Bạn đang gặp lỗi trên website WordPress? Đừng lo! Bài viết này sẽ tìm hiểu WordPress Debug là gì, các tính năng của WordPress Debug và đồng thời hướng dẫn chi tiết cách để kích hoạt và cấu hình WordPress Debug một cách đơn giản nhất. Xử lý lỗi dễ dàng ngay hôm nay!
WordPress Debug là gì?
WordPress Debug, hiểu một cách đơn giản, là một chế độ đặc biệt trong WordPress cho phép hiển thị các thông báo lỗi, cảnh báo và lưu ý liên quan đến mã nguồn PHP của website.

Khi được kích hoạt, chế độ debug sẽ tiết lộ những thông tin chi tiết về các vấn đề tiềm ẩn trong theme, plugin hoặc ngay cả trong lõi (core) của WordPress. Chế độ này sẽ giúp các lập trình viên, nhà phát triển web, hay thậm chí là những người quản trị website có thể dễ dàng xác định nguyên nhân gây ra lỗi và tìm cách khắc phục chúng.
Sử dụng WordPress Debug để làm gì?
Vậy, tại sao chúng ta cần đến WordPress Debug? Câu trả lời nằm ở chính những lợi ích thiết thực mà công cụ này mang lại. Debug không chỉ đơn thuần là tìm lỗi, nó còn là “trợ thủ” đắc lực trong suốt quá trình phát triển và vận hành website.
Hiển thị lỗi trực tiếp trên giao diện
Hằng số WP_DEBUG_DISPLAY trong WordPress cho phép hiển thị hoặc ẩn các lỗi ngay trên giao diện người dùng. Tính năng này mang lại nhiều lợi ích quan trọng:
- Dễ dàng kiểm tra lỗi trong quá trình phát triển: Khi làm việc trong môi trường thử nghiệm hoặc phát triển, việc hiển thị lỗi trực tiếp trên giao diện giúp lập trình viên nhanh chóng phát hiện và sửa lỗi ngay lập tức.
- Bảo mật tốt hơn trên môi trường sản xuất: Trên các website chính thức, tính năng này thường bị vô hiệu hóa để ngăn ngừa việc hiển thị thông tin lỗi cho người dùng cuối, đảm bảo tính an toàn và bảo mật cho website.
Hỗ trợ quá trình phát triển Website
Đối với các nhà phát triển, WordPress Debug là công cụ không thể thiếu trong quá trình xây dựng và hoàn thiện website, theme hay plugin. Chế độ debug cung cấp thông tin về các hàm lỗi thời, các khuyến nghị về code, giúp lập trình viên viết ra những dòng code sạch hơn, tối ưu hơn và tuân thủ các tiêu chuẩn của WordPress.

Kiểm thử và tối ưu hiệu năng Website
Trước khi “trình làng” một website, việc kiểm thử kỹ lưỡng là vô cùng quan trọng. WordPress Debug giúp bạn phát hiện ra những lỗi tiềm ẩn mà trong điều kiện bình thường khó có thể nhận ra.
Ngoài ra, thông qua các thông tin về truy vấn cơ sở dữ liệu (sử dụng SAVEQUERIES), bạn có thể phân tích và tối ưu hiệu năng, giúp website tải nhanh hơn, mang lại trải nghiệm tốt hơn cho người dùng.
Chạy tệp JavaScript và CSS chưa được tối ưu hóa (SCRIPT_DEBUG)
Khi kích hoạt SCRIPT_DEBUG, WordPress sẽ sử dụng các phiên bản gốc của tệp JavaScript và CSS mà chưa qua quá trình nén hoặc tối ưu. Điều này có lợi trong các tình huống sau:
- Xem trực tiếp mã nguồn gốc: Giúp lập trình viên có thể kiểm tra từng dòng mã JavaScript và CSS mà không cần phải xem phiên bản đã được nén, từ đó dễ dàng phát hiện và sửa lỗi.
- Hỗ trợ tối ưu hóa mã nguồn: Chạy các phiên bản chưa tối ưu giúp lập trình viên có thể tinh chỉnh từng đoạn mã nhỏ để cải thiện hiệu suất tổng thể của website.
Kiểm tra khả năng tương thích và tối ưu hiệu suất
Việc kích hoạt chế độ Debug giúp hiển thị các thông báo lỗi và cảnh báo từ plugin hoặc theme, hỗ trợ trong các tình huống sau:
- Xác định xung đột giữa plugin và theme: Giúp phát hiện các vấn đề về tương thích, từ đó hạn chế các lỗi có thể làm ảnh hưởng đến hiệu suất hoạt động của website.
- Cải thiện trải nghiệm người dùng: Việc xác định các lỗi liên quan đến hiệu suất giúp tối ưu hóa website, giúp trang web chạy nhanh hơn và ổn định hơn.
Hỗ trợ phát hiện vấn đề bảo mật
Một số lỗi và cảnh báo từ WordPress Debug có thể giúp phát hiện sớm các lỗ hổng bảo mật tiềm ẩn, bao gồm:
- Nhận diện các nguy cơ bảo mật: Các lỗi cú pháp hoặc lỗi logic trong mã nguồn có thể dẫn đến những lỗ hổng nguy hiểm như SQL Injection hoặc Cross-Site Scripting (XSS).
- Ngăn chặn các sự cố bảo mật nghiêm trọng: Việc khắc phục lỗi ngay từ đầu giúp bảo vệ dữ liệu quan trọng và thông tin nhạy cảm của người dùng, tránh các rủi ro bảo mật không mong muốn.

Các chức năng của WordPress Debug
File wp-config.php chứa các hằng số (constants) định nghĩa các thiết lập quan trọng cho website WordPress của bạn, bao gồm cả các thiết lập liên quan đến debug. Dưới đây là các hằng số bạn cần quan tâm.
WP_DEBUG – Bật/Tắt Chế Độ Debug
Đây là “công tắc” chính để bật hoặc tắt chế độ debug. Khi được đặt giá trị là true, chế độ debug sẽ được kích hoạt. Ngược lại, giá trị false sẽ tắt chế độ debug. Đây là cài đặt mặc định và được khuyến nghị sử dụng cho các website đang hoạt động thực tế (production).
Ví dụ: define( 'WP_DEBUG', true ); // Bật chế độ debug
define( 'WP_DEBUG', false ); // Tắt chế độ debug
WP_DEBUG_LOG – Lưu Lịch Sử Lỗi
Khi được kích hoạt bằng cách đặt giá trị là true, hằng số này sẽ yêu cầu WordPress ghi lại toàn bộ các thông báo lỗi, cảnh báo vào một file có tên là debug.log nằm trong thư mục wp-content. Điều này cực kỳ hữu ích khi bạn muốn xem lại lịch sử lỗi để phân tích và tìm ra nguyên nhân của các vấn đề lặp lại. Bạn cũng có thể chỉ định một đường dẫn cụ thể đến file log của bạn.
Ví dụ: define( 'WP_DEBUG_LOG', true ); // Lưu log lỗi vào wp-content/debug.log
Hoặc chỉ định đường dẫn: define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );
WP_DEBUG_DISPLAY – Hiển Thị Lỗi Trực Tiếp Trên Website
Hằng số này kiểm soát việc hiển thị các thông báo lỗi trực tiếp trên giao diện website của bạn. Khi đặt giá trị là true, các thông báo lỗi sẽ được hiển thị ngay trên trang web.
Tuy nhiên, bạn tuyệt đối không nên bật tính năng này trên website đang chạy thực tế vì nó có thể làm lộ các thông tin nhạy cảm, tạo lỗ hổng bảo mật và gây ảnh hưởng xấu đến trải nghiệm người dùng. Nên để giá trị mặc định là false khi WP_DEBUG là false.
Ví dụ: define( 'WP_DEBUG_DISPLAY', true ); // Hiển thị lỗi trên website (không khuyến khích trên production)
define( 'WP_DEBUG_DISPLAY', false ); // Ẩn lỗi trên website
SCRIPT_DEBUG – Tối Ưu Cho Việc Debug CSS và JavaScript
Hằng số này hữu ích cho các nhà phát triển web khi cần debug các file CSS và JavaScript. Khi SCRIPT_DEBUG được đặt giá trị là true, WordPress sẽ sử dụng phiên bản chưa được nén (unminified) của các file CSS và JavaScript, giúp việc theo dõi và phân tích code trở nên dễ dàng hơn.
Ví dụ: define( 'SCRIPT_DEBUG', true ); // Sử dụng phiên bản chưa nén của CSS và JS
SAVEQUERIES – Hỗ Trợ Phân Tích Truy Vấn Cơ Sở Dữ Liệu
SAVEQUERIES là một “trợ thủ” đắc lực cho việc phân tích hiệu năng cơ sở dữ liệu. Khi được bật, hằng số này sẽ lưu lại tất cả các truy vấn SQL vào một mảng, cho phép bạn xem xét và tối ưu hóa các truy vấn chậm hoặc không hiệu quả.
Tuy nhiên, cần lưu ý rằng việc bật SAVEQUERIES có thể ảnh hưởng đến hiệu suất website, do đó chỉ nên sử dụng khi thực sự cần thiết.
Ví dụ: define( 'SAVEQUERIES', true ); // Lưu lại các truy vấn SQL
Hướng dẫn kích hoạt Debug WordPress đơn giản
Khi website WordPress gặp lỗi hoặc xuất hiện tình trạng white screen of death, cách khắc phục phổ biến là vô hiệu hóa plugin hoặc theme và sau đó kiểm tra, cập nhật lại chúng. Phương pháp này giúp thu hẹp phạm vi nguyên nhân gây lỗi, giúp quá trình xác định vấn đề dễ dàng hơn.
Tuy nhiên, cách làm trên có thể mất nhiều thời gian và đôi khi không mang lại hiệu quả như mong đợi, thậm chí còn khiến bạn bỏ sót nguyên nhân thực sự. Vì vậy, để Debug WordPress hiệu quả hơn, có thể áp dụng một số phương pháp sau:
Bật WPDP Error Reporting
Nếu cần phát hiện lỗi liên quan đến cơ sở dữ liệu, kích hoạt WPDP Error Reporting là một phương pháp hữu ích. Trong phạm vi toàn cầu, WordPress sử dụng Object $wpdb, trong đó có một biến đặc biệt gọi là $show_errors. Khi đặt biến này thành True, WordPress sẽ hiển thị ngay các lỗi SQL trên màn hình.

Để bật tính năng này, hãy truy cập thư mục /public_html/wp-includes/wp-db.php, sau đó mở file và tìm kiếm wpdb class. Sau khi xác định được đoạn mã cần thiết, hãy thay đổi giá trị của $show_errors thành True để kích hoạt tính năng này.
Việc thay đổi giá trị của $show_errors trong file wp-db.php có thể không hoạt động trên các phiên bản WordPress mới (từ 5.1 trở đi), vì những thay đổi trong chính sách bảo mật của WordPress.
Tuy nhiên, bạn vẫn có thể kích hoạt tính năng ghi lỗi thông qua chế độ debug và log lỗi trong file wp-config.php. Điều này giúp bạn theo dõi lỗi SQL mà không cần hiển thị chúng công khai trên trang web.
Kiểm tra Error Logs trên website
Trong một số trường hợp, lỗi xảy ra ngay trên máy chủ web, gây ảnh hưởng đến quá trình duyệt trang. Khi gặp tình huống này, việc kiểm tra Error Logs của website là điều bắt buộc để xác định nguyên nhân.

Thông qua việc phân tích general log, cả người dùng mới lẫn lập trình viên có thể nhanh chóng nhận diện lỗi thực tế mà website đang gặp phải. Sau khi thu thập thông tin lỗi, có thể sử dụng Google để tra cứu nguyên nhân và tìm ra hướng giải quyết phù hợp. Nhờ vậy, việc đưa website WordPress hoạt động trở lại một cách nhanh chóng và ổn định sẽ được đảm bảo.
Sử dụng WordPress Staging Environment để chỉnh sửa code
Để giảm thiểu lỗi (bugs) khi chỉnh sửa code trên WordPress, bạn nên triển khai mã trước trên staging website. Đây là một bản sao gần như hoàn hảo của website chính, được lưu trữ trên một private subdomain riêng biệt, đảm bảo không ảnh hưởng đến phiên bản website đang hoạt động.
Staging website hoạt động như một môi trường thử nghiệm, nơi bạn có thể kiểm tra các thay đổi trước khi push lên trang chính. Đây là một môi trường ẩn, không hiển thị với người truy cập cũng như các công cụ tìm kiếm.
Nhờ đó, bạn có thể tự do chỉnh sửa, thử nghiệm và cải tiến mà không gây ảnh hưởng đến người dùng thực tế. Việc này giúp bạn điều chỉnh website một cách nhanh chóng và hiệu quả, đồng thời tránh những tác động tiêu cực có thể xảy ra khi chỉnh sửa trực tiếp trên website đang hoạt động.
Phát hiện lỗi PHP
Nếu muốn xác định sớm các lỗi PHP trong mã nguồn, bạn nên sử dụng phpinfo. Đây là một tập tin giúp hiển thị toàn bộ trạng thái hiện tại của PHP, bao gồm phiên bản PHP, các tùy chọn biên dịch, môi trường server, tiêu đề HTTP, các extension, hệ điều hành và thông tin giấy phép.

Để bật tính năng này, bạn cần truy cập và cấu hình file php.ini, sau đó kích hoạt báo cáo lỗi. Tuy nhiên, trên một số dịch vụ Web Hosting, tính năng này có thể bị vô hiệu hóa do người dùng không có quyền truy cập root.
Trong trường hợp này, thay vì sử dụng phpinfo, bạn có thể cân nhắc sử dụng PHP Code Checker để quét lỗi trong mã nguồn, giúp phát hiện lỗi chính xác hơn. Ngoài ra, các IDE chuyên nghiệp như Eclipse hoặc PHPStorm cũng hỗ trợ kiểm tra lỗi hiệu quả hơn.
Kích hoạt SCRIPT_DEBUG
Mặc định, WordPress sử dụng phiên bản đã được nén (minified) của các tệp CSS và JavaScript để cải thiện tốc độ tải trang. Tuy nhiên, điều này có thể dẫn đến một số lỗi do các script hoặc plugin ẩn lỗi bên trong các tệp đã nén.
Nếu cần thay đổi cách WordPress thực thi script, bạn có thể bật SCRIPT_DEBUG bằng cách thêm dòng lệnh sau vào file wp-config.php:
define( ‘SCRIPT_DEBUG’, true );
Khi giá trị được đặt thành true, WordPress sẽ tự động tải phiên bản đầy đủ chưa nén của tất cả các tệp CSS và JavaScript. Điều này giúp bạn dễ dàng kiểm tra lỗi trong từng dòng mã của các plugin hoặc theme, từ đó có thể khắc phục và tối ưu website một cách nhanh chóng hơn.
Những điều cần lưu ý khi sử dụng WordPress Debug
Không nên bật Debug trên môi trường sản xuất
Khi chế độ Debug được kích hoạt, lỗi sẽ hiển thị ngay trên giao diện website, điều này có thể làm lộ thông tin quan trọng, gây ra rủi ro bảo mật. Vì vậy, trên website đang hoạt động chính thức, bạn nên đảm bảo tắt WP_DEBUG_DISPLAY để tránh việc người dùng cuối nhìn thấy lỗi.
Ghi log lỗi thay vì hiển thị trực tiếp
Sử dụng WP_DEBUG_LOG để ghi lại các lỗi vào tệp debug.log trong thư mục wp-content, thay vì hiển thị lỗi trực tiếp trên giao diện website. Điều này giúp bạn theo dõi lỗi dễ dàng hơn, đồng thời bảo mật thông tin và tránh gây ảnh hưởng đến trải nghiệm người dùng khi có sự cố xảy ra.
Không để Debug bật liên tục khi không cần thiết
Sau khi hoàn tất quá trình kiểm tra và sửa lỗi, hãy tắt Debug ngay lập tức để tránh ảnh hưởng đến tốc độ website và giảm thiểu nguy cơ bảo mật. Chỉ nên bật Debug trong trường hợp thực sự cần thiết, chẳng hạn khi đang phát triển tính năng mới hoặc kiểm tra lỗi.

Sao lưu trước khi bật Debug
Trước khi kích hoạt Debug hoặc thực hiện các thay đổi quan trọng, bạn nên sao lưu file wp-config.php và dữ liệu quan trọng trên website. Việc sao lưu giúp bạn có thể khôi phục lại trạng thái cũ trong trường hợp xảy ra lỗi nghiêm trọng, tránh mất dữ liệu không mong muốn.
Cẩn trọng khi chỉnh sửa mã theo thông báo lỗi
Các thông báo lỗi cung cấp thông tin về những vấn đề xuất hiện trong mã nguồn. Tuy nhiên, trước khi thực hiện chỉnh sửa, bạn cần hiểu rõ bản chất của lỗi, tránh tình trạng chỉnh sửa sai có thể gây ra lỗi nghiêm trọng hơn.
Với những lỗi phức tạp, bạn nên tham khảo tài liệu chính thức hoặc nhờ sự hỗ trợ từ chuyên gia để đảm bảo sửa lỗi đúng cách.
Sử dụng công cụ hỗ trợ Debug để tối ưu quá trình sửa lỗi
Bên cạnh WordPress Debug, bạn có thể sử dụng thêm các plugin và công cụ theo dõi lỗi như Query Monitor để kiểm tra chi tiết hơn về lỗi, truy vấn SQL, và hiệu suất của website. Các công cụ này giúp bạn nhận diện lỗi nhanh chóng và cung cấp dữ liệu chi tiết, giúp tối ưu quá trình sửa lỗi một cách hiệu quả hơn.
Giữ bảo mật thông tin đăng nhập khi bật Debug
Trong quá trình Debug, hãy tránh chia sẻ thông tin đăng nhập với những người không đáng tin cậy, vì họ có thể lợi dụng để truy cập vào các lỗi bảo mật và thông tin quan trọng trên hệ thống. Đảm bảo bảo mật thông tin đăng nhập sẽ giúp giảm thiểu rủi ro bảo mật, giữ an toàn cho website trong quá trình kiểm tra lỗi.
Một số công cụ hỗ trợ Debug trong WordPress
Nếu bạn muốn theo dõi và kiểm tra lỗi trên WordPress một cách đơn giản nhất, việc sử dụng plugin debugging là một giải pháp hiệu quả. Những công cụ này hỗ trợ tốt cho cả quản trị viên website lẫn lập trình viên trong quá trình phân tích và sửa lỗi.
Dưới đây là một số công cụ phổ biến mà bạn có thể cân nhắc sử dụng:
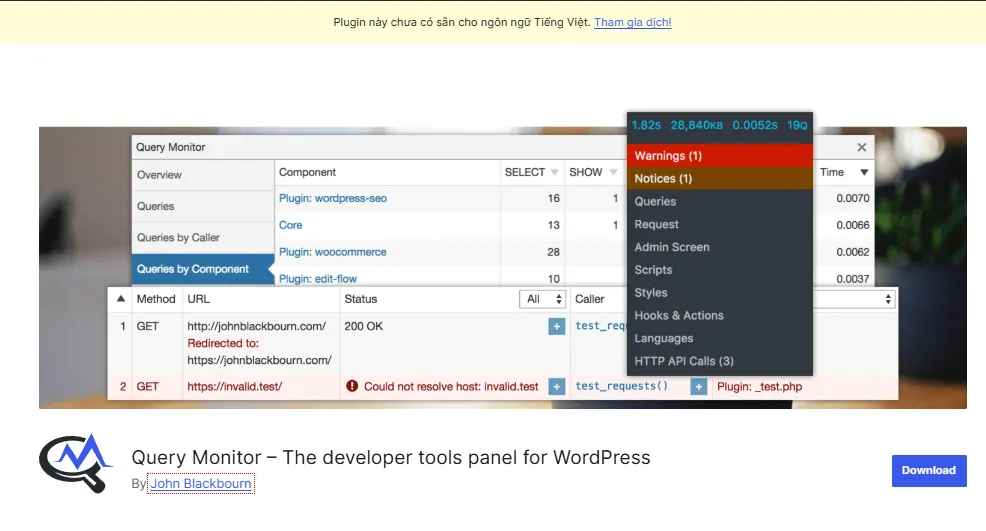
Query Monitor
Query Monitor là một plugin mạnh mẽ giúp hiển thị bảng điều khiển dành cho nhà phát triển ngay trên WordPress. Khi kích hoạt, plugin này cho phép theo dõi truy vấn cơ sở dữ liệu, lỗi PHP, HTTP API calls, hooks & actions,… theo nhu cầu sử dụng một cách dễ dàng.

Plugin Debug Bar
Debug Bar là một plugin khác cũng rất phổ biến, cung cấp một thanh công cụ hiển thị ở trên cùng của website (khi bạn đã đăng nhập). Thanh công cụ này hiển thị các thông tin debug quan trọng như: thời gian tải trang, số lượng truy vấn, bộ nhớ sử dụng, các lỗi PHP, cảnh báo, v.v.
New Relic
Nếu bạn cần một công cụ debug WordPress mạnh mẽ hơn, New Relic là một lựa chọn đáng cân nhắc. Đây là một premium tool được thiết kế để theo dõi trải nghiệm người dùng, lập bản đồ kiến trúc WordPress, phân tích và tối ưu hiệu suất cho website. Công cụ này còn giúp phát hiện sớm các lỗi bất thường trước khi chúng ảnh hưởng đến trang web.

Nhờ các tính năng chuyên sâu, New Relic có thể thu thập dữ liệu chi tiết, cung cấp đầy đủ thông tin để bạn xử lý sự cố kịp thời. Điều này giúp đảm bảo website hoạt động ổn định và mang lại trải nghiệm tốt nhất cho người dùng.
Nắm vững các kiến thức về WordPress Debug là điều không thể thiếu đối với quản trị viên và lập trình viên, giúp bạn dễ dàng khắc phục sự cố và tối ưu hóa website khi cần thiết.
WordPress Debug là một công cụ mạnh mẽ, hỗ trợ đắc lực cho quá trình phát triển, bảo trì và tối ưu website WordPress. Việc hiểu rõ về WordPress Debug là gì, từ khái niệm, cách sử dụng, đến các lưu ý quan trọng, sẽ giúp bạn tự tin hơn trong việc xây dựng và vận hành website của mình.
InterData.vn là nhà cung cấp các dịch vụ máy chủ chất lượng cao uy tín tại Việt Nam, đáp ứng nhu cầu đa dạng của khách hàng. Danh mục dịch vụ bao gồm: Dedicated Server ổn định (cung cấp khả năng kiểm soát phần cứng toàn diện), Cloud Server giá rẻ chất lượng cao (cho phép mở rộng tài nguyên linh hoạt), VPS tốc độ cao (đảm bảo hiệu suất ổn định với chi phí tối ưu) và cho thuê Web Hosting Backup định kỳ (phù hợp cho các website quy mô nhỏ).
Tất cả các dịch vụ tại InterData đều được triển khai trên nền tảng hạ tầng hiện đại, tích hợp bộ vi xử lý AMD EPYC Gen3 và hệ thống lưu trữ NVMe U.2, mang lại hiệu suất xử lý vượt trội, tốc độ truy xuất dữ liệu nhanh chóng và độ ổn định cao với cam kết uptime 99.99%. Dịch vụ hỗ trợ kỹ thuật 24/7/365 đảm bảo khách hàng luôn nhận được sự hỗ trợ kịp thời và chuyên nghiệp.
InterData
- Website: Interdata.vn
- Hotline 24/24: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh









![Tham số (Parameter) là gì? Giải thích đầy đủ & Ví dụ [2025] 17 Tham số (Parameter)](https://interdata.vn/blog/wp-content/uploads/2025/04/Tham-so-Parameter-120x86.jpg)

