Bạn đang tìm cách cải thiện thứ hạng website trên Google, tăng tỷ lệ nhấp chuột (CTR) và thu hút nhiều khách hàng tiềm năng hơn? Nếu câu trả lời là “có”, bạn chắc chắn không thể bỏ qua Schema Markup.
Trong thời đại cạnh tranh SEO khốc liệt như hiện nay, việc hiểu và áp dụng Schema Markup một cách hiệu quả là yếu tố then chốt để đưa website của bạn lên một tầm cao mới.
Bài viết này, InterData sẽ cung cấp cho bạn cái nhìn toàn diện về Schema là gì, tầm quan trọng của nó, cách thức hoạt động, các loại Schema phổ biến, và hướng dẫn chi tiết cách sử dụng để tối ưu hóa website cho công cụ tìm kiếm.
Schema là gì?
Schema, hay còn gọi đầy đủ là Schema Markup, là một dạng dữ liệu có cấu trúc (structured data). Nó là một bộ mã (thường là JSON-LD, Microdata, hoặc RDFa) được thêm vào HTML của website.
Mục đích chính là để cung cấp thông tin chi tiết và có tổ chức về nội dung trên trang web cho các công cụ tìm kiếm như Google, Bing, Yandex,… Có thể hình dung, Schema Markup giống như việc bạn cung cấp cho Google một bản “hướng dẫn” chi tiết, giúp Google “đọc” và hiểu nội dung trang web của bạn một cách chính xác và nhanh chóng hơn.

Schema sử dụng một bộ từ vựng chuẩn hóa được định nghĩa bởi Schema.org, một dự án hợp tác giữa các ông lớn trong ngành công nghệ tìm kiếm. Nhờ có Schema, các công cụ tìm kiếm có thể phân tích và hiểu rõ ngữ cảnh của từng phần tử trên trang web, từ đó hiển thị kết quả tìm kiếm phù hợp và hấp dẫn hơn cho người dùng.
Ví dụ, thay vì chỉ hiển thị tiêu đề và mô tả đơn thuần, Schema có thể giúp hiển thị thêm các thông tin như: xếp hạng sao, giá sản phẩm, thời gian sự kiện, hình ảnh,… Đây chính là những thông tin được hiển thị dưới dạng Rich Snippets, giúp thu hút sự chú ý của người dùng và tăng tỷ lệ nhấp chuột (CTR).
Tại sao Schema quan trọng?
Việc triển khai Schema Markup mang lại nhiều lợi ích thiết thực cho website, đặc biệt là trong lĩnh vực SEO và Digital Marketing. Dưới đây là một số lợi ích quan trọng nhất:
- Cải thiện thứ hạng tìm kiếm: Mặc dù Schema không được Google xác nhận là yếu tố xếp hạng trực tiếp, tuy nhiên, nó đóng vai trò quan trọng trong việc giúp công cụ tìm kiếm hiểu rõ nội dung trang web. Khi Google hiểu chính xác nội dung, website của bạn sẽ có cơ hội được xếp hạng cao hơn cho các truy vấn tìm kiếm liên quan. Việc hiểu rõ nội dung giúp Google tự tin hơn trong việc đề xuất trang web của bạn cho người dùng, từ đó gián tiếp cải thiện thứ hạng.
- Tăng tỷ lệ nhấp chuột (CTR): Schema Markup cho phép hiển thị Rich Snippets (kết quả tìm kiếm phong phú) trên trang kết quả tìm kiếm. Rich Snippets cung cấp nhiều thông tin hữu ích hơn cho người dùng ngay trên trang kết quả, làm cho kết quả của bạn nổi bật hơn so với các kết quả thông thường. Điều này thu hút sự chú ý của người dùng, kích thích họ nhấp chuột vào website của bạn, từ đó tăng CTR đáng kể.
- Nâng cao trải nghiệm người dùng: Khi người dùng nhìn thấy kết quả tìm kiếm với đầy đủ thông tin hữu ích (ví dụ: đánh giá sản phẩm, giá cả, tình trạng còn hàng), họ sẽ dễ dàng đưa ra quyết định và có trải nghiệm tốt hơn. Việc cung cấp thông tin chi tiết ngay từ trang kết quả tìm kiếm giúp người dùng tiết kiệm thời gian và công sức, tạo ấn tượng tốt về website của bạn.
- Tăng cường nhận diện thương hiệu: Đối với các doanh nghiệp, Schema Markup giúp hiển thị thông tin về thương hiệu một cách nhất quán và chính xác trên Knowledge Graph của Google. Điều này góp phần xây dựng uy tín và tăng cường nhận diện thương hiệu trong mắt người dùng. Việc hiển thị thông tin nhất quán và chuyên nghiệp giúp tạo dựng niềm tin với khách hàng tiềm năng.
- Hỗ trợ tìm kiếm bằng giọng nói: Với sự phát triển của công nghệ tìm kiếm bằng giọng nói, Schema Markup đóng vai trò ngày càng quan trọng. Khi người dùng tìm kiếm bằng giọng nói, họ thường đặt câu hỏi cụ thể. Schema giúp cung cấp câu trả lời chính xác cho những câu hỏi đó, từ đó tăng khả năng website của bạn được chọn làm kết quả cho tìm kiếm bằng giọng nói.
- Thúc đẩy Local SEO: Đối với các doanh nghiệp địa phương, Schema Markup giúp cung cấp thông tin chính xác về địa chỉ, giờ mở cửa, số điện thoại,… giúp cải thiện thứ hạng tìm kiếm địa phương và thu hút khách hàng tiềm năng trong khu vực. Việc tối ưu Local SEO giúp doanh nghiệp tiếp cận đúng đối tượng khách hàng mục tiêu trong khu vực, tăng khả năng chuyển đổi và doanh thu.
Cách thức hoạt động của Schema Markup
Schema Markup hoạt động dựa trên việc sử dụng một bộ từ vựng chung để mô tả các thực thể (entities) và thuộc tính (attributes) trên trang web. B
ộ từ vựng này được định nghĩa và duy trì bởi Schema.org. Khi bạn thêm mã Schema vào HTML của trang web, bạn đang cung cấp cho công cụ tìm kiếm một “bản đồ” chi tiết về nội dung trang web.
Hãy tưởng tượng bạn đang xem một trang web về một bộ phim. Nếu không có Schema, công cụ tìm kiếm chỉ nhìn thấy văn bản thông thường.
Nhưng khi có Schema, trang web đó sẽ “nói” với công cụ tìm kiếm rằng: “Đây là trang về một bộ phim, tên phim là ‘XYZ’, đạo diễn là ‘ABC’, phim có sự tham gia của các diễn viên ‘DEF’, ‘GHI’, phim được đánh giá 4.5 sao“.
Khi thu thập dữ liệu từ trang web của bạn, công cụ tìm kiếm sẽ “đọc” mã Schema và sử dụng thông tin đó để hiểu rõ hơn về nội dung, ngữ cảnh, và mối quan hệ giữa các phần tử trên trang.
Thông tin này sau đó được sử dụng để tạo ra các Rich Snippets, hiển thị trên trang kết quả tìm kiếm và cung cấp thông tin cho Knowledge Graph của Google. Nhờ vậy, người dùng có thể nhanh chóng nắm bắt được thông tin quan trọng mà không cần phải truy cập vào trang web.
Các loại định dạng Schema Markup
Hiện nay, có ba định dạng chính được sử dụng để triển khai Schema Markup: JSON-LD, Microdata, và RDFa. Mỗi định dạng có những ưu điểm và nhược điểm riêng, tuy nhiên, JSON-LD đang là định dạng được Google khuyến nghị sử dụng.
JSON-LD (JavaScript Object Notation for Linked Data)
JSON-LD là định dạng sử dụng cú pháp JavaScript để nhúng dữ liệu có cấu trúc vào trang web. Mã JSON-LD được đặt trong thẻ <script> và thường được đặt trong phần <head> hoặc <body> của trang HTML. Đây là định dạng được Google khuyến nghị sử dụng vì tính đơn giản, dễ đọc, dễ triển khai và ít gây ảnh hưởng đến cấu trúc HTML của trang web.
Ưu điểm của JSON-LD:
- Dễ đọc và dễ hiểu: Cú pháp JSON-LD tương đối đơn giản và dễ hiểu, ngay cả đối với những người không có nhiều kinh nghiệm lập trình. Cấu trúc dạng cây của JSON-LD giúp dễ dàng hình dung mối quan hệ giữa các thực thể và thuộc tính.
- Tách biệt với HTML: Mã JSON-LD được đặt trong thẻ
<script>, tách biệt hoàn toàn với nội dung HTML. Điều này giúp cho mã HTML của trang web gọn gàng hơn, dễ bảo trì và cập nhật hơn. - Dễ dàng triển khai và quản lý: Việc thêm, sửa, xóa mã JSON-LD tương đối dễ dàng mà không cần phải thay đổi cấu trúc HTML của trang web.
- Được Google khuyến nghị: Google khuyến khích sử dụng JSON-LD vì nó dễ dàng cho bot của Google thu thập và xử lý dữ liệu.
Nhược điểm của JSON-LD:
- Có thể làm tăng kích thước trang web: Việc thêm mã JSON-LD có thể làm tăng kích thước trang web một chút, tuy nhiên mức độ ảnh hưởng thường không đáng kể.

Microdata
Microdata là định dạng sử dụng các thuộc tính HTML để đánh dấu trực tiếp các phần tử nội dung trên trang web. Microdata sử dụng các thuộc tính như itemscope, itemtype, và itemprop để xác định các thực thể và thuộc tính.
Ưu điểm của Microdata:
- Không cần thêm thẻ
<script>: Microdata được nhúng trực tiếp vào HTML, do đó không cần phải thêm thẻ<script>riêng biệt.
Nhược điểm của Microdata:
- Khó đọc và khó bảo trì: Việc nhúng trực tiếp các thuộc tính Microdata vào HTML có thể làm cho mã HTML trở nên lộn xộn và khó đọc, khó bảo trì hơn.
- Khó cập nhật: Khi cần cập nhật Schema Markup, bạn phải thay đổi trực tiếp các thuộc tính trong HTML, điều này có thể tốn nhiều thời gian và công sức, đặc biệt là đối với các trang web có nhiều nội dung.
- Dễ gây lỗi: Việc chỉnh sửa trực tiếp HTML có thể dễ dàng dẫn đến lỗi nếu không cẩn thận.
RDFa (Resource Description Framework in Attributes)
RDFa là một phần mở rộng của HTML5, cho phép nhúng dữ liệu có cấu trúc vào trang web bằng cách sử dụng các thuộc tính HTML. RDFa tương tự như Microdata nhưng cung cấp khả năng mô tả dữ liệu phức tạp hơn.
Ưu điểm của RDFa:
- Hỗ trợ các mô hình dữ liệu phức tạp: RDFa có thể mô tả các mối quan hệ phức tạp giữa các thực thể, phù hợp với các trang web có cấu trúc dữ liệu phức tạp.
Nhược điểm của RDFa:
- Phức tạp hơn Microdata: RDFa có cú pháp phức tạp hơn Microdata, khó học và khó triển khai hơn.
- Ít phổ biến hơn: RDFa ít được sử dụng phổ biến hơn so với JSON-LD và Microdata, do đó có ít tài nguyên hỗ trợ và cộng đồng nhỏ hơn.
12 loại Schema phổ biến và cách sử dụng
Schema.org cung cấp một thư viện rất lớn các loại Schema, bao gồm hàng trăm loại khác nhau. Tuy nhiên, trong thực tế, có một số loại Schema được sử dụng phổ biến hơn cả. Dưới đây là 12 loại Schema quan trọng mà bạn nên biết và cách sử dụng chúng:
Organization (Tổ chức)
Schema Organization được sử dụng để cung cấp thông tin về một tổ chức, doanh nghiệp, công ty, trường học,… Thông tin này bao gồm tên tổ chức, địa chỉ, số điện thoại, email, website, logo, và các thông tin khác liên quan.
Cách sử dụng:
- Thêm Schema Organization vào trang chủ hoặc trang “Liên hệ” của website.
- Điền đầy đủ các thuộc tính như
name,address,telephone,email,url,logo,sameAs(liên kết đến các trang mạng xã hội của tổ chức).
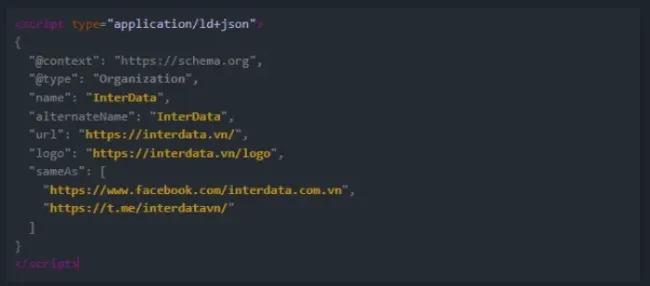
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Tên Tổ Chức",
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+84-xxx-xxx-xxx",
"contactType": "customer service",
"areaServed": "VN",
"availableLanguage": ["Vietnamese","English"]
},
"sameAs": [
"https://www.facebook.com/ten-to-chuc",
"https://www.linkedin.com/company/ten-to-chuc"
]
}
Local Business (Doanh nghiệp địa phương)
Schema Local Business là một loại Schema cụ thể hơn Organization, được sử dụng để cung cấp thông tin chi tiết về các doanh nghiệp địa phương như nhà hàng, cửa hàng, spa,… Thông tin này bao gồm tên doanh nghiệp, địa chỉ, số điện thoại, giờ mở cửa, phạm vi giá, loại hình kinh doanh,…
Cách sử dụng:
- Thêm Schema Local Business vào trang chủ hoặc trang “Liên hệ” của website.
- Điền đầy đủ các thuộc tính như
name,address,telephone,email,url,geo,openingHoursSpecification,priceRange,servesCuisine(đối với nhà hàng).
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Restaurant",
"name": "Tên Nhà Hàng",
"image": "https://www.example.com/anh-nha-hang.jpg",
"@id": "https://www.example.com",
"url": "https://www.example.com",
"telephone": "+84-xxx-xxx-xxx",
"priceRange": "$$",
"servesCuisine": "Vietnamese",
"address": {
"@type": "PostalAddress",
"streetAddress": "Số xxx, Đường ABC",
"addressLocality": "Quận XYZ",
"addressRegion": "TP. Hồ Chí Minh",
"postalCode": "700000",
"addressCountry": "VN"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 10.762622,
"longitude": 106.660172
},
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]
}
Product (Sản phẩm)
Schema Product được sử dụng để cung cấp thông tin chi tiết về sản phẩm, bao gồm tên sản phẩm, mô tả, hình ảnh, thương hiệu, giá cả, tình trạng còn hàng, đánh giá,…
Cách sử dụng:
- Thêm Schema Product vào các trang chi tiết sản phẩm.
- Điền đầy đủ các thuộc tính như
name,description,image,sku,brand,offers,aggregateRating,review.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Tên Sản Phẩm",
"image": [
"https://www.example.com/photos/1x1/photo.jpg",
"https://www.example.com/photos/4x3/photo.jpg",
"https://www.example.com/photos/16x9/photo.jpg"
],
"description": "Mô tả chi tiết về sản phẩm.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "Tên Thương Hiệu"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Người Đánh Giá"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/product",
"priceCurrency": "VND",
"price": "1000000",
"priceValidUntil": "2024-12-31",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/NewCondition"
}
}Service (Dịch vụ)
Schema Service được sử dụng để cung cấp thông tin về các loại dịch vụ, ví dụ như dịch vụ sửa chữa, tư vấn, làm đẹp,… Thông tin này bao gồm tên dịch vụ, mô tả, khu vực phục vụ, nhà cung cấp dịch vụ, và các thông tin khác liên quan.
Cách sử dụng:
- Thêm Schema Service vào các trang giới thiệu dịch vụ.
- Điền đầy đủ các thuộc tính như
name,description,provider,serviceType,areaServed.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Service",
"name": "Tên Dịch Vụ",
"description": "Mô tả chi tiết về dịch vụ.",
"provider": {
"@type": "Organization",
"name": "Tên Tổ Chức Cung Cấp Dịch Vụ"
},
"serviceType": "Loại Dịch Vụ",
"areaServed": {
"@type": "AdministrativeArea",
"name": "Khu Vực Phục Vụ"
}
}
Review (Đánh giá)
Schema Review được sử dụng để đánh dấu các đánh giá về sản phẩm, dịch vụ, doanh nghiệp,… Thông tin này bao gồm tên người đánh giá, nội dung đánh giá, điểm đánh giá, ngày đánh giá,…
Cách sử dụng:
- Thêm Schema Review vào các trang chi tiết sản phẩm, dịch vụ, hoặc trang đánh giá tổng hợp.
- Điền đầy đủ các thuộc tính như
itemReviewed,reviewRating,author,datePublished,reviewBody.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": {
"@type": "Product",
"name": "Tên Sản Phẩm"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5",
"worstRating": "1"
},
"author": {
"@type": "Person",
"name": "Tên Người Đánh Giá"
},
"datePublished": "2024-03-15",
"reviewBody": "Nội dung đánh giá chi tiết."
}
Recipe (Công thức nấu ăn)
Schema Recipe được sử dụng để cung cấp thông tin về các công thức nấu ăn, bao gồm tên món ăn, nguyên liệu, hướng dẫn, thời gian nấu, độ khó,…
Cách sử dụng:
- Thêm Schema Recipe vào các trang công thức nấu ăn.
- Điền đầy đủ các thuộc tính như
name,image,author,datePublished,description,prepTime,cookTime,recipeYield,recipeIngredient,recipeInstructions.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "Tên Món Ăn",
"image": "https://www.example.com/anh-mon-an.jpg",
"author": {
"@type": "Person",
"name": "Tên Đầu Bếp"
},
"datePublished": "2024-03-15",
"description": "Mô tả món ăn.",
"prepTime": "PT15M",
"cookTime": "PT30M",
"totalTime": "PT45M",
"recipeYield": "4 người",
"recipeIngredient": [
"Nguyên liệu 1",
"Nguyên liệu 2",
"Nguyên liệu 3"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Bước 1: Sơ chế nguyên liệu."
},
{
"@type": "HowToStep",
"text": "Bước 2: Chế biến món ăn."
},
{
"@type": "HowToStep",
"text": "Bước 3: Trình bày và thưởng thức."
}
],
"recipeCuisine": "Ẩm thực Việt Nam",
"keywords": "từ khóa 1, từ khóa 2, từ khóa 3"
}
Event (Sự kiện)
Schema Event được sử dụng để cung cấp thông tin về các sự kiện, bao gồm tên sự kiện, ngày giờ, địa điểm, người biểu diễn, giá vé,…
Cách sử dụng:
- Thêm Schema Event vào các trang giới thiệu sự kiện.
- Điền đầy đủ các thuộc tính như
name,startDate,endDate,location,organizer,performer,offers.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Tên Sự Kiện",
"startDate": "2024-07-20T19:00",
"endDate": "2024-07-20T22:00",
"location": {
"@type": "Place",
"name": "Địa Điểm Tổ Chức",
"address": {
"@type": "PostalAddress",
"streetAddress": "Số xxx, Đường ABC",
"addressLocality": "Quận XYZ",
"addressRegion": "TP. Hồ Chí Minh",
"postalCode": "700000",
"addressCountry": "VN"
}
},
"image": [
"https://www.example.com/photos/1x1/photo.jpg"
],
"description": "Mô tả chi tiết về sự kiện.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event",
"price": "100000",
"priceCurrency": "VND",
"availability": "https://schema.org/InStock",
"validFrom": "2024-06-01"
},
"performer": {
"@type": "PerformingGroup",
"name": "Tên Nghệ Sĩ"
},
"organizer": {
"@type": "Organization",
"name": "Tên Đơn Vị Tổ Chức",
"url": "https://www.example-organizer.com"
}
}
Article (Bài viết)
Schema Article được sử dụng để cung cấp thông tin về các bài viết, bao gồm tiêu đề, tác giả, ngày xuất bản, hình ảnh, đoạn mô tả ngắn,… Schema Article có ba loại chính là Article, NewsArticle và BlogPosting
Cách sử dụng:
- Thêm Schema Article vào các trang bài viết.
- Điền đầy đủ các thuộc tính như
headline,author,datePublished,dateModified,image,publisher,articleBody.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Tiêu Đề Bài Viết",
"image": [
"https://www.example.com/photos/1x1/photo.jpg"
],
"datePublished": "2024-03-15T08:00:00+07:00",
"dateModified": "2024-03-16T09:20:00+07:00",
"author": [{
"@type": "Person",
"name": "Tên Tác Giả",
"url": "https://www.example.com/tac-gia"
}],
"publisher": {
"@type": "Organization",
"name": "Tên Nhà Xuất Bản",
"logo": {
"@type": "ImageObject",
"url": "https://www.example.com/logo.jpg"
}
},
"description": "Đoạn mô tả ngắn về bài viết.",
"articleBody": "Nội dung đầy đủ của bài viết."
}
Video
Schema Video được sử dụng để cung cấp thông tin về video, bao gồm tiêu đề, mô tả, thời lượng, ngày tải lên, hình ảnh thu nhỏ (thumbnail),…
Cách sử dụng:
- Thêm Schema Video vào các trang có chứa video.
- Điền đầy đủ các thuộc tính như
name,description,thumbnailUrl,uploadDate,duration,contentUrl,embedUrl.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Tiêu Đề Video",
"description": "Mô tả video.",
"thumbnailUrl": [
"https://www.example.com/photos/1x1/photo.jpg"
],
"uploadDate": "2024-03-15T08:00:00+07:00",
"duration": "PT1M33S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"publisher": {
"@type": "Organization",
"name": "Tên Nhà Xuất Bản",
"logo": {
"@type": "ImageObject",
"url": "https://www.example.com/logo.jpg"
}
}
}
FAQPage (Trang hỏi đáp)
Schema FAQPage được sử dụng để đánh dấu các câu hỏi thường gặp (FAQs) và câu trả lời tương ứng trên trang web. Việc đánh dấu các câu hỏi thường gặp bằng schema sẽ giúp chúng có cơ hội xuất hiện trong khu vực “People Also Ask” hoặc hiển thị danh sách câu hỏi ngay trên SERP, giúp cung cấp thông tin nhanh chóng và tiện lợi cho người dùng.
Cách sử dụng:
- Thêm Schema FAQPage vào các trang có chứa danh sách câu hỏi thường gặp.
- Điền đầy đủ các thuộc tính
mainEntitylà một mảng chứa các phần tửQuestion, mỗiQuestionchứa thuộc tínhname(câu hỏi) vàacceptedAnswerchứa phần tửAnswervới thuộc tínhtext(câu trả lời).
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Câu hỏi 1?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Câu trả lời cho câu hỏi 1."
}
}, {
"@type": "Question",
"name": "Câu hỏi 2?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Câu trả lời cho câu hỏi 2."
}
}, {
"@type": "Question",
"name": "Câu hỏi 3?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Câu trả lời cho câu hỏi 3."
}
}]
}
BreadcrumbList (Breadcrumb)
Schema BreadcrumbList được sử dụng để đánh dấu chuỗi các liên kết phân cấp, giúp người dùng và công cụ tìm kiếm hiểu được cấu trúc của website và vị trí của trang hiện tại trong cấu trúc đó. Breadcrumb thường được hiển thị dưới dạng một chuỗi các liên kết, bắt đầu từ trang chủ và kết thúc bằng trang hiện tại.
Cách sử dụng:
- Thêm Schema BreadcrumbList vào tất cả các trang của website (trừ trang chủ).
- Điền đầy đủ các thuộc tính
itemListElement, mỗiitemListElementlà một mảng chứa các phần tửListItem, mỗiListItemchứa thuộc tínhposition(vị trí),name(tên), vàitem(đường dẫn).
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://www.example.com"
},{
"@type": "ListItem",
"position": 2,
"name": "Danh mục",
"item": "https://www.example.com/danh-muc"
},{
"@type": "ListItem",
"position": 3,
"name": "Bài viết",
"item": "https://www.example.com/danh-muc/bai-viet"
}]
}
Person (Cá nhân)
Schema Person được sử dụng để cung cấp thông tin về một cá nhân, chẳng hạn như tác giả của một bài viết, người sáng lập của một tổ chức, hoặc người biểu diễn trong một sự kiện. Schema Person thường được dùng kết hợp với các loại Schema khác.
Cách sử dụng:
- Thêm Schema Person vào các trang có đề cập đến thông tin cá nhân.
- Điền đầy đủ các thuộc tính như
name,jobTitle,url,image,sameAs.
Ví dụ (JSON-LD):
{
"@context": "https://schema.org",
"@type": "Person",
"name": "Tên Cá Nhân",
"jobTitle": "Chức Vụ",
"url": "https://www.example.com/tac-gia",
"image": "https://www.example.com/anh-ca-nhan.jpg",
"sameAs": [
"https://www.linkedin.com/in/ten-ca-nhan",
"https://twitter.com/ten-ca-nhan"
]
}
Công cụ hỗ trợ Schema Markup
Để tạo và kiểm tra Schema Markup, bạn có thể sử dụng các công cụ hỗ trợ sau:
Công cụ tạo Schema
- Merkle Schema Markup Generator: (Hỗ trợ tiếng Anh) Đây là công cụ tạo Schema Markup JSON-LD dễ sử dụng và phổ biến. Nó hỗ trợ nhiều loại Schema khác nhau và cho phép bạn tùy chỉnh các thuộc tính một cách linh hoạt. Công cụ này phù hợp với những người đã có kiến thức cơ bản về Schema Markup. Đường dẫn truy cập: https://technicalseo.com/tools/schema-markup-generator/
- Google’s Structured Data Markup Helper: (Hỗ trợ tiếng Anh) Đây là công cụ của Google, cho phép bạn tạo Schema Markup bằng cách trỏ và nhấp vào các phần tử trên trang web. Tuy nhiên, công cụ này chỉ hỗ trợ một số loại Schema cơ bản và phù hợp với những người mới bắt đầu hơn là những người cần tùy chỉnh Schema phức tạp. Đường dẫn truy cập: https://www.google.com/webmasters/markup-helper/
- Schema.dev: (Hỗ trợ tiếng Anh) Công cụ này cung cấp một trình soạn thảo mạnh mẽ để tạo và kiểm tra Schema Markup, công cụ cũng hỗ trợ nhiều loại schema và cho phép kiểm tra cú pháp lỗi. Đường dẫn truy cập: https://schema.dev/
Công cụ kiểm tra Schema
- Google’s Rich Results Test: (Hỗ trợ đa ngôn ngữ) Đây là công cụ chính thức của Google để kiểm tra xem trang web của bạn có đủ điều kiện hiển thị Rich Results (kết quả nhiều định dạng) hay không. Công cụ này sẽ cho bạn biết liệu Schema Markup trên trang web của bạn có hợp lệ hay không và có lỗi gì cần khắc phục hay không. Đây là công cụ bắt buộc phải sử dụng để đảm bảo Schema Markup của bạn hoạt động tốt. Đường dẫn truy cập: https://search.google.com/test/rich-results
- Schema Markup Validator (validator.schema.org): (Hỗ trợ đa ngôn ngữ) Đây là công cụ chính thức từ Schema.org để kiểm tra tính hợp lệ của Schema Markup. Công cụ này sẽ kiểm tra xem mã Schema của bạn có tuân thủ đúng cú pháp và các quy tắc của Schema.org hay không. Công cụ này cung cấp thông tin chi tiết hơn Rich Results Test, phù hợp với những người cần kiểm tra chuyên sâu. Đường dẫn truy cập: https://validator.schema.org/
Một số câu hỏi thường gặp (FAQs)
1. Schema Markup có phải là yếu tố xếp hạng trực tiếp của Google không?
Như đã đề cập trong bài, Schema Markup không phải là yếu tố xếp hạng trực tiếp. Tuy nhiên, nó có ảnh hưởng gián tiếp đến thứ hạng tìm kiếm bằng cách giúp Google hiểu rõ hơn về nội dung trang web của bạn và hiển thị Rich Snippets, từ đó tăng tỷ lệ nhấp chuột (CTR).
2. Tôi nên sử dụng định dạng Schema Markup nào?
Google khuyến nghị sử dụng JSON-LD. Định dạng này dễ đọc, dễ triển khai và quản lý, tách biệt với HTML của trang web.
3. Tôi có thể sử dụng nhiều loại Schema Markup trên cùng một trang không?
Có, bạn hoàn toàn có thể sử dụng nhiều loại Schema Markup trên cùng một trang để mô tả các thực thể khác nhau trên trang đó. Ví dụ: trên trang sản phẩm, bạn có thể sử dụng Schema Product để mô tả sản phẩm, Schema Review để hiển thị đánh giá và Schema BreadcrumbList để hiển thị đường dẫn phân cấp.
4. Làm thế nào để biết Schema Markup của tôi đã hoạt động?
Bạn có thể sử dụng Google’s Rich Results Test hoặc Schema Markup Validator để kiểm tra xem Schema Markup của bạn có hợp lệ và hoạt động hay không.
5. Tôi không biết code, làm thế nào để thêm Schema Markup vào website?
Nếu bạn không biết code, bạn có thể sử dụng các công cụ tạo Schema Markup (như đã đề cập ở trên) hoặc sử dụng các plugin hỗ trợ Schema Markup cho website của bạn (nếu bạn sử dụng các nền tảng như WordPress). Các plugin này thường cung cấp giao diện thân thiện với người dùng, cho phép bạn thêm Schema Markup mà không cần phải viết code. Một số plugin phổ biến như: Yoast SEO, Rank Math, Schema Pro,…
6. Mất bao lâu để Google cập nhật Schema Markup trên website của tôi?
Thời gian để Google cập nhật Schema Markup có thể khác nhau, thường mất từ vài ngày đến vài tuần. Bạn có thể sử dụng Google Search Console để theo dõi quá trình thu thập dữ liệu và lập chỉ mục của Google.
7. Schema Markup có đảm bảo website của tôi sẽ hiển thị Rich Snippets không?
Không, việc triển khai Schema Markup không đảm bảo website của bạn sẽ hiển thị Rich Snippets. Google sử dụng các thuật toán phức tạp để quyết định khi nào và làm thế nào để hiển thị Rich Snippets. Tuy nhiên, việc sử dụng Schema Markup đúng cách sẽ tăng đáng kể khả năng website của bạn hiển thị Rich Snippets.
Schema Markup là một phần quan trọng và không thể thiếu trong chiến lược SEO hiện đại. Việc hiểu và áp dụng Schema Markup một cách chính xác sẽ giúp website của bạn cải thiện thứ hạng tìm kiếm, tăng tỷ lệ nhấp chuột, nâng cao trải nghiệm người dùng và xây dựng uy tín thương hiệu.
Hy vọng bài viết này đã cung cấp cho bạn những kiến thức hữu ích về Schema là gì và cách sử dụng nó để tối ưu hóa website. Hãy bắt đầu triển khai Schema Markup ngay hôm nay để đưa website của bạn lên một tầm cao mới và đạt được những mục tiêu kinh doanh của mình!











