Sidebar là gì? Đây là một yếu tố thiết kế quan trọng giúp tối ưu hóa bố cục trang web và cải thiện trải nghiệm người dùng. Sidebar đóng vai trò là khu vực phụ trợ, chứa các widget và nội dung bổ sung như thanh tìm kiếm, danh sách bài viết gần đây, hoặc các liên kết quan trọng. Đọc bài viết ngay để khám phá chi tiết về sidebar, các loại sidebar phổ biến và cách thiết lập sidebar trên website WordPress đơn giản nhất để tạo ra một giao diện dễ sử dụng và thu hút người truy cập.
Sidebar là gì?
Sidebar là một yếu tố quan trọng trong thiết kế giao diện của một trang web, giúp quản trị viên có thể thêm hoặc loại bỏ các thành phần như thanh tìm kiếm, lịch, bài viết gần đây, hay các mục khác.

Vị trí của sidebar có thể được đặt ở bên trái, bên phải hoặc thậm chí cả hai bên của nội dung chính, tùy theo bố cục thiết kế của trang. Ngoài ra, sidebar còn có thể xuất hiện ở phần đầu trang, cuối trang hoặc dọc theo các cạnh của trang web.
Tầm quan trọng của Sidebar trong thiết kế Website
Sidebar đóng vai trò thiết yếu trong thiết kế website ngày nay, góp phần không nhỏ vào việc mang lại trải nghiệm người dùng (UX) vượt trội và cải thiện hiệu quả hoạt động của trang web. Một số lý do cho thấy Sidebar quan trọng như:
- Giảm thiểu tỷ lệ rời trang (Bounce Rate): Bằng cách hỗ trợ điều hướng hiệu quả, sidebar cho phép khách truy cập dễ dàng khám phá và truy cập các phần nội dung khác nhau trên website mà không cần điều hướng về trang chủ hoặc phụ thuộc vào menu chính. Kết quả là, tỷ lệ người dùng rời trang sẽ giảm xuống, đồng thời nâng cao trải nghiệm của họ.
- Tối ưu hóa việc tìm kiếm thông tin: Sidebar giúp người dùng nhanh chóng định vị các đường dẫn (links) đến những trang hoặc bài viết mà họ quan tâm, loại bỏ nhu cầu cuộn trang liên tục. Tính năng này đặc biệt phát huy tác dụng trên các website có lượng nội dung lớn và đa dạng.
- Thúc đẩy tương tác: Sidebar thường được sử dụng để hiển thị các thông tin như lời kêu gọi đăng ký nhận email, banner quảng cáo, hoặc các liên kết đến mạng xã hội. Nhờ đó, sidebar góp phần gia tăng mức độ tương tác của người dùng với website. Khách truy cập có thể dễ dàng kết nối với các kênh truyền thông xã hội hoặc tìm thấy các chương trình khuyến mãi hấp dẫn mà trang web cung cấp.
- Nâng cao SEO: Sidebar có thể chứa các liên kết nội bộ (internal links), tạo điều kiện thuận lợi cho các công cụ tìm kiếm trong việc thu thập dữ liệu và đánh giá nội dung của website, qua đó cải thiện thứ hạng SEO. Những liên kết nội bộ này không chỉ giúp trang web được lập chỉ mục tốt hơn mà còn hỗ trợ người dùng khám phá các nội dung liên quan một cách dễ dàng.
Các loại sidebar phổ biến hiện nay
Dựa trên các yếu tố như vị trí, kích thước, khả năng cố định hoặc di động và nội dung hiển thị, có thể phân loại một số kiểu sidebar phổ biến như sau:
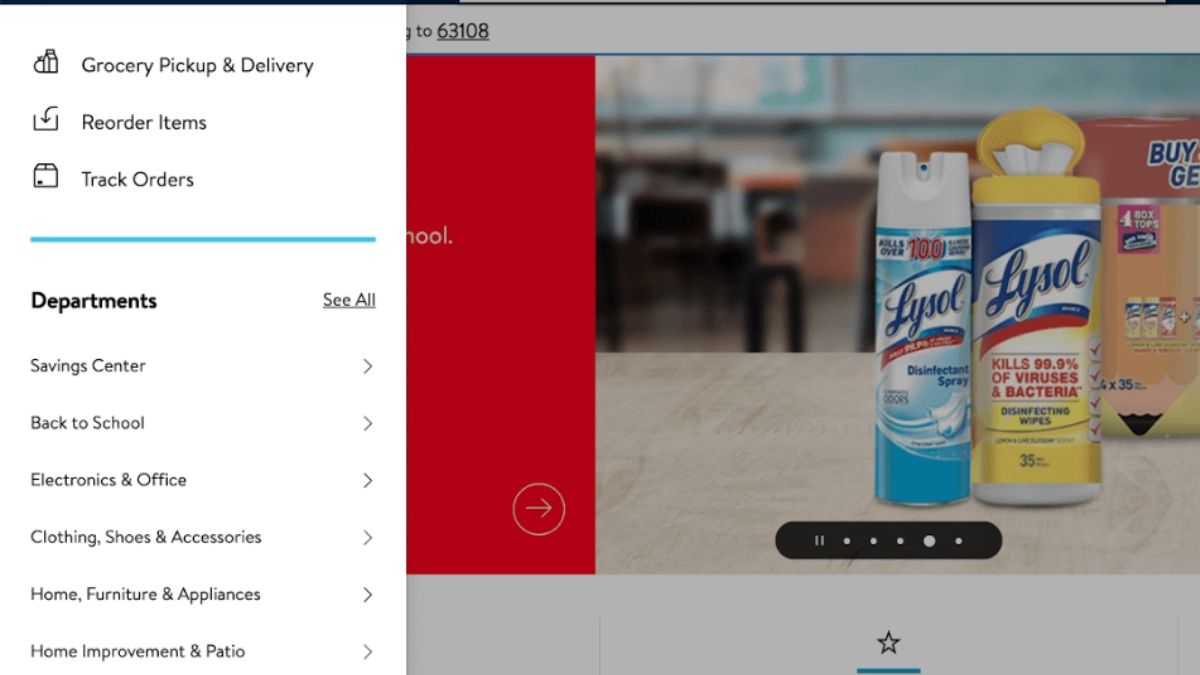
- Sidebar bên trái: Đây là kiểu sidebar thường được đặt ở bên trái của nội dung chính, với kích thước thường nhỏ hơn so với phần nội dung chính. Loại sidebar này phổ biến trên các trang tin tức, blog cá nhân, hay các trang web tương tự.
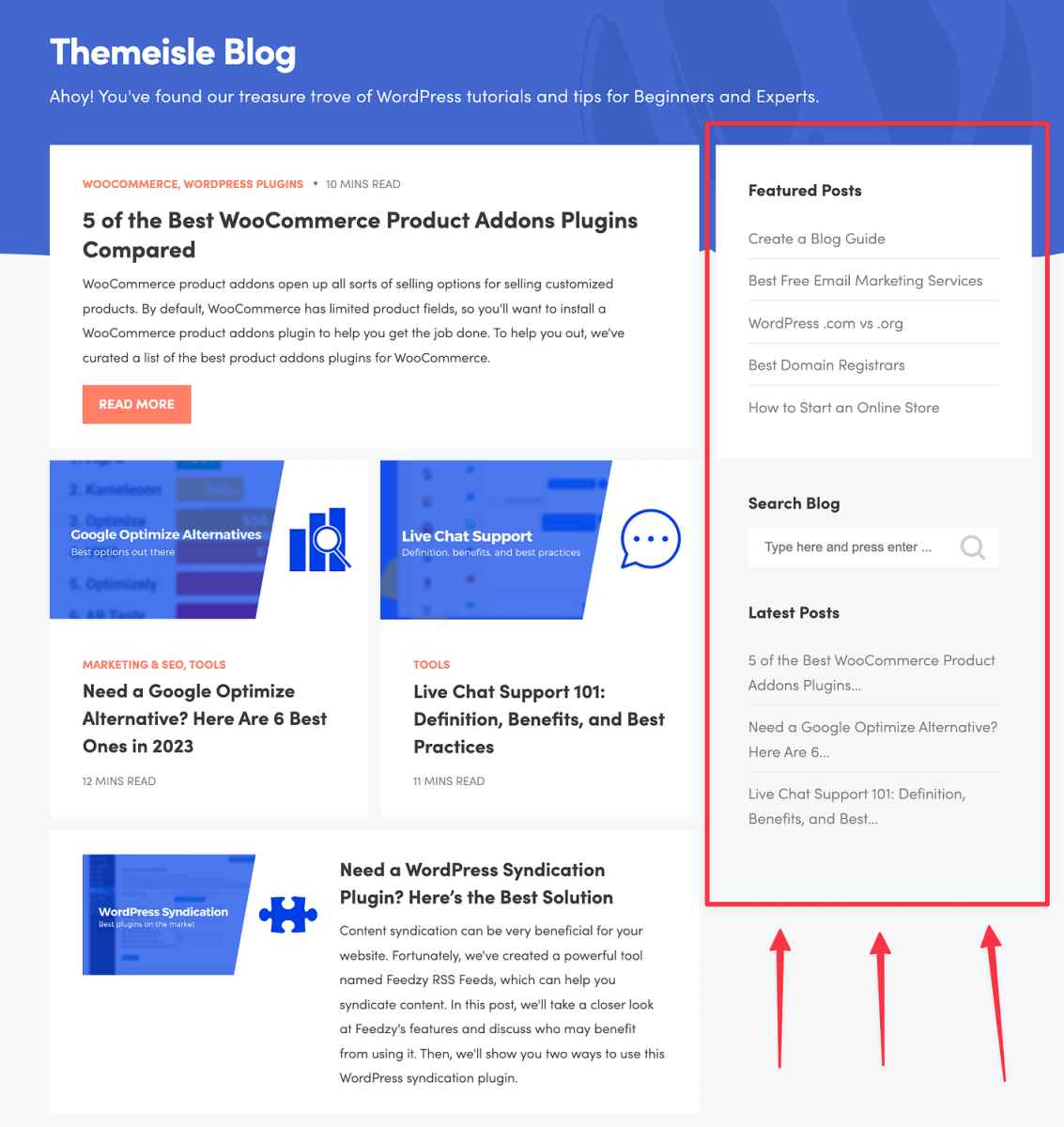
- Sidebar bên phải: Loại sidebar này nằm ở bên phải của nội dung bài viết, cũng có chiều rộng nhỏ hơn so với nội dung chính. Các trang thương mại điện tử, trang web giáo dục và một số trang web khác thường sử dụng kiểu sidebar này.
- Sidebar hai bên: Kiểu này xuất hiện ở cả hai bên của nội dung, tạo nên cấu trúc ba cột. Sidebar hai bên thường được sử dụng trên các trang web có nhiều nội dung phụ, giúp tăng cường trải nghiệm người dùng khi tương tác với trang web.
- Sidebar chân trang: Đây là loại sidebar nằm ở phần cuối trang, với chiều rộng tương đương với toàn bộ trang web. Sidebar chân trang thường được dùng để hiển thị các thông tin bổ sung như giới thiệu về trang web, chính sách bảo mật, hay thông tin liên hệ.
- Sidebar đầu trang: Kiểu sidebar này được đặt ở phía trên cùng của trang, với chiều rộng tương ứng với toàn bộ trang. Sidebar đầu trang thường chứa các menu điều hướng hoặc các quảng cáo.
- Sidebar thanh dọc: Đây là loại sidebar xuất hiện dọc theo một bên của trang web. Với bề ngang rất hẹp nhưng kéo dài theo chiều cao của trang, sidebar thanh dọc thường được dùng để hiển thị các biểu tượng mạng xã hội, liên kết nhanh hoặc các chức năng khác.
Những vị trí đặt sidebar tốt cho website
Sidebar là một công cụ hữu ích để tổ chức nội dung và tăng cường sự tương tác trên trang web. Tuy nhiên, việc chọn vị trí đặt sidebar sao cho hợp lý là một vấn đề mà nhiều người quan tâm. InterData sẽ giải thích chi tiết về các vị trí phổ biến để đặt sidebar và cách sử dụng chúng sao cho tạo ra một giao diện website thu hút người dùng.
Đặt sidebar phía bên phải
Khi sidebar được đặt ở phía bên phải, bạn có thể dễ dàng chỉ dẫn khách hàng khám phá các nội dung liên quan, sản phẩm mới, hoặc các khuyến mãi hấp dẫn.
Đặt sidebar phía bên phải là một chiến lược hiệu quả để thúc đẩy doanh số và cải thiện trải nghiệm mua sắm của người dùng trên trang web. Bạn cũng có thể tận dụng vị trí này để đặt các nút như “Mua ngay“, “Đăng ký” nhằm tăng tỷ lệ chuyển đổi.

Đặt sidebar phía bên trái
Với thói quen đọc từ trái sang phải, từ trên xuống dưới của người dùng, việc đặt sidebar bên trái sẽ giúp thu hút sự chú ý vào nội dung đầu tiên mà họ nhìn thấy. Điều này cũng giúp tạo điểm nhấn trực quan, dễ dàng giúp người dùng xác định và tìm kiếm thông tin mà họ cần.
Thực tế, nhiều cửa hàng trực tuyến lựa chọn đặt sidebar bên trái để chứa các danh mục sản phẩm, khuyến mãi hoặc các công cụ hỗ trợ khách hàng.

Đặt sidebar 2 bên
Đặt sidebar ở cả hai bên của nội dung là một cách thiết kế hiệu quả, giúp tối ưu hóa trải nghiệm người dùng và nâng cao tính thẩm mỹ của trang web. Người dùng có thể dễ dàng duyệt qua các thông tin, từ nội dung chính đến các thông tin bổ trợ có trong sidebar.
Tuy nhiên, bạn cần lưu ý không nên đưa quá nhiều yếu tố vào sidebar vì điều này có thể làm cho trang web trở nên rối mắt và mất đi tính thẩm mỹ.
Các yếu tố quan trọng cần lưu ý khi thiết kế sidebar
Nếu bạn còn đang phân vân về những yếu tố cần lưu ý khi thiết kế menu sidebar, hãy cùng InterData khám phá một số điều quan trọng dưới đây:
- Độ rộng của sidebar: Độ rộng của sidebar có ảnh hưởng trực tiếp đến sự cân đối trong tổng thể bố cục của trang web. Nếu sidebar quá rộng, nó sẽ chiếm ưu thế và che khuất nội dung chính, khiến người dùng cảm thấy khó tập trung và gây cảm giác rối mắt. Ngược lại, nếu sidebar quá hẹp thì sẽ không đủ không gian để hiển thị đầy đủ các thông tin phụ trợ.
- Vị trí sidebar: Vị trí đặt sidebar đóng vai trò rất quan trọng trong việc nâng cao trải nghiệm người dùng và tăng mức độ tương tác của họ với website. Nhà thiết kế cần phải cân nhắc vị trí thích hợp nhất cho sidebar, sao cho phù hợp với cấu trúc tổng thể và tính năng của trang web.
- Nội dung của sidebar: Nội dung trong sidebar cần được chọn lọc và bố trí hợp lý, sao cho tương thích với các chức năng và đặc điểm của trang web. Nhà thiết kế cần xác định các liên kết, widget hoặc các thành phần quan trọng khác cần đưa vào sidebar để mang đến trải nghiệm người dùng tối ưu.
- Tối ưu hóa cho thiết bị di động: Với số lượng người dùng truy cập từ các thiết bị di động ngày càng tăng, việc tối ưu hóa sidebar cho những thiết bị này là điều không thể bỏ qua. Các nhà thiết kế cần áp dụng các công nghệ responsive design để đảm bảo rằng sidebar có thể hiển thị mượt mà và dễ sử dụng trên mọi loại thiết bị.
3 Cách thiết lập sidebar cho website WordPress
Có hai phương pháp dễ dàng để thiết lập sidebar cho website WordPress của bạn. WordPress cung cấp cho người dùng hai phương pháp để tạo sidebar: sử dụng Widget, sử dụng công cụ Customize và sử dụng Plugin.
Cách 1: Thiết lập sidebar bằng Widget
Widget là gì?
Thuật ngữ ‘widget’ thường được dùng để chỉ những ứng dụng đặc thù, có khả năng đưa toàn bộ hoặc một phần nội dung của các ứng dụng khác lên hiển thị trực tiếp tại màn hình chính của thiết bị.
Ta có thể hình dung widget như một đường dẫn nhanh, cho phép mở một ứng dụng khác một cách tức thì. Phạm vi sử dụng của widget không chỉ dừng lại ở điện thoại thông minh; chúng ta còn dễ dàng bắt gặp widget trên các trang web, trên desktop của máy tính, và cả trên máy tính bảng.
Widget là những khối nội dung độc lập mà bạn có thể dễ dàng thêm vào các phần khác nhau trên website, bao gồm cả sidebar. Để thêm sidebar bằng Widget, hãy thực hiện theo trình tự sau:
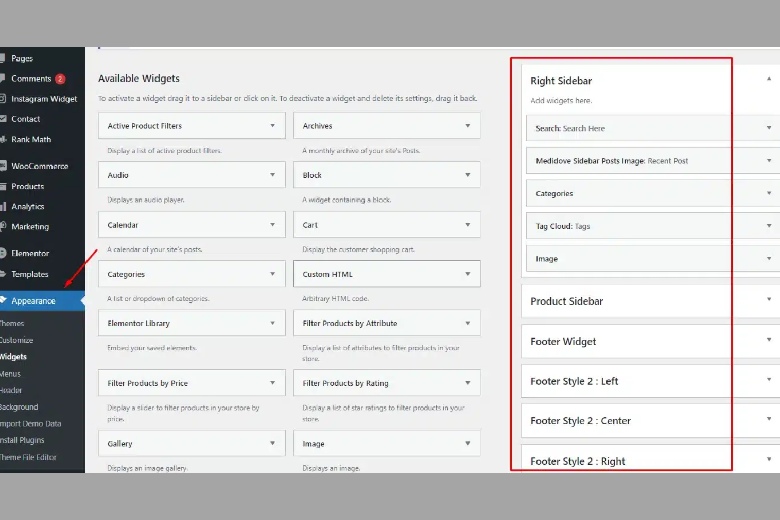
Bước 1: Truy cập: Vào trang quản trị WordPress, di chuyển đến “Giao diện” (Appearance) > “Widget“.

Bước 2: Giao diện Widget: Trang “Widget” hiển thị các khu vực có thể thêm widget (bên phải) và danh sách các widget khả dụng (bên trái). Số lượng và tên khu vực này phụ thuộc vào theme bạn chọn. Tuy nhiên, phần lớn theme đều có khu vực tên là “Sidebar” hoặc “Primary Sidebar“.

Bước 3: Tùy chỉnh Sidebar: Sau khi hoàn tất thêm và tùy chỉnh các widget, bạn có thể xem trước trên website. Để xóa hoặc thay đổi vị trí, quay lại trang “Widgets” và lặp lại thao tác.
Cách 2: Thiết lập sidebar bằng Customize
Customize là một công cụ mạnh mẽ cho phép bạn điều chỉnh giao diện và nội dung website một cách trực quan. Để tạo sidebar bằng Customize, hãy làm theo các bước dưới đây:
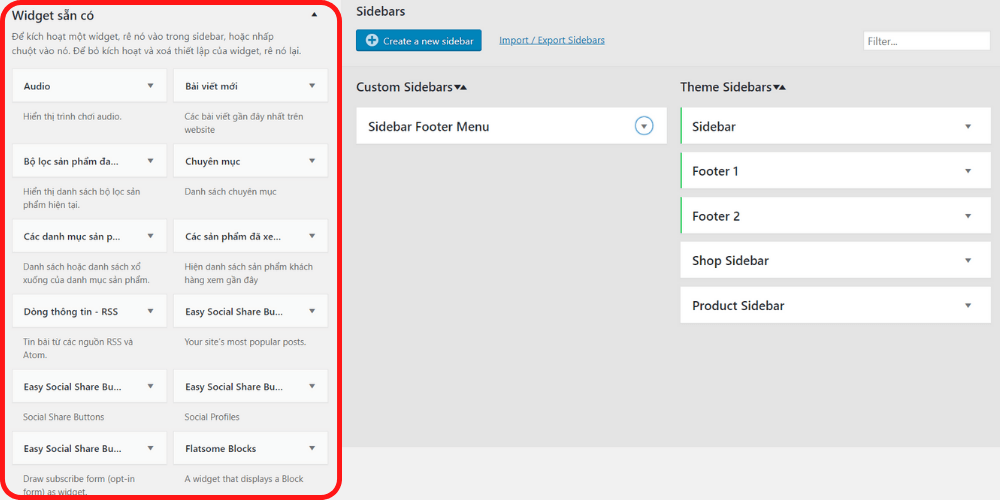
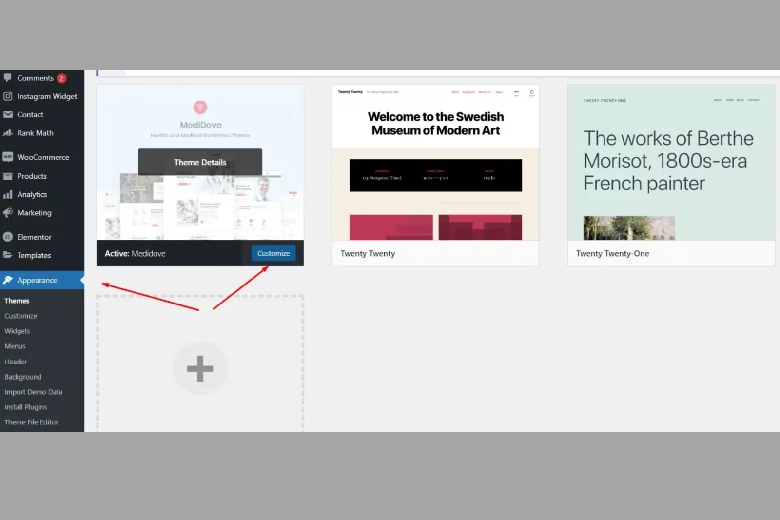
Bước 1: Truy cập: Từ trang quản trị WordPress, chọn “Giao diện” (Appearance) > “Tùy biến” (Customize).

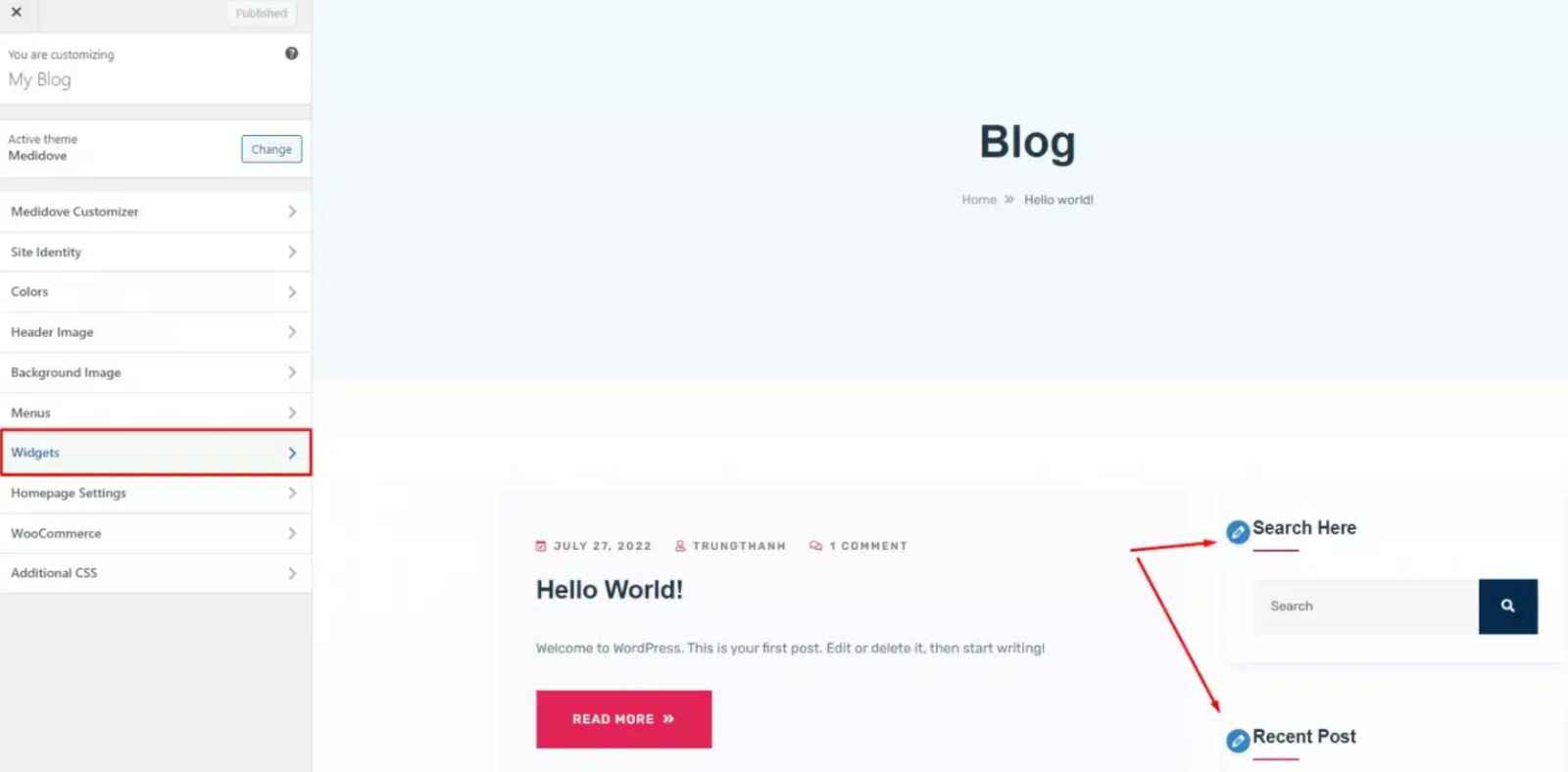
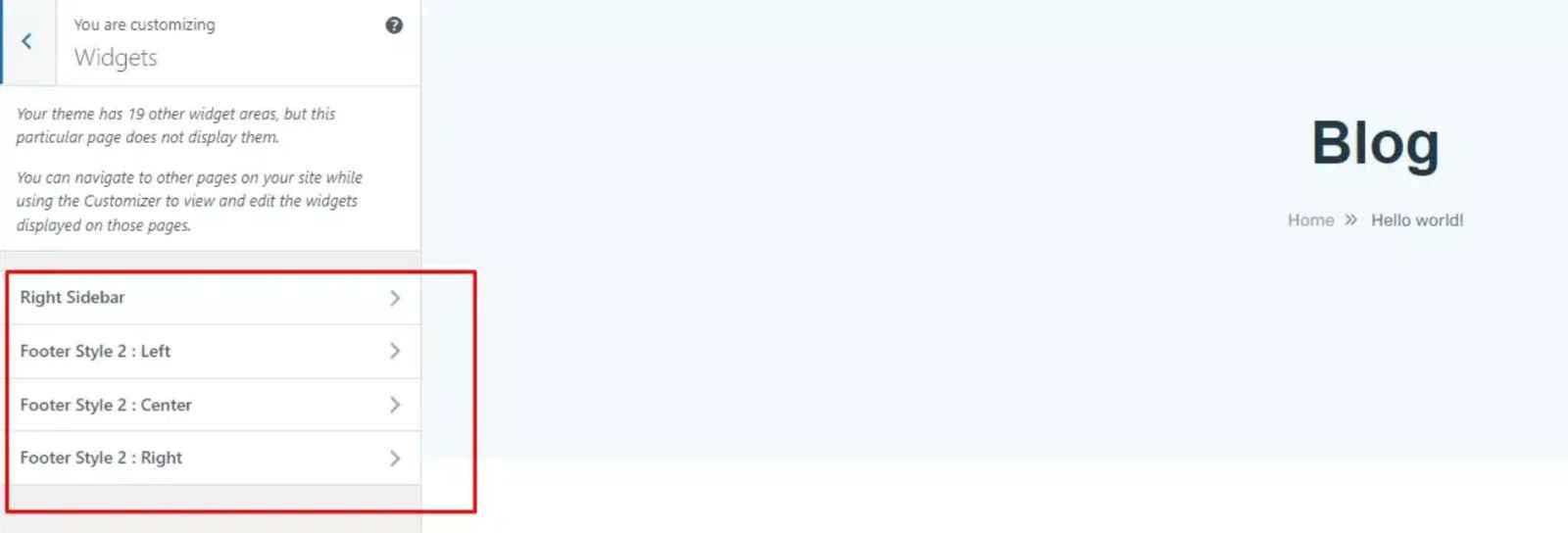
Bước 2: Giao diện Customize: Trang “Customize” mở ra với thanh công cụ bên trái và bản xem trước website bên phải. Trên thanh công cụ, tìm mục “Sidebar” (tùy theme).

Bước 3: Chỉnh sửa Sidebar: Trong mục “Sidebar“, chọn khu vực hiển thị Sidebar. Bạn sẽ thấy danh sách các widget hiện có (nếu có). Hãy chỉnh sửa theo ý muốn và nhấn “Đăng” (Publish) để áp dụng.

Bước 4: Điều chỉnh và hoàn thiện: Xem trước thay đổi ở khung bên phải. Nếu cần xóa, di chuyển widget, bạn chỉ cần quay lại mục “Sidebar” và điều chỉnh.
Cách 3: Tạo sidebar sử dụng plugin
Phương pháp thứ ba để tạo sidebar là dùng plugin, đây thường là lựa chọn nhanh chóng và thuận tiện nhất. Các plugin phổ biến như “Sidebar Generator,” “Custom Sidebars,” hoặc “Simple Page Sidebars” sẽ giúp bạn tạo và quản lý sidebar một cách hiệu quả.
Dưới đây là các bước thực hiện khi sử dụng plugin “Sidebar Generator“:
Bước 1: Tìm plugin: Vào phần quản lý plugin của WordPress, tìm “Sidebar Generator“.
Bước 2: Cài đặt: Cài đặt và kích hoạt plugin.
Bước 3: Tạo sidebar: Sau khi kích hoạt, một mục “Sidebar Generator” sẽ xuất hiện trong menu bên trái. Nhấn vào đó để tạo sidebar mới.
Bước 4: Tùy chỉnh: Đặt tên cho sidebar, điều chỉnh định dạng, màu sắc, kích thước…
Bước 5: Chọn vị trí hiển thị: Chọn trang/bài viết sẽ hiển thị sidebar này.
Bước 6: Thêm widget: Kéo và thả các widget vào sidebar.
Bước 7: Lưu và xem kết quả: Lưu thay đổi và xem trên trang web.
Plugin “Sidebar Generator” cho phép bạn tạo nhiều sidebar riêng biệt cho các trang/bài viết khác nhau, và tùy chỉnh linh hoạt. Bạn còn có thể thiết lập điều kiện hiển thị (ví dụ: sidebar khác nhau cho các trang khác nhau, hoặc các trang cùng danh mục).
Cách điều chỉnh sidebar đơn giản
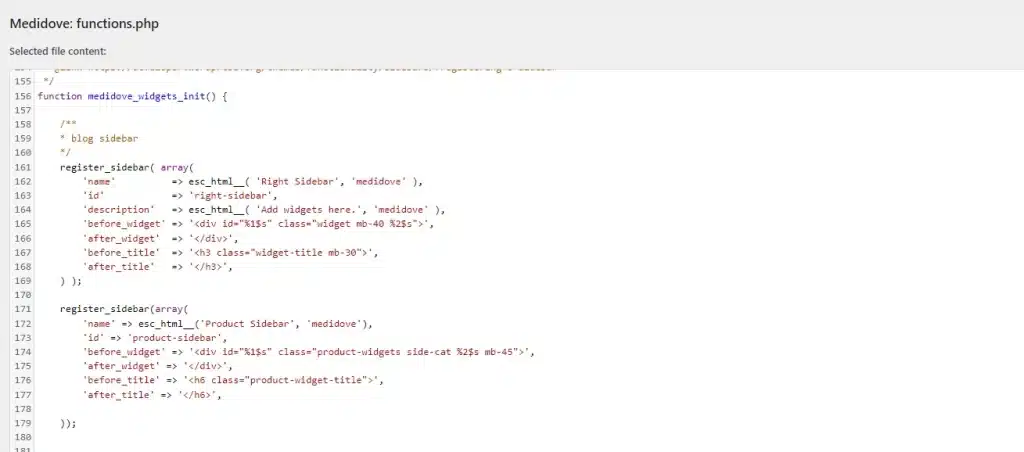
Để tùy chỉnh nội dung hiển thị trong sidebar, bạn cần “đăng ký” sidebar đó trong file functions.php của theme. Khi sử dụng hàm register_sidebar(), hãy lưu ý 8 tham số sau:
name: Tên của sidebar. Tên này sẽ hiển thị trong khu vực quản trị WordPress.id: Định danh duy nhất của sidebar (viết thường, không dấu, không khoảng trắng). Dùng để gọi sidebar trong theme bằng hàmdynamic_sidebar().description: Mô tả ngắn gọn về sidebar, hiển thị trong trang quản trị.class: Tên class CSS để thêm vào phần tử HTML của widget.before_widget: Mã HTML đặt trước mỗi widget.after_widget: Mã HTML đặt sau mỗi widget (thường là thẻ đóng tương ứng vớibefore_widget).before_title: Mã HTML đặt trước tiêu đề của mỗi widget.after_title: Mã HTML đặt sau tiêu đề của mỗi widget.
Việc cấu hình sidebar theo cách này có thể hơi phức tạp nếu bạn mới làm quen với WordPress, và yêu cầu kiến thức cơ bản về code PHP. Nếu bạn không tự tin, hãy cân nhắc nhờ đến sự hỗ trợ của các đơn vị thiết kế website chuyên nghiệp.

Cách hiển thị sidebar trong WordPress
Sau khi tạo sidebar, bạn có hai cách để hiển thị nó trên website:
- Cách 1: Tạo file
sidebar.phptrong thư mục theme. Dùng hàmdynamic_sidebar()để hiển thị sidebar đã đăng ký. Sau đó, chènsidebar.phpvào vị trí mong muốn bằng hàmget_sidebar(). - Cách 2: Sử dụng trực tiếp hàm
dynamic_sidebar()trong file theme tại vị trí bạn muốn sidebar xuất hiện. Tham số truyền vào hàm là tên hoặc ID của sidebar.

Sidebar là gì và cách tận dụng sidebar một cách hợp lý có thể tạo ra sự khác biệt lớn cho giao diện và hiệu quả sử dụng của website. Việc lựa chọn vị trí, nội dung và cách thức hiển thị sidebar phù hợp sẽ giúp nâng cao trải nghiệm người dùng và tăng khả năng tương tác trên trang web.
Với những phương pháp thiết lập sidebar đơn giản trên WordPress, bạn hoàn toàn có thể tùy chỉnh và tối ưu hóa sidebar cho trang web của mình, đem lại một giao diện đẹp mắt và dễ dàng sử dụng cho người truy cập.
InterData là đơn vị cho thuê Hosting chất lượng cao, dịch vụ thuê VPS giá rẻ chất lượng với phần cứng máy chủ chuyên dụng thế hệ mới cấu hình mạnh mẽ. Hệ thống máy chủ sử dụng ổ cứng SSD NVMe U.2, CPU AMD EPYC™ Gen 3 và Intel Gold/Platinum Gen 2, băng thông mạng 10Gbps cho tốc độ xử lý dữ liệu vượt trội. Dữ liệu của khách hàng được Backup định kỳ, đảm bảo an toàn dữ liệu tuyệt đối và dễ dàng khôi phục. Đội ngũ kỹ thuật InterData giàu kinh nghiệm sẵn sàng hỗ trợ khách hàng tận tâm.
INTERDATA
- Website: Interdata.vn
- Phone: 1900.636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P.An Phú, Tp.Thủ Đức, TP. Hồ Chí Minh




![Tham số (Parameter) là gì? Giải thích đầy đủ & Ví dụ [2025] 13 Tham số (Parameter)](https://interdata.vn/blog/wp-content/uploads/2025/04/Tham-so-Parameter-120x86.jpg)






