Khi lướt web trên điện thoại đã bao giờ bạn thấy một số trang web hiển thị rất đẹp mắt, dễ nhìn, trong khi một số khác lại bị vỡ bố cục, chữ quá nhỏ hay các nút bấm khó thao tác chưa? Đó chính là sự khác biệt giữa một website có thiết kế responsive và một website không có.
Bài viết này sẽ cung cấp cho bạn cái nhìn toàn diện về Responsive Web Design là gì, từ định nghĩa cơ bản đến các nguyên tắc hoạt động, lợi ích vượt trội, cách kiểm tra tính responsive của website. Hãy cùng khám phá để hiểu rõ hơn về xu hướng thiết kế web tất yếu này nhé!
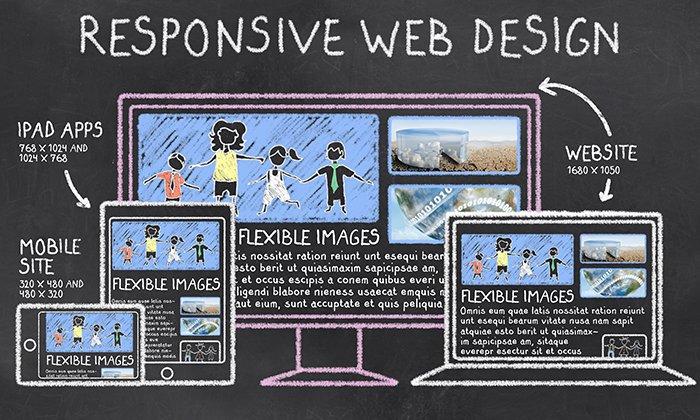
Responsive Web Design là gì?
Responsive Web Design (RWD), hay còn gọi là thiết kế web đáp ứng, là một phương pháp thiết kế và phát triển website. Mục tiêu chính của RWD là tạo ra một trang web có khả năng tự động điều chỉnh để hiển thị và hoạt động tốt trên mọi loại thiết bị và kích thước màn hình. Điều này có nghĩa là dù người dùng truy cập bằng điện thoại thông minh, máy tính bảng, máy tính xách tay hay màn hình máy tính để bàn cỡ lớn, trang web vẫn sẽ mang lại trải nghiệm tối ưu.
Thay vì phải tạo ra nhiều phiên bản website riêng biệt cho từng loại thiết bị, Responsive Web Design sử dụng một bộ mã nguồn duy nhất. Bộ mã này sẽ “linh hoạt” thay đổi bố cục, kích thước hình ảnh, và các yếu tố khác trên trang web dựa trên các đặc điểm của thiết bị đang truy cập.
Để làm được điều này, RWD dựa trên ba thành phần cốt lõi: Fluid Grids (lưới linh hoạt), Flexible Images (hình ảnh linh hoạt) và Media Queries (truy vấn phương tiện). Fluid Grids sử dụng tỷ lệ phần trăm thay vì pixel cố định để xác định kích thước. Flexible Images đảm bảo hình ảnh không bị vỡ hoặc tràn ra ngoài khung chứa. Còn Media Queries là các quy tắc CSS cho phép áp dụng các kiểu hiển thị khác nhau tùy thuộc vào kích thước màn hình, độ phân giải, và hướng của thiết bị.

Khái niệm Responsive Web Design được Ethan Marcotte giới thiệu lần đầu tiên vào năm 2010. Kể từ đó, RWD đã trở thành một tiêu chuẩn quan trọng trong ngành thiết kế web, đặc biệt là với sự gia tăng mạnh mẽ của việc truy cập internet trên các thiết bị di động. Google cũng đã chính thức khuyến nghị sử dụng RWD và coi đây là một yếu tố xếp hạng quan trọng trong thuật toán tìm kiếm của mình (Mobile-First Indexing).
Nói một cách đơn giản, Responsive Web Design giống như việc xây dựng một ngôi nhà có thể “co giãn” để phù hợp với mọi thành viên trong gia đình, bất kể chiều cao hay cân nặng của họ.
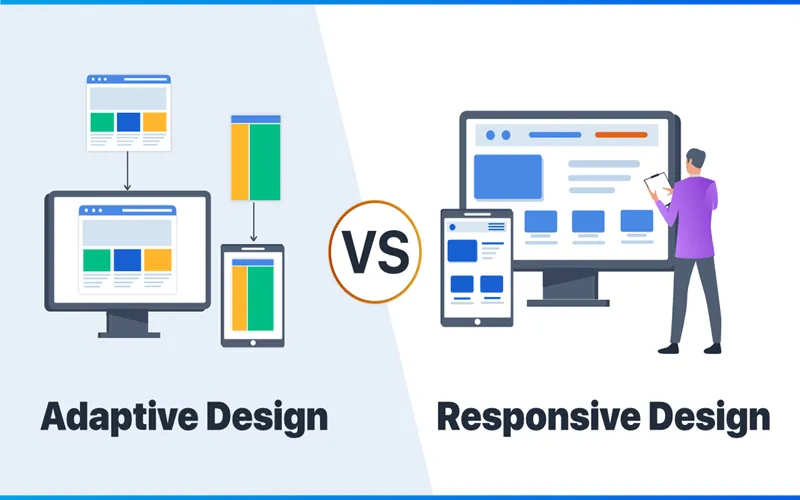
Phân biệt Responsive và Adaptive Design
Responsive và Adaptive Design đều là những phương pháp thiết kế web hướng đến việc tối ưu hóa trải nghiệm người dùng trên nhiều thiết bị. Tuy nhiên, chúng có những điểm khác biệt cơ bản.
Responsive Design sử dụng một bố cục linh hoạt duy nhất (fluid layout) và sử dụng CSS media queries để điều chỉnh giao diện dựa trên kích thước màn hình của thiết bị. Thiết kế này giống như một dòng nước, có thể chảy và lấp đầy bất kỳ hình dạng nào của vật chứa.

Trong khi đó, Adaptive Design sử dụng nhiều bố cục cố định (fixed layouts) được thiết kế riêng cho các kích thước màn hình cụ thể (thường là 6 bố cục phổ biến). Khi người dùng truy cập website, hệ thống sẽ phát hiện thiết bị và tải xuống bố cục phù hợp nhất. Điều này giống như việc bạn có nhiều chiếc áo với kích cỡ khác nhau để thay đổi cho phù hợp.
Có thể thấy, Responsive Design linh hoạt và dễ quản lý hơn, trong khi Adaptive Design có thể tối ưu hóa tốt hơn cho từng thiết bị cụ thể nhưng lại phức tạp hơn trong việc triển khai và bảo trì. Hiện nay, Responsive Design được ưa chuộng và sử dụng rộng rãi hơn nhờ tính linh hoạt, khả năng thích ứng tốt và thân thiện với SEO.
Vai trò của Responsive Web Design
Thiết kế web responsive không chỉ là một xu hướng, mà là một tiêu chuẩn thiết kế web hiện đại. Dưới đây là những lý do tại sao responsive design lại quan trọng đến vậy:
Cải thiện trải nghiệm người dùng (UX)
Đây là vai trò cốt lõi của Responsive Web Design. Một trang web responsive sẽ tự động điều chỉnh để hiển thị một cách tối ưu trên mọi thiết bị, từ điện thoại di động màn hình nhỏ đến máy tính để bàn màn hình lớn. Điều này mang lại trải nghiệm người dùng liền mạch và nhất quán, giúp họ dễ dàng đọc, điều hướng và tương tác với nội dung mà không gặp bất kỳ khó khăn nào. Người dùng không cần phải phóng to, thu nhỏ hay cuộn ngang liên tục, từ đó giảm tỷ lệ thoát trang và tăng thời gian ở lại trên trang web.

Tăng cường khả năng tiếp cận
Với RWD, trang web của bạn có thể tiếp cận được đối tượng rộng lớn hơn. Bất kể người dùng sử dụng thiết bị nào, họ đều có thể truy cập và sử dụng trang web một cách dễ dàng. Điều này đặc biệt quan trọng trong bối cảnh sự đa dạng của các thiết bị di động ngày càng tăng, và người dùng có xu hướng truy cập internet từ nhiều thiết bị khác nhau.
Tăng tỷ lệ chuyển đổi, thúc đẩy doanh số
Khi người dùng có trải nghiệm tốt trên website của bạn, họ có nhiều khả năng thực hiện các hành động chuyển đổi như mua hàng, đăng ký nhận tin, điền form liên hệ, v.v. Một website responsive giúp loại bỏ các rào cản trong quá trình mua sắm trực tuyến, từ đó tăng tỷ lệ chuyển đổi và thúc đẩy doanh số bán hàng.
Hãy tưởng tượng bạn đang tìm mua một sản phẩm trên điện thoại. Nếu website đó không responsive, bạn sẽ gặp khó khăn trong việc xem thông tin sản phẩm, thêm vào giỏ hàng và thanh toán. Khả năng cao là bạn sẽ rời bỏ trang web đó và tìm đến một đối thủ cạnh tranh có website thân thiện với thiết bị di động hơn.
Tối ưu hóa SEO, thân thiện tới Google
Google và các công cụ tìm kiếm khác ưu tiên các trang web responsive. Kể từ khi Google triển khai Mobile-First Indexing, các trang web thân thiện với thiết bị di động sẽ có lợi thế hơn trong bảng xếp hạng kết quả tìm kiếm. RWD giúp trang web của bạn đáp ứng các tiêu chí này, từ đó cải thiện thứ hạng SEO, tăng lưu lượng truy cập tự nhiên (organic traffic) và tiếp cận được nhiều khách hàng tiềm năng hơn.

Tiết kiệm chi phí và thời gian hiệu quả
Thay vì phải phát triển và duy trì nhiều phiên bản website riêng biệt cho từng loại thiết bị (ví dụ: một phiên bản cho máy tính, một phiên bản cho điện thoại), RWD chỉ yêu cầu một phiên bản duy nhất. Điều này giúp giảm đáng kể chi phí phát triển, bảo trì và cập nhật nội dung. Bạn chỉ cần quản lý một bộ mã nguồn duy nhất, tiết kiệm thời gian và công sức.
Dễ dàng quản lý và nâng cao khả năng tiếp cận
Với responsive design, bạn chỉ cần quản lý một website duy nhất thay vì phải đau đầu quản lý nhiều phiên bản khác nhau. Điều này không chỉ giúp tiết kiệm thời gian, công sức mà còn đảm bảo tính nhất quán trong nội dung và thương hiệu trên tất cả các thiết bị.

Hơn nữa, một website responsive giúp bạn tiếp cận được nhiều đối tượng người dùng hơn, bất kể họ sử dụng thiết bị nào để truy cập internet. Trong thời đại mà số lượng người dùng truy cập internet bằng thiết bị di động ngày càng tăng, việc bỏ qua nhóm đối tượng này đồng nghĩa với việc bạn đang đánh mất một lượng lớn khách hàng tiềm năng.
Nguyên lý hoạt động của thiết kế Web Responsive
Để hiểu rõ hơn về responsive design, chúng ta cần nắm được các nguyên lý hoạt động cơ bản của nó. Dưới đây là ba trụ cột chính tạo nên một website responsive:
Fluid Grids (Lưới Linh Hoạt)
Fluid Grids là hệ thống lưới chia website thành các cột có kích thước tương đối, được tính bằng tỷ lệ phần trăm (%) thay vì pixel cố định. Khi kích thước màn hình thay đổi, các cột này sẽ tự động co giãn theo tỷ lệ tương ứng, đảm bảo bố cục website luôn được hiển thị hợp lý.
Ví dụ, nếu bạn thiết kế một website với ba cột có chiều rộng lần lượt là 25%, 50% và 25% trên tổng chiều rộng 100%, thì trên màn hình lớn, các cột này có thể tương ứng với 300px, 600px và 300px. Nhưng khi hiển thị trên màn hình nhỏ hơn, chúng sẽ tự động co lại thành 150px, 300px và 150px, vẫn giữ nguyên tỷ lệ 25%, 50% và 25% ban đầu.

Flexible Images (Hình Ảnh Linh Hoạt)
Tương tự như Fluid Grids, Flexible Images cũng sử dụng tỷ lệ phần trăm (%) để điều chỉnh kích thước. Hình ảnh sẽ tự động co giãn theo kích thước của phần tử chứa nó, đảm bảo hiển thị tốt trên mọi thiết bị mà không bị vỡ hay mất chi tiết.
Điều này rất quan trọng vì hình ảnh thường chiếm dung lượng lớn và có thể ảnh hưởng đến tốc độ tải trang nếu không được tối ưu hóa. Flexible Images không chỉ giúp cải thiện trải nghiệm người dùng mà còn góp phần tối ưu hóa hiệu suất website.
Media Queries (Truy Vấn Phương Tiện)
Media Queries là các quy tắc CSS cho phép áp dụng các kiểu hiển thị khác nhau dựa trên các đặc điểm của thiết bị, chẳng hạn như:
- Kích thước màn hình (chiều rộng, chiều cao)
- Độ phân giải (pixels per inch – PPI)
- Hướng của thiết bị (ngang hay dọc)
- Loại thiết bị (màn hình, máy in, thiết bị đọc…)
Bằng cách sử dụng Media Queries, nhà thiết kế web có thể định nghĩa các “điểm dừng” (breakpoints). Tại mỗi điểm dừng, các quy tắc CSS khác nhau sẽ được áp dụng, thay đổi bố cục, kích thước chữ, ẩn/hiện các phần tử, v.v., để tối ưu hóa giao diện cho từng loại thiết bị.
Ví dụ, một Media Query có thể quy định rằng trên các màn hình có chiều rộng nhỏ hơn 768px (điện thoại di động), menu chính sẽ được ẩn đi và thay thế bằng một biểu tượng menu (hamburger icon).
Mobile-First Approach (Tiếp cận ưu tiên thiết bị di động)
Mặc dù không phải là một nguyên lý bắt buộc, nhưng “Mobile-First” là một phương pháp thiết kế RWD rất phổ biến và được khuyến khích. Thay vì bắt đầu thiết kế cho màn hình máy tính lớn rồi thu nhỏ lại cho các thiết bị nhỏ hơn, Mobile-First bắt đầu từ thiết kế cho màn hình nhỏ nhất (thường là điện thoại di động), sau đó dần dần thêm các tính năng và tối ưu hóa cho các màn hình lớn hơn.
Cách tiếp cận này giúp đảm bảo trang web có trải nghiệm tốt trên các thiết bị di động, nơi có nhiều hạn chế về không gian hiển thị và băng thông. Nó cũng khuyến khích các nhà thiết kế tập trung vào những nội dung và tính năng quan trọng nhất, tạo ra một trang web gọn gàng, hiệu quả và dễ sử dụng.
Kết hợp các nguyên lý trên, Responsive Web Design tạo ra một trang web có khả năng “biến hình” linh hoạt, mang lại trải nghiệm tối ưu cho người dùng trên mọi thiết bị.
Các yếu tố quan trọng trong Responsive Web Design là gì?
Để thiết kế một website responsive hiệu quả, bạn cần chú ý đến các yếu tố quan trọng sau:
Viewport – Khung nhìn hiển thị
Viewport là khu vực hiển thị nội dung website trên trình duyệt. Để website responsive hoạt động chính xác, bạn cần khai báo thẻ meta viewport trong phần <head> của HTML. Thẻ này cung cấp thông tin cho trình duyệt về cách điều chỉnh kích thước và tỷ lệ trang web cho phù hợp với thiết bị.
Breakpoints – Điểm ngắt thiết kế
Breakpoints là các ngưỡng kích thước màn hình mà tại đó bố cục website sẽ thay đổi để phù hợp với không gian hiển thị. Việc lựa chọn breakpoints hợp lý là rất quan trọng để đảm bảo website hiển thị tốt trên các thiết bị phổ biến.
Không có một quy tắc cố định nào cho việc chọn breakpoints, nhưng bạn nên tham khảo các kích thước màn hình phổ biến hiện nay và thử nghiệm trên nhiều thiết bị khác nhau để tìm ra các điểm ngắt phù hợp nhất cho website của mình.

Grid System – Hệ thống lưới tổ chức nội dung
Grid System là một hệ thống lưới giúp bạn tổ chức và sắp xếp các thành phần trên trang web một cách khoa học và linh hoạt. Nó chia website thành các cột và hàng, giúp bạn dễ dàng định vị và căn chỉnh các phần tử.
Các hệ thống lưới phổ biến thường chia website thành 12 cột, nhưng bạn cũng có thể tùy chỉnh số lượng cột cho phù hợp với nhu cầu thiết kế của mình. Việc sử dụng Grid System giúp đảm bảo tính nhất quán trong bố cục và giúp website dễ dàng thích ứng với các kích thước màn hình khác nhau.
CSS Frameworks – Công cụ hỗ trợ thiết kế (Bootstrap, Foundation)
Các CSS Frameworks như Bootstrap, Foundation cung cấp sẵn các class CSS và các thành phần UI được thiết kế responsive, giúp bạn tiết kiệm thời gian và công sức trong việc xây dựng website. Các framework này đã tích hợp sẵn các tính năng như Fluid Grids, Flexible Images và Media Queries, giúp bạn dễ dàng tạo ra các website responsive mà không cần phải viết code từ đầu.
Sử dụng CSS Frameworks không chỉ giúp tăng tốc quá trình phát triển website mà còn đảm bảo tính nhất quán và chuyên nghiệp trong thiết kế. Tuy nhiên, bạn cũng cần có kiến thức về CSS để có thể tùy chỉnh framework cho phù hợp với nhu cầu cụ thể của mình.
Mobile-First Design – Ưu tiên thiết kế cho di động
Mobile-First Design là phương pháp thiết kế website ưu tiên cho thiết bị di động trước, sau đó mới mở rộng cho các thiết bị có màn hình lớn hơn. Cách tiếp cận này đảm bảo rằng website của bạn sẽ hoạt động tốt trên các thiết bị di động, vốn có không gian hiển thị hạn chế và yêu cầu khắt khe hơn về hiệu suất.
Bắt đầu với thiết kế cho di động giúp bạn tập trung vào những nội dung và tính năng quan trọng nhất, từ đó tạo ra trải nghiệm người dùng tốt hơn. Sau đó, bạn có thể bổ sung thêm các yếu tố và tính năng khác cho phiên bản desktop khi có nhiều không gian hiển thị hơn.
Hướng dẫn kiểm tra tính Responsive của Website
Sau khi thiết kế website, bạn cần kiểm tra tính responsive của nó để đảm bảo website hiển thị tốt trên mọi thiết bị. Dưới đây là một số cách để kiểm tra:
Kiểm tra thủ công trên các thiết bị thực
Đây là cách trực quan và chính xác nhất. Hãy truy cập trang web của bạn trên nhiều thiết bị khác nhau:
- Điện thoại thông minh: Sử dụng các dòng điện thoại phổ biến với kích thước màn hình và hệ điều hành khác nhau (iOS, Android).
- Máy tính bảng: Kiểm tra trên cả máy tính bảng cỡ nhỏ và lớn.
- Máy tính xách tay và máy tính để bàn: Thử nghiệm với các độ phân giải màn hình khác nhau.
Khi kiểm tra, hãy chú ý đến các yếu tố sau:
- Bố cục: Các phần tử có được sắp xếp hợp lý, dễ nhìn không?
- Hình ảnh: Hình ảnh có hiển thị rõ nét, không bị vỡ hay tràn ra ngoài khung chứa?
- Chữ: Chữ có dễ đọc, kích thước phù hợp, không bị quá nhỏ hay quá to?
- Menu: Menu có dễ sử dụng, các nút bấm có đủ lớn để thao tác bằng ngón tay?
- Tốc độ tải trang: Trang web có tải nhanh trên các thiết bị di động, ngay cả với kết nối mạng chậm?
- Thao tác cuộn, phóng to, thu nhỏ có mượt mà.
Sử dụng công cụ kiểm tra Responsive trực tuyến
Có nhiều công cụ trực tuyến miễn phí cho phép bạn kiểm tra tính responsive của website một cách nhanh chóng. Chỉ cần nhập URL của trang web, công cụ sẽ hiển thị giao diện của trang trên nhiều kích thước màn hình khác nhau. Một số công cụ phổ biến:
- Google Mobile-Friendly Test: Công cụ chính thức của Google, kiểm tra xem trang web của bạn có thân thiện với thiết bị di động hay không. Nó cũng cung cấp các đề xuất để cải thiện.
- Responsinator: Hiển thị trang web của bạn trên nhiều thiết bị mô phỏng khác nhau.
- BrowserStack: Cung cấp khả năng kiểm tra trên nhiều trình duyệt và thiết bị thực (có trả phí).
- Screenfly by QuirkTools: Cho phép bạn xem trang web trên nhiều kích thước màn hình và độ phân giải khác nhau.
Thay đổi kích thước cửa sổ trình duyệt
Một cách đơn giản khác là thu nhỏ và phóng to cửa sổ trình duyệt trên máy tính của bạn. Khi bạn thay đổi kích thước cửa sổ, hãy quan sát xem các phần tử trên trang web có tự động điều chỉnh để phù hợp với không gian có sẵn hay không. Nếu trang web responsive, bạn sẽ thấy bố cục thay đổi, hình ảnh thu nhỏ, menu chuyển đổi, v.v.
Sử dụng công cụ giả lập thiết bị của trình duyệt
Hầu hết các trình duyệt web hiện đại (Chrome, Firefox, Safari, Edge) đều tích hợp sẵn công cụ giả lập thiết bị di động. Công cụ này cho phép bạn xem trang web của mình trông như thế nào trên các thiết bị khác nhau mà không cần phải có thiết bị thực.
- Chrome DevTools: Nhấn F12 (hoặc Ctrl+Shift+I trên Windows, Cmd+Option+I trên Mac) để mở DevTools. Nhấp vào biểu tượng “Toggle device toolbar” (hình điện thoại và máy tính bảng) để chuyển sang chế độ giả lập. Bạn có thể chọn các thiết bị có sẵn hoặc tùy chỉnh kích thước màn hình.
- Firefox Responsive Design Mode: Nhấn Ctrl+Shift+M (hoặc Cmd+Option+M trên Mac) để mở chế độ này. Tương tự như Chrome, bạn có thể chọn thiết bị và tùy chỉnh kích thước.
Câu hỏi thường gặp về Responsive Design (FAQ)
Dưới đây là một số câu hỏi thường gặp về responsive design:
1. Website không responsive có ảnh hưởng gì không?
Có, website không responsive sẽ ảnh hưởng tiêu cực đến nhiều mặt:
- Trải nghiệm người dùng kém: Người dùng sẽ gặp khó khăn khi truy cập và sử dụng website trên thiết bị di động, dẫn đến tỷ lệ thoát cao.
- Ảnh hưởng đến SEO: Google ưu tiên các website responsive, do đó website không responsive sẽ có thứ hạng thấp hơn trên kết quả tìm kiếm.
- Giảm tỷ lệ chuyển đổi: Trải nghiệm người dùng kém và thứ hạng SEO thấp sẽ dẫn đến giảm tỷ lệ chuyển đổi, ảnh hưởng đến doanh thu.
- Mất uy tín thương hiệu: Một website không chuyên nghiệp, khó sử dụng sẽ ảnh hưởng đến hình ảnh và uy tín của thương hiệu.
2. Chi phí thiết kế web responsive có cao không?
Chi phí thiết kế web responsive phụ thuộc vào nhiều yếu tố như độ phức tạp của website, số lượng trang, tính năng yêu cầu, đơn vị thiết kế, v.v. Tuy nhiên, về lâu dài, chi phí này hoàn toàn xứng đáng với những lợi ích mà responsive design mang lại.
So với việc thiết kế nhiều phiên bản website riêng biệt cho từng thiết bị, responsive design giúp tiết kiệm chi phí hơn. Bạn chỉ cần đầu tư cho một phiên bản website duy nhất, linh hoạt và dễ dàng quản lý.
3. Mất bao lâu để thiết kế một website responsive?
Thời gian thiết kế website responsive cũng phụ thuộc vào độ phức tạp của website và yêu cầu cụ thể của bạn. Một website đơn giản có thể mất vài tuần, trong khi một website phức tạp hơn có thể mất vài tháng để hoàn thành.
Tuy nhiên, sử dụng các công cụ hỗ trợ như CSS frameworks và page builder có thể giúp rút ngắn đáng kể thời gian thiết kế.
InterData cung cấp các dịch vụ Web Hosting với cấu hình cao giá rẻ, trong đó bao gồm dịch vụ thuê WordPress Hosting được tối ưu cho những website yêu cầu tốc độ nhanh và hiệu suất ổn định. Với hệ thống máy chủ sử dụng CPU AMD EPYC mạnh mẽ, kết hợp cùng ổ cứng SSD NVMe U.2 và băng thông mạng 1Gbps, bạn sẽ trải nghiệm việc duyệt web mượt mà, giúp website của bạn tải trang cực kỳ nhanh, dù có lượng truy cập lớn.
Ngoài Hosting, InterData còn cung cấp nhiều dịch vụ khác như Thuê VPS, Thuê Cloud Server, và Cho thuê máy chủ riêng, cho phép bạn chọn lựa giải pháp phù hợp nhất với nhu cầu và ngân sách của mình. Với đội ngũ hỗ trợ chuyên nghiệp, InterData cam kết đem đến cho bạn những dịch vụ hosting tối ưu, an toàn và dễ dàng sử dụng.
InterData
- Website: Interdata.vn
- Hotline 24/24: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh











