiểm tra xem lỗi có phải do theme gây ra không.
3. Sticky Post bị mất định dạng
Vấn đề: Nội dung của Sticky Post bị mất định dạng, chẳng hạn như font chữ, kích thước, màu sắc, hoặc các thẻ HTML không được hiển thị đúng.
Nguyên nhân:
- Lỗi trong quá trình chỉnh sửa bài viết.
- Xung đột với plugin hoặc theme.
Cách khắc phục:
- Kiểm tra editor: Đảm bảo bạn đang sử dụng visual editor hoặc text editor một cách chính xác.
- Kiểm tra code HTML: Kiểm tra code HTML của bài viết xem có lỗi nào không.
- Tắt plugin: Tắt từng plugin một để xác định xem có plugin nào gây xung đột không.
- Kiểm tra theme: Thử chuyển sang một theme khác để kiểm tra.
4. Sticky Post không hiển thị trên thiết bị di động
Vấn đề: Sticky Post hiển thị bình thường trên máy tính nhưng không hiển thị hoặc bị lỗi trên thiết bị di động.
Nguyên nhân:
- Theme không tối ưu cho thiết bị di động.
- CSS tùy chỉnh không tương thích với thiết bị di động.
Cách khắc phục:
- Kiểm tra theme: Đảm bảo theme bạn đang sử dụng là responsive và tương thích với thiết bị di động.
- Kiểm tra CSS: Kiểm tra code CSS của bạn xem có lỗi nào ảnh hưởng đến hiển thị trên thiết bị di động không.
Sticky Post là một công cụ hữu ích giúp bạn quản lý và làm nổi bật nội dung trên website WordPress. Hy vọng bài viết này đã cung cấp cho bạn những thông tin cần thiết về tính năng WordPress Sticky Post. Đừng quên sử dụng Sticky Post một cách thông minh để tối ưu hóa trải nghiệm người dùng và đạt được hiệu quả tốt nhất cho website của bạn.
InterData là đơn vị uy tín, chuyên cung cấp đa dạng các gói dịch vụ từ Thuê Hosting chất lượng cao, phù hợp cho các website mới bắt đầu, Thuê VPS giá rẻ mạnh mẽ, phù hợp với các website có lượng truy cập cao, Thuê Cloud Server giá rẻ với khả năng mở rộng linh hoạt, bảo mật tối ưu, cho đến Thuê máy chủ uy tín chuyên dụng, đáp ứng các yêu cầu khắt khe nhất về hiệu suất và bảo mật. Với đội ngũ kỹ thuật tận tâm, hỗ trợ 24/7 giúp bạn hoàn toàn an tâm, tập trung phát triển website và bứt phá thành công.
InterData
- Website: Interdata.vn
- Hotline 24/24: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh







![Node trong n8n là gì? Cách hoạt động và các loại Node [2025] 11 Node trong n8n là gì](https://interdata.vn/blog/wp-content/uploads/2025/05/Node-trong-n8n-la-gi-120x86.jpg)



