Webhook đang trở thành công cụ thiết yếu trong việc tự động hóa và tích hợp ứng dụng web hiện đại, cho phép giao tiếp sự kiện gần như tức thời. Bài viết này sẽ cung cấp cái nhìn toàn diện, từ định nghĩa cơ bản, cách thức hoạt động chi tiết, các thành phần cấu thành, đến những lợi ích thiết thực và các ứng dụng phổ biến trong thực tế như CI/CD hay đồng bộ dữ liệu. Cuối cùng là hướng dẫn từng bước để bạn có thể tự triển khai Webhook hiệu quả.
Webhook là gì?
Webhook là một phương pháp tự động gửi thông báo (dữ liệu) từ ứng dụng này sang ứng dụng khác ngay khi một sự kiện cụ thể xảy ra. Nó hoạt động dựa trên cơ chế “push” (đẩy), sử dụng giao thức HTTP để truyền tải thông tin, thường là qua phương thức POST.
Khác với việc liên tục hỏi (poll) API để kiểm tra dữ liệu mới, Webhook cho phép hệ thống nguồn chủ động gửi thông tin khi có sự kiện. Cách tiếp cận “event-driven” (điều khiển bởi sự kiện) này giúp tiết kiệm tài nguyên máy chủ và cung cấp cập nhật gần như tức thời.
Bạn có thể hình dung Webhook như việc nhận thông báo đẩy trên điện thoại khi có email mới. Thay vì phải mở ứng dụng email kiểm tra liên tục, thông tin được tự động “đẩy” đến bạn ngay lập tức, giúp bạn nắm bắt thông tin nhanh chóng và hiệu quả hơn.
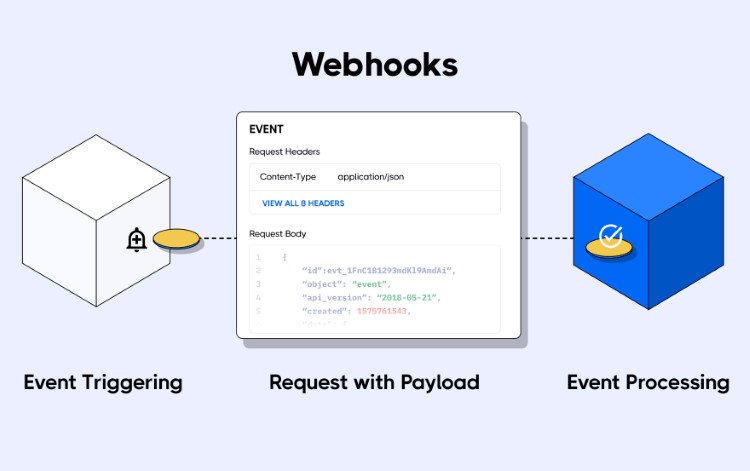
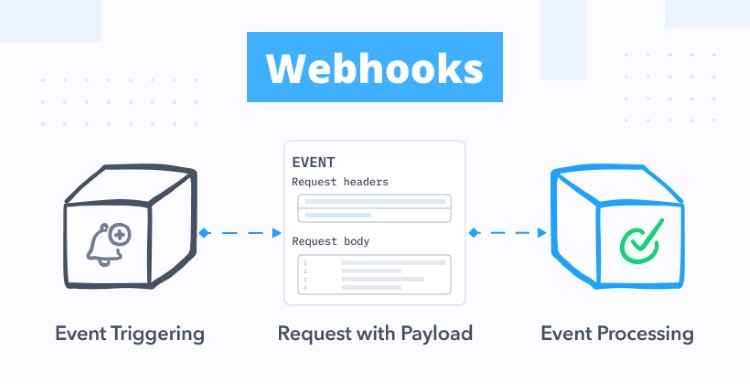
Khi một “Event” (Sự kiện) được định nghĩa trước xảy ra (ví dụ: một đơn hàng mới được tạo), ứng dụng nguồn sẽ tạo một “Payload” (Dữ liệu mang theo). Dữ liệu này chứa thông tin chi tiết về sự kiện và được gửi đến một “Webhook URL” – một địa chỉ web cụ thể của ứng dụng nhận.

Cách hoạt động của Webhook
Webhook hoạt động khi một sự kiện định trước xảy ra tại ứng dụng nguồn, kích hoạt (trigger) việc gửi đi một yêu cầu HTTP. Yêu cầu này, thường là HTTP POST, chứa dữ liệu sự kiện (payload) và được gửi tới một Webhook URL đã được cấu hình của ứng dụng đích.
Để bắt đầu, ứng dụng đích (nơi nhận thông tin) cần tạo và cung cấp một “Webhook URL”. Đây là một địa chỉ web công khai, hoạt động như một “endpoint” (điểm cuối) để lắng nghe dữ liệu. Ứng dụng nguồn sau đó đăng ký URL này và chỉ định sự kiện nào sẽ kích hoạt Webhook.
Khi sự kiện đã đăng ký diễn ra, ví dụ như một khách hàng hoàn tất thanh toán trên Stripe, hệ thống nguồn (Stripe) sẽ tự động tạo “Payload”. Payload này thường có định dạng JSON, chứa thông tin chi tiết về giao dịch và được gửi ngay đến Webhook URL của bạn.
Ứng dụng đích (ví dụ: hệ thống quản lý đơn hàng của bạn) sẽ luôn “lắng nghe” tại Webhook URL. Khi nhận được yêu cầu HTTP POST chứa payload từ nguồn, nó sẽ tiến hành xác thực (nếu có cấu hình bảo mật) và sau đó xử lý dữ liệu theo logic nghiệp vụ đã định.
Sau khi nhận và bắt đầu xử lý dữ liệu thành công, ứng dụng đích thường gửi lại một phản hồi HTTP ngắn gọn cho ứng dụng nguồn. Phản hồi phổ biến nhất là mã trạng thái HTTP 200 OK, nhằm xác nhận rằng thông tin từ Webhook đã được tiếp nhận thành công.
Ví dụ thực tế: Bạn cấu hình GitHub (nguồn) để gửi Webhook đến dịch vụ chat Slack (đích) mỗi khi có commit mới. Khi commit xảy ra, GitHub gửi payload (thông tin commit) đến URL của Slack. Slack nhận được, xử lý và hiển thị thông báo về commit mới trong kênh chat của bạn.

Các thành phần của Webhook
Một quy trình Webhook hoàn chỉnh bao gồm nhiều thành phần tương tác với nhau để truyền tải thông tin sự kiện. Dưới đây là các thành phần chính bạn cần biết để hiểu rõ cách Webhook hoạt động và cách cấu hình chúng một cách hiệu quả:
- Event (Sự kiện) & Trigger (Kích hoạt): Đây là hành động cụ thể xảy ra trong ứng dụng nguồn (source application) mà bạn muốn theo dõi và nó hoạt động như một “trigger” (bộ kích hoạt) cho Webhook. Ví dụ: một đơn hàng mới, một commit code, một bình luận mới.
- Ứng dụng nguồn (Source Application): Là hệ thống nơi sự kiện (event) bắt nguồn và cũng là nơi gửi đi Webhook khi sự kiện đó xảy ra. Ví dụ: GitHub (gửi thông báo commit), Stripe (gửi thông báo thanh toán), Hệ thống CRM (gửi thông báo khách hàng mới).
- Webhook URL (hay Endpoint): Đây là một địa chỉ URL công khai, duy nhất do ứng dụng đích cung cấp để nhận dữ liệu từ Webhook. Ứng dụng nguồn sẽ gửi yêu cầu HTTP đến URL này. Việc cấu hình chính xác URL này trong ứng dụng nguồn là rất quan trọng.
- Ứng dụng đích (Destination Application): Là hệ thống lắng nghe và nhận dữ liệu tại Webhook URL đã đăng ký. Ứng dụng này chịu trách nhiệm tiếp nhận, xác thực (nếu cần) và xử lý thông tin (payload) nhận được theo logic nghiệp vụ của nó.
- HTTP Request (Yêu cầu HTTP): Là phương tiện kỹ thuật dùng để truyền dữ liệu qua mạng. Webhook chủ yếu sử dụng phương thức
HTTP POSTđể gửi payload đến Webhook URL. Yêu cầu này chứa payload và các thông tin trong “headers” (tiêu đề). - Payload: Là phần dữ liệu thực tế mô tả chi tiết về sự kiện đã xảy ra, được gửi đi bên trong HTTP Request. Payload thường được định dạng bằng JSON (JavaScript Object Notation) hoặc XML, giúp ứng dụng đích dễ dàng đọc và xử lý.
- Cơ chế bảo mật (Tùy chọn nhưng khuyến nghị): Bao gồm các phương thức để xác minh nguồn gốc và tính toàn vẹn của Webhook. Phổ biến là sử dụng chữ ký số (signature) trong header hoặc mã token bí mật để ứng dụng đích xác thực yêu cầu.
Những lợi ích của Webhook
Sử dụng Webhook mang lại nhiều lợi ích quan trọng cho việc phát triển và vận hành ứng dụng. Các ưu điểm chính bao gồm hiệu quả tài nguyên, khả năng cập nhật tức thời, đơn giản hóa tích hợp và tăng cường tự động hóa các quy trình công việc một cách đáng kể.
- Hiệu quả tài nguyên: Webhook giúp loại bỏ hoàn toàn nhu cầu polling liên tục (gọi API lặp đi lặp lại để kiểm tra dữ liệu mới). Điều này làm giảm đáng kể tải (load) cho cả máy chủ gửi và nhận, tiết kiệm băng thông và tài nguyên hệ thống.
- Cập nhật gần như tức thời: Do dữ liệu được “đẩy” đi ngay khi sự kiện nguồn xảy ra, ứng dụng đích nhận được thông tin mới nhất với độ trễ rất thấp. Lợi ích này cực kỳ quan trọng đối với các ứng dụng yêu cầu phản ứng nhanh chóng với thay đổi.
- Đơn giản hóa quy trình: Mô hình hoạt động dựa trên sự kiện (event-driven) của Webhook thường làm cho logic xử lý trở nên đơn giản hơn. Thay vì quản lý lịch trình và trạng thái của việc polling, bạn chỉ cần tập trung xử lý dữ liệu khi nó được gửi đến.
- Tăng cường tự động hóa: Webhook là công cụ nền tảng cho vô số quy trình tự động hóa. Từ việc tự động build code trong CI/CD, gửi thông báo tức thì trong ChatOps đến đồng bộ dữ liệu, chúng cho phép hệ thống hoạt động liền mạch không cần can thiệp thủ công.
- Dễ dàng tích hợp hơn (cho nhiều kịch bản): Với các tích hợp dựa trên sự kiện, việc thiết lập một Webhook thường đơn giản và nhanh chóng hơn so với việc xây dựng, triển khai và duy trì cơ chế polling. Nhiều dịch vụ cung cấp giao diện cấu hình Webhook rất thân thiện.
- Cải thiện trải nghiệm người dùng: Nhờ các cập nhật tức thời, người dùng cuối nhận được phản hồi nhanh hơn và thông tin chính xác hơn. Ví dụ, họ có thể thấy trạng thái đơn hàng thay đổi ngay lập tức hoặc nhận thông báo quan trọng mà không cần phải làm mới trang.

Khi nào nên sử dụng Webhook
Bạn nên sử dụng Webhook khi cần tự động hóa các hành động dựa trên sự kiện hoặc nhận thông báo gần như tức thời (real-time) từ một hệ thống khác. Nó đặc biệt hiệu quả cho các quy trình cần phản ứng nhanh với thay đổi dữ liệu mà không cần liên tục kiểm tra (polling).
Webhook rất phù hợp cho việc đồng bộ dữ liệu giữa các ứng dụng theo thời gian thực. Ví dụ, khi khách hàng cập nhật thông tin trên hệ thống A, Webhook có thể tự động gửi dữ liệu đó để cập nhật hồ sơ tương ứng trên hệ thống B ngay lập tức.
Nó là công cụ lý tưởng để tự động hóa các quy trình công việc (workflows). Phổ biến nhất là trong CI/CD, nơi một commit code lên Git (ví dụ: GitHub) có thể trigger Webhook để tự động chạy build và kiểm thử trên một hệ thống khác như Jenkins.
Khi cần gửi thông báo hoặc cảnh báo tức thì, Webhook là lựa chọn tối ưu. Hệ thống giám sát hiệu năng có thể dùng Webhook để gửi cảnh báo về sự cố (ví dụ: CPU cao) đến kênh chat nội bộ (Slack, Discord) giúp đội ngũ kỹ thuật phản ứng kịp thời (ChatOps).
Việc tích hợp với dịch vụ của bên thứ ba (third-party services) cũng thường dùng Webhook. Cổng thanh toán (Stripe, PayPal) thông báo trạng thái giao dịch thành công/thất bại, hoặc dịch vụ vận chuyển cập nhật trạng thái đơn hàng qua Webhook thay vì yêu cầu bạn phải liên tục gọi API của họ.
Tuy nhiên, nếu bạn cần chủ động kiểm soát thời điểm và tần suất lấy dữ liệu, hoặc khi dữ liệu thay đổi liên tục và bạn chỉ cần một bản snapshot định kỳ, thì phương pháp API Polling truyền thống có thể sẽ phù hợp hơn trong những tình huống cụ thể đó.
Ứng dụng của Webhook
Webhook có rất nhiều ứng dụng thực tế nhờ khả năng kết nối và tự động hóa quy trình giữa các ứng dụng khác nhau. Chúng giúp tạo ra các luồng công việc hiệu quả, cung cấp thông tin cập nhật tức thời và nâng cao trải nghiệm người dùng tổng thể trong nhiều lĩnh vực.
1. Tự động hóa quy trình CI/CD
Trong lĩnh vực DevOps, Webhook là công cụ không thể thiếu cho quy trình CI/CD (Continuous Integration/Continuous Deployment). Các nền tảng quản lý mã nguồn như GitHub, GitLab dùng Webhook để báo cho máy chủ build (ví dụ: Jenkins) ngay khi có commit code mới được đẩy lên kho lưu trữ.
Khi nhận tín hiệu từ Webhook, máy chủ CI/CD có thể tự động kích hoạt các tác vụ như biên dịch mã nguồn, chạy bộ kiểm thử tự động (automated tests). Sau đó, nó có thể triển khai (deploy) ứng dụng lên môi trường mong muốn, giúp tăng tốc độ phát hành phần mềm.
2. Đồng bộ hóa dữ liệu
Webhook giúp đồng bộ hóa dữ liệu giữa các hệ thống khác nhau gần như tức thời. Ví dụ, khi một khách hàng mới được thêm vào hệ thống CRM (Customer Relationship Management), Webhook có thể tự động gửi thông tin đó để tạo tài khoản tương ứng trên nền tảng Email Marketing.
Tương tự, một đơn hàng mới trên nền tảng E-commerce (Thương mại điện tử) như Shopify có thể kích hoạt Webhook. Webhook này sẽ gửi chi tiết đơn hàng đến hệ thống quản lý kho hoặc phần mềm kế toán, đảm bảo dữ liệu luôn nhất quán và cập nhật trên mọi nền tảng liên quan.
3. Thông báo và cảnh báo
Gửi thông báo (notifications) và cảnh báo (alerts) tức thì là một ứng dụng phổ biến. Các công cụ giám sát hệ thống (monitoring tools) có thể dùng Webhook để gửi cảnh báo sự cố (ví dụ: server quá tải) đến các kênh chat công việc như Slack hoặc Discord (ứng dụng ChatOps).
Các nền tảng mạng xã hội hoặc diễn đàn cũng có thể cung cấp Webhook. Chúng cho phép các ứng dụng khác nhận thông báo ngay khi có bài đăng mới, bình luận, hoặc lượt tương tác, hữu ích cho các công cụ phân tích hoặc quản lý mạng xã hội (social listening tools).
4. Tích hợp cổng thanh toán
Các cổng thanh toán trực tuyến (Payment Gateways) như Stripe, PayPal, VNPay sử dụng Webhook rất nhiều. Chúng chủ động gửi thông báo kết quả giao dịch (thành công, thất bại) đến hệ thống của bạn (ví dụ: website bán hàng) ngay sau khi giao dịch được xử lý xong.
Dựa vào thông tin nhận được qua Webhook, hệ thống của bạn có thể tự động cập nhật trạng thái đơn hàng một cách chính xác. Đồng thời, bạn có thể kích hoạt các hành động khác như gửi email xác nhận cho khách hàng hoặc bắt đầu quy trình vận chuyển hàng hóa.
5. Kết nối Internet of Things (IoT)
Trong thế giới Internet of Things (IoT), Webhook đóng vai trò cầu nối giao tiếp. Các thiết bị thông minh hoặc cảm biến (sensors) có thể gửi dữ liệu hoặc cảnh báo qua Webhook khi một sự kiện cụ thể xảy ra, ví dụ như cảm biến cửa phát hiện có người mở cửa.
Dữ liệu này có thể được gửi đến một nền tảng quản lý trung tâm hoặc một ứng dụng di động. Từ đó, người dùng có thể theo dõi trạng thái thiết bị hoặc hệ thống có thể tự động kích hoạt các hành động khác, như bật đèn khi cửa mở vào ban đêm.
So sánh Webhook và API
Mặc dù cả Webhook và API (Application Programming Interface) đều là cách để các ứng dụng giao tiếp qua HTTP, điểm khác biệt cốt lõi nằm ở cơ chế và luồng dữ liệu. Webhook hoạt động theo mô hình “push” (đẩy) dựa trên sự kiện, còn API truyền thống thường dùng mô hình “pull” (kéo) qua các yêu cầu chủ động (polling).
Bảng dưới đây tóm tắt những khác biệt chính:
| Tiêu chí | Webhook | API (Thường ám chỉ Polling) |
|---|---|---|
| Cơ chế hoạt động | Push (Đẩy), Event-driven (Dựa trên sự kiện) | Pull (Kéo), Request-Response (Yêu cầu-Phản hồi) |
| Khởi tạo giao tiếp | Ứng dụng nguồn (Source) chủ động gửi khi có sự kiện | Ứng dụng đích (Client) chủ động yêu cầu dữ liệu |
| Cập nhật dữ liệu | Gần như tức thời (Near Real-time) | Có độ trễ, phụ thuộc tần suất yêu cầu (poll) |
| Hiệu quả tài nguyên | Cao hơn (Ít yêu cầu mạng, tiết kiệm tài nguyên) | Thấp hơn (Nhiều yêu cầu dư thừa có thể xảy ra) |
| Luồng dữ liệu | Thường là một chiều (Nguồn -> Đích) | Hai chiều (Client <-> Server) |
| Độ phức tạp (Client) | Thấp hơn (Chỉ cần lắng nghe và xử lý) | Cao hơn (Cần quản lý việc gửi yêu cầu định kỳ) |
| Trường hợp sử dụng | Thông báo sự kiện, Tự động hóa, Đồng bộ real-time | Lấy dữ liệu, Cập nhật dữ liệu chủ động, CRUD |
Hướng dẫn cách triển khai Webhook
Việc triển khai Webhook bao gồm các bước chính: tạo điểm cuối (endpoint) ở ứng dụng đích, đăng ký URL này và sự kiện mong muốn ở ứng dụng nguồn, sau đó xử lý dữ liệu payload nhận được. Quá trình này đòi hỏi sự chính xác và cần chú ý đến bảo mật, kiểm thử.
Bước 1: Tạo Webhook URL (Endpoint) ở ứng dụng đích
Đầu tiên, bạn cần xây dựng một điểm cuối (endpoint) trong ứng dụng đích (nơi sẽ nhận dữ liệu Webhook). Về cơ bản, đây là một địa chỉ URL công khai (publicly accessible API route) trên máy chủ của bạn, được lập trình để có thể nhận các yêu cầu HTTP từ bên ngoài.
URL này phải được thiết kế để “lắng nghe” các yêu cầu đến, đặc biệt là phương thức HTTP POST. Nó cần sẵn sàng tiếp nhận và đọc dữ liệu (payload) được gửi đến từ ứng dụng nguồn. Đảm bảo máy chủ và URL này có thể truy cập được từ internet.
Bước 2: Đăng ký Webhook URL và Sự kiện ở ứng dụng nguồn
Tiếp theo, bạn cần truy cập vào phần cài đặt (settings) của ứng dụng nguồn (ví dụ: trang quản trị GitHub, Stripe, Shopify). Tìm đến mục cấu hình Webhook (có thể nằm trong phần “Developer”, “API”, hoặc “Notifications”) và tiến hành thêm một Webhook mới.
Trong giao diện cấu hình, bạn sẽ dán Webhook URL đã tạo ở Bước 1 vào trường tương ứng. Quan trọng là bạn phải chọn (các) sự kiện (events) cụ thể mà bạn muốn nhận thông báo. Ví dụ: sự kiện push code trong GitHub, hoặc invoice.payment_succeeded trong Stripe.
Bước 3: Xử lý dữ liệu (Payload) nhận được
Tại ứng dụng đích, bạn cần viết mã nguồn cho Webhook URL (endpoint) để xử lý các yêu cầu đến. Đoạn mã này cần đọc phần thân (body) của yêu cầu HTTP POST để lấy dữ liệu payload. Dữ liệu này thường ở định dạng JSON, cần được “parse” (phân tích) để sử dụng.
Sau khi parse thành công payload, bạn có thể trích xuất các thông tin cần thiết về sự kiện. Dựa vào đó, ứng dụng đích sẽ thực thi logic nghiệp vụ tương ứng, ví dụ: cập nhật trạng thái đơn hàng trong cơ sở dữ liệu (database), gửi email xác nhận, ghi log,…
Bước 4: Bảo mật Webhook Endpoint
Bảo mật là yếu tố cực kỳ quan trọng khi triển khai Webhook. Luôn sử dụng giao thức HTTPS cho Webhook URL của bạn để mã hóa dữ liệu trên đường truyền. Nhiều dịch vụ nguồn cho phép cấu hình thêm một “secret key” (khóa bí mật) dùng để tạo chữ ký số (signature).
Chữ ký này thường được gửi kèm trong header của mỗi yêu cầu Webhook (ví dụ: X-Hub-Signature-256). Tại ứng dụng đích, bạn phải sử dụng secret key đã biết để tính toán lại chữ ký từ payload nhận được và so sánh. Nếu khớp, yêu cầu đó là hợp lệ và đáng tin cậy.
Bước 5: Kiểm thử và Gỡ lỗi (Testing & Debugging)
Trước khi đưa vào hoạt động chính thức, việc kiểm thử (testing) là bắt buộc. Bạn có thể sử dụng các công cụ như Postman, cURL hoặc các dịch vụ online để gửi các yêu cầu HTTP POST giả lập đến Webhook URL của mình và kiểm tra xem ứng dụng đích xử lý có đúng không.
Hãy kích hoạt các sự kiện thực tế từ ứng dụng nguồn (nếu có môi trường thử nghiệm) và theo dõi log hệ thống tại ứng dụng đích. Đảm bảo ứng dụng đích trả về mã trạng thái HTTP 200 OK khi nhận thành công và có cơ chế xử lý lỗi (error handling) phù hợp.
Triển khai Webhook hiệu quả hay xây dựng các ứng dụng giao tiếp real-time đòi hỏi một nền tảng hạ tầng máy chủ ổn định, tốc độ cao. Bạn có thể bắt đầu với dịch vụ thuê Web Hosting giá rẻ tại InterData, tối ưu cho website. Hoặc cân nhắc thuê VPS giá rẻ để có môi trường ảo hóa riêng biệt, mạnh mẽ hơn.
Với các ứng dụng web hoặc endpoint Webhook yêu cầu tài nguyên lớn, hiệu năng vượt trội và khả năng mở rộng linh hoạt, dịch vụ thuê Cloud Server giá rẻ tại InterData là giải pháp đáng cân nhắc. Nền tảng phần cứng thế hệ mới với CPU AMD EPYC, SSD NVMe U.2 và băng thông cao đảm bảo ứng dụng hoạt động tin cậy.











