Mockup là một bước quan trọng trong quy trình thiết kế, giúp mô phỏng trực quan giao diện và trải nghiệm người dùng trước khi sản phẩm hoàn thiện. Vậy mockup là gì, có vai trò gì trong thiết kế? Bài viết này sẽ giúp bạn hiểu rõ đặc điểm của mockup, phân biệt với wireframe và prototype, các loại mockup phổ biến, lợi ích khi sử dụng cũng như công cụ hỗ trợ tạo mockup hiệu quả.
Mockup là gì?
Mockup là bản trình bày trực quan, tĩnh và có độ trung thực cao, mô phỏng giao diện người dùng (UI – User Interface) cuối cùng của một sản phẩm như website hay ứng dụng. Nó tập trung thể hiện chi tiết yếu tố thẩm mỹ và cảm nhận thị giác (look and feel), giúp bạn hình dung rõ ràng sản phẩm trông như thế nào trước khi đi vào phát triển.
Hãy hình dung mockup giống như một “bức ảnh” chi tiết của sản phẩm số tương lai. Nó cho thấy sự sắp xếp cụ thể của các thành phần, từ nút bấm, hình ảnh đến văn bản. Quan trọng nhất, mockup thể hiện chính xác màu sắc, kiểu chữ (typography) và phong cách thiết kế đã được lựa chọn, mang lại cái nhìn chân thực nhất có thể về giao diện.
Mục đích chính của mockup là biến các ý tưởng và cấu trúc từ wireframe (bản phác thảo cấu trúc, độ trung thực thấp) thành một thiết kế trực quan, gần giống nhất với sản phẩm thực tế. Nó giúp đội ngũ và khách hàng cùng nhìn về một hướng, thảo luận và đưa ra quyết định về mặt thẩm mỹ một cách hiệu quả trước khi bắt tay vào code.
Một đặc điểm cốt lõi cần nhớ là mockup mang tính tĩnh, nghĩa là bạn không thể tương tác với các yếu tố trên đó như click vào nút hay điền vào biểu mẫu. Nó khác biệt rõ ràng với prototype (bản mẫu tương tác), vốn được tạo ra để mô phỏng luồng hoạt động và trải nghiệm người dùng thực tế trên sản phẩm.
Vì vậy, mockup đóng vai trò như một cầu nối quan trọng trong quy trình thiết kế. Nó chuyển đổi từ bản vẽ cấu trúc sơ khởi sang hình ảnh chi tiết, làm tiền đề vững chắc cho việc tạo prototype hoặc chuyển giao trực tiếp cho đội ngũ lập trình viên (developers) để hiện thực hóa giao diện người dùng một cách chính xác.

Tầm quan trọng của Mockup
Việc sử dụng mockup trong quy trình thiết kế không chỉ là một bước thủ tục mà còn mang lại giá trị to lớn, đóng vai trò then chốt cho sự thành công và hiệu quả của dự án. Dưới đây là những lý do chính giải thích tại sao mockup lại quan trọng đến vậy:
- Giúp hình dung sản phẩm rõ ràng: Mockup biến những ý tưởng trừu tượng thành hình ảnh cụ thể, giúp tất cả các bên liên quan – từ khách hàng, quản lý đến đội ngũ phát triển – dễ dàng hình dung và có chung một cái nhìn về giao diện cuối cùng của sản phẩm trông sẽ như thế nào trước khi bắt tay vào làm thật.
- Thu thập phản hồi sớm và hiệu quả: Đây là công cụ lý tưởng để trình bày thiết kế và nhận phản hồi chi tiết về mặt thẩm mỹ (màu sắc, bố cục, font chữ…). Việc phát hiện và chỉnh sửa các vấn đề ngay từ giai đoạn này giúp tiết kiệm đáng kể thời gian, chi phí so với việc thay đổi khi đã lập trình xong.
- Định hướng chuẩn xác cho lập trình viên (Developers): Mockup cung cấp cho đội ngũ lập trình một bản mẫu trực quan cực kỳ chi tiết về giao diện cần xây dựng. Nó giống như một tấm bản đồ rõ ràng, giúp giảm thiểu sự phỏng đoán, đảm bảo sản phẩm được code ra sát với ý đồ thiết kế nhất có thể.
- Tài liệu hóa các quyết định thiết kế: Mockup đóng vai trò như một biên bản ghi nhận quan trọng, lưu trữ lại các quyết định cuối cùng về mặt visual design của dự án. Điều này đảm bảo sự nhất quán trong quá trình phát triển và là cơ sở tham chiếu khi cần trao đổi hoặc bàn giao công việc sau này.
- Công cụ thuyết phục và trình bày chuyên nghiệp: Một bản mockup chỉn chu, đẹp mắt giúp nhà thiết kế truyền đạt ý tưởng hiệu quả hơn rất nhiều. Nó tăng tính thuyết phục khi trình bày với khách hàng, nhà đầu tư hoặc các bên liên quan, thể hiện sự chuyên nghiệp và đầu tư nghiêm túc vào sản phẩm.

Đặc điểm chính của Mockup
Để nhận diện và hiểu đúng về mockup, chúng ta cần nắm vững những đặc điểm cốt lõi làm nên bản chất của nó, giúp phân biệt rõ ràng với các sản phẩm khác trong quy trình thiết kế:
- Tính “Tĩnh” (Static): Mockup về cơ bản là một hình ảnh tĩnh, giống như một bức ảnh chụp màn hình chi tiết. Điều này có nghĩa là bạn không thể tương tác với các yếu tố trên đó – không thể nhấp vào nút bấm, không thể cuộn trang hay điền thông tin. Nó chỉ trình bày giao diện, không mô phỏng chức năng hoạt động.
- Độ trung thực cao (High-fidelity – Hi-fi): Đây là đặc điểm quan trọng và giá trị nhất. Mockup có độ trung thực cao, thể hiện cực kỳ chi tiết và gần như chính xác tuyệt đối về giao diện cuối cùng. Mọi yếu tố như màu sắc, kiểu chữ (typography), kích thước, khoảng cách, hình ảnh, biểu tượng (icons) đều được hiển thị rõ ràng như sản phẩm thật.
- Tập trung hoàn toàn vào Thiết kế trực quan (Visual Design): Mục tiêu hàng đầu của mockup là thể hiện yếu tố thẩm mỹ và cảm nhận thị giác (look and feel). Nó trả lời cho câu hỏi “Sản phẩm trông như thế nào?”, tập trung vào bố cục (layout), sự hài hòa màu sắc, phong cách đồ họa và các chi tiết làm nên vẻ ngoài của giao diện người dùng (UI).
- Thường bao gồm nội dung mẫu: Để giúp người xem hình dung rõ hơn về cách giao diện hiển thị khi có dữ liệu thực tế, mockup thường sử dụng nội dung mẫu. Đó có thể là văn bản giả lập (như “Lorem Ipsum”) hoặc hình ảnh, biểu đồ minh họa, làm cho bản thiết kế trở nên sinh động và gần gũi hơn.

Vị trí của Mockup trong quy trình thiết kế
Trong một quy trình thiết kế sản phẩm số tiêu chuẩn, mockup đóng vai trò là một mắt xích quan trọng, thường xuất hiện sau giai đoạn tạo wireframe và ngay trước khi xây dựng prototype. Nó đánh dấu bước chuyển mình từ việc xác định cấu trúc sang việc hoàn thiện diện mạo trực quan cho sản phẩm.
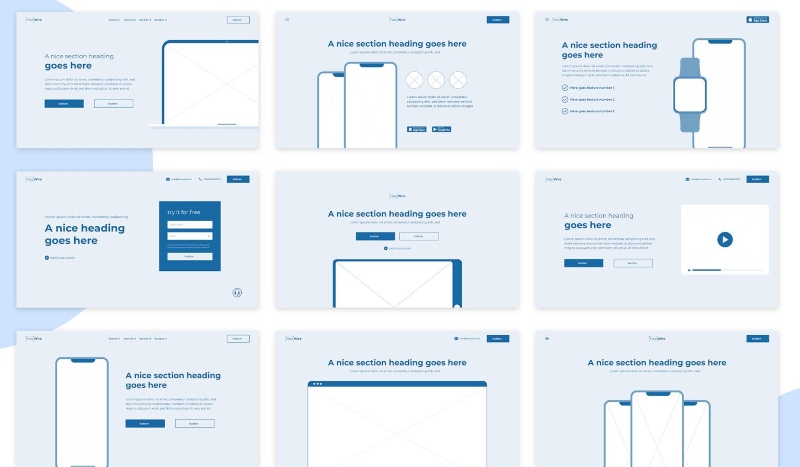
Wireframe trước đó chỉ tập trung vào việc phác thảo cấu trúc, bố cục và luồng nội dung một cách sơ lược (low-fidelity). Mockup sẽ kế thừa bộ khung xương này và khoác lên lớp “áo” thẩm mỹ, bổ sung chi tiết về màu sắc, hình ảnh, kiểu chữ (typography) và các yếu tố đồ họa khác, làm cho thiết kế trở nên rõ ràng và sinh động hơn.
Sau khi giao diện trực quan đã được thống nhất thông qua mockup, bước tiếp theo thường là phát triển prototype. Prototype sẽ dựa trên thiết kế của mockup để thêm vào các yếu tố tương tác, cho phép người dùng nhấp chuột, chuyển trang và trải nghiệm thử luồng hoạt động cơ bản, mô phỏng cách sản phẩm sẽ vận hành trong thực tế.
Như vậy, mockup hoạt động như một cầu nối thiết yếu giữa hai giai đoạn quan trọng. Nó giúp hoàn thiện “phần nhìn” (visual design) dựa trên cấu trúc đã định hình và tạo tiền đề vững chắc cho việc mô phỏng “phần trải nghiệm” (user experience) hoặc chuyển giao trực tiếp cho đội ngũ lập trình viên (developers) để hiện thực hóa giao diện.
Phân biệt Mockup vs. Wireframe vs. Prototype
Dù thường được nhắc đến cùng nhau trong quy trình thiết kế, Mockup, Wireframe và Prototype lại phục vụ những mục đích rất khác biệt và có đặc điểm riêng. Việc hiểu rõ sự khác biệt này giúp chúng ta giao tiếp hiệu quả hơn và lựa chọn đúng công cụ cho từng giai đoạn. Dưới đây là bảng so sánh chi tiết:
| Tiêu chí | Wireframe | Mockup | Prototype |
|---|---|---|---|
| Độ trung thực | Thấp (Low-fidelity) – Tập trung cấu trúc | Cao (High-fidelity) – Tập trung thẩm mỹ | Thường Trung bình đến Cao – Tập trung mô phỏng |
| Mục đích chính | Xác định cấu trúc, bố cục, luồng nội dung | Trình bày thiết kế trực quan (visual design), cảm nhận thị giác | Kiểm tra luồng người dùng, tính tương tác, trải nghiệm |
| Yếu tố thể hiện | Chủ yếu là hộp, đường kẻ, văn bản giữ chỗ | Màu sắc, typography, hình ảnh, icon chi tiết và thực tế | Các yếu tố giao diện có thể tương tác (nhấp, cuộn…) |
| Tính tương tác | Không | Gần như Không (Tĩnh) | Có (Mô phỏng chức năng và luồng hoạt động) |
| Công cụ (Ví dụ) | Balsamiq, Whimsical, vẽ tay, Figma (cơ bản) | Figma, Sketch, Adobe XD, Photoshop | Figma, Adobe XD, InVision, Axure RP |
| Trả lời câu hỏi | “Sản phẩm có cấu trúc gì?” | “Sản phẩm trông như thế nào?” | “Sản phẩm hoạt động ra sao?” |
Bảng so sánh này giúp làm rõ vai trò và đặc điểm của từng loại. Wireframe là bộ xương, Mockup là lớp da thịt và diện mạo, còn Prototype là cơ chế cho phép cơ thể đó cử động. Hiểu đúng vị trí của chúng sẽ giúp quy trình thiết kế của bạn mạch lạc và hiệu quả hơn rất nhiều.
Các loại Mockup phổ biến
Khái niệm mockup không chỉ gói gọn trong lĩnh vực thiết kế phần mềm hay website mà còn được ứng dụng vô cùng linh hoạt. Tùy vào sản phẩm cuối cùng, chúng ta có thể gặp nhiều loại mockup khác nhau. Dưới đây là một số dạng phổ biến nhất mà bạn có thể bắt gặp trong thực tế công việc thiết kế và marketing.
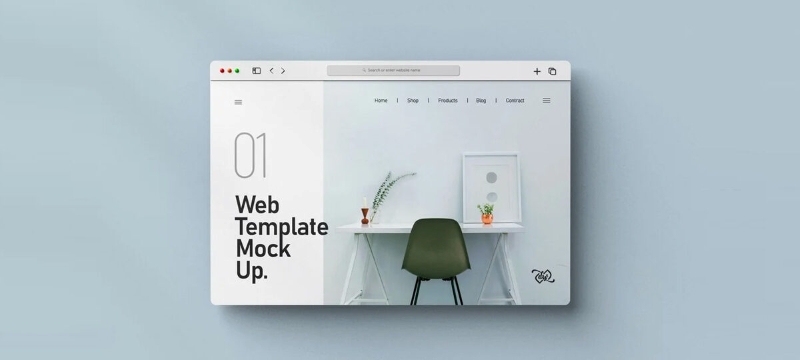
1. Mockup Website (Desktop, Mobile, Tablet)
Đây là loại mockup thể hiện giao diện người dùng (UI) chi tiết của một trang web trước khi được đội ngũ lập trình hiện thực hóa. Nó trình bày đầy đủ bố cục, màu sắc, hình ảnh, font chữ và các yếu tố đồ họa khác, giúp hình dung trang web sẽ hiển thị như thế nào trên các thiết bị có kích thước màn hình khác nhau như máy tính để bàn (desktop), điện thoại (mobile) hay máy tính bảng (tablet).
2. Mockup Ứng dụng di động (iOS, Android)
Tương tự mockup website, mockup ứng dụng di động (mobile app) tập trung mô phỏng giao diện chi tiết của một ứng dụng sẽ chạy trên các hệ điều hành cụ thể như iOS của Apple hay Android của Google. Loại mockup này đặc biệt chú trọng đến các yếu tố đặc thù của di động như cử chỉ điều hướng, kích thước nút bấm và cách hiển thị nội dung trên màn hình nhỏ.
3. Mockup Sản phẩm (Bao bì, nhãn mác)
Không chỉ dừng lại ở sản phẩm số, mockup còn rất hữu ích trong việc hình dung thiết kế bao bì, nhãn mác hoặc kiểu dáng bên ngoài của một sản phẩm vật lý. Ví dụ, bạn có thể thấy mockup hộp đựng sản phẩm, chai lọ, túi xách… giúp đánh giá thiết kế trông như thế nào trong không gian ba chiều và ngữ cảnh thực tế trước khi in ấn hàng loạt.
4. Mockup Ấn phẩm (Logo, áo thun, danh thiếp, poster…)
Loại mockup này được dùng để xem trước các thiết kế đồ họa (như logo, hình ảnh quảng cáo) sẽ hiển thị ra sao khi áp dụng lên một sản phẩm hoặc vật phẩm cụ thể. Các ví dụ thường thấy là mockup logo trên danh thiếp, mockup thiết kế trên áo thun, mockup poster treo tường… Nó giúp khách hàng và nhà thiết kế đánh giá tính hiệu quả của ấn phẩm.

Lợi ích của việc sử dụng Mockup
Đầu tư thời gian và công sức để tạo ra một bản mockup chỉn chu không bao giờ là lãng phí. Ngược lại, nó mang đến hàng loạt lợi ích vô cùng thiết thực, giúp tối ưu hóa quy trình làm việc và đóng góp trực tiếp vào sự thành công của dự án thiết kế:
- Phát hiện sớm các vấn đề: Mockup cho phép bạn, đội ngũ và khách hàng nhìn thấy rõ các vấn đề tiềm ẩn về mặt thẩm mỹ, bố cục hoặc tính logic của giao diện ngay trên bản thiết kế tĩnh. Việc phát hiện sớm này giúp chỉnh sửa dễ dàng trước khi bước vào giai đoạn lập trình phức tạp.
- Tăng cường giao tiếp và thống nhất: Là một công cụ trực quan, mockup giúp tất cả mọi người có chung một cách hiểu về sản phẩm cuối cùng. Nó phá vỡ rào cản ngôn ngữ kỹ thuật, tăng cường sự trao đổi, thấu hiểu và thống nhất ý tưởng giữa designer, developer, khách hàng và các bên liên quan.
- Tiết kiệm chi phí và thời gian đáng kể: Chỉnh sửa màu sắc, bố cục hay font chữ trên mockup nhanh chóng và ít tốn kém hơn rất nhiều so với việc phải can thiệp vào code đã viết. Nhờ đó, mockup giúp tiết kiệm ngân sách phát triển và rút ngắn thời gian đưa sản phẩm ra thị trường.
- Cung cấp tài liệu rõ ràng cho lập trình viên: Mockup hoạt động như một bộ tài liệu kỹ thuật trực quan, cung cấp đầy đủ thông số chi tiết về giao diện (kích thước, khoảng cách, mã màu…) cho đội ngũ phát triển. Điều này giảm thiểu sự phỏng đoán và đảm bảo sản phẩm được code chính xác theo thiết kế.
- Nâng cao tính chuyên nghiệp khi trình bày: Việc trình bày ý tưởng bằng một bản mockup chi tiết, đẹp mắt thể hiện sự chuyên nghiệp, đầu tư nghiêm túc và tôn trọng dự án. Nó tạo ấn tượng tốt, tăng tính thuyết phục và giúp bạn dễ dàng nhận được sự đồng thuận từ khách hàng hay cấp trên.

Những công cụ tạo Mockup phổ biến
Thị trường hiện nay cung cấp rất nhiều lựa chọn phần mềm và công cụ để bạn tạo mockup hiệu quả. Việc lựa chọn công cụ phù hợp nhất thường phụ thuộc vào loại mockup bạn cần tạo, mức độ phức tạp của dự án, kỹ năng cá nhân và quy trình làm việc của đội ngũ. Dưới đây là các nhóm công cụ chính:
1. Công cụ chuyên dụng UI/UX
Đây là nhóm công cụ được thiết kế tối ưu cho việc tạo giao diện người dùng (UI – User Interface) và trải nghiệm người dùng (UX – User Experience) cho website và ứng dụng di động. Chúng mạnh về thiết kế vector, quản lý component, tạo design system và hỗ trợ cộng tác. Các lựa chọn hàng đầu hiện nay phải kể đến Figma, Sketch (chỉ dành cho macOS), và Adobe XD.
2. Công cụ thiết kế đồ họa
Các phần mềm thiết kế đồ họa kỳ cựu cũng hoàn toàn có khả năng tạo mockup, đặc biệt khi bạn cần xử lý hình ảnh bitmap phức tạp hoặc đã quen thuộc với hệ sinh thái của chúng. Tuy nhiên, chúng có thể không tối ưu bằng công cụ chuyên dụng UI/UX cho luồng công việc thiết kế giao diện. Adobe Photoshop và Adobe Illustrator là hai đại diện tiêu biểu.
3. Công cụ Online / Mockup Generators
Nhóm này bao gồm các nền tảng trực tuyến hoặc công cụ chuyên biệt (thường gọi là Mockup Generators), giúp bạn tạo mockup cực kỳ nhanh chóng, đặc biệt là mockup trình bày sản phẩm. Chúng thường hoạt động dựa trên template có sẵn, cho phép bạn dễ dàng đặt thiết kế của mình vào các bối cảnh thực tế. Canva (cho nhu cầu cơ bản), Placeit hay Smartmockups là những ví dụ điển hình.
Mockup phù hợp với những đối tượng nào?
Mockup không chỉ dành riêng cho dân thiết kế đâu nhé! Dựa vào vai trò và lợi ích của Mockup, chúng ta có thể thấy mockup phù hợp và cần thiết cho rất nhiều đối tượng tham gia vào một dự án.
Dưới đây là những nhóm đối tượng chính thường xuyên làm việc hoặc tương tác với mockup:
- Nhà thiết kế (Designers): Hiển nhiên rồi! Các UI/UX Designers, Web Designers, Graphic Designers là những người trực tiếp tạo ra mockup. Họ dùng nó để khám phá, hoàn thiện ý tưởng thiết kế trực quan, và làm cơ sở vững chắc cho các bước phát triển tiếp theo của sản phẩm.
- Khách hàng & Các bên liên quan (Clients & Stakeholders): Chủ doanh nghiệp, người quản lý sản phẩm, hoặc khách hàng cần xem mockup để hình dung rõ ràng sản phẩm tương lai. Đây là cơ hội để họ đưa ra phản hồi, yêu cầu chỉnh sửa và cuối cùng là phê duyệt thiết kế trước khi tốn chi phí phát triển.
- Quản lý dự án (Project Managers): Người quản lý dự án sử dụng mockup như một công cụ để theo dõi tiến độ, đảm bảo thiết kế đáp ứng đúng yêu cầu đặt ra ban đầu. Nó cũng giúp họ điều phối và tạo điều kiện giao tiếp hiệu quả giữa đội ngũ thiết kế, lập trình và khách hàng.
- Lập trình viên (Developers): Đối với đội ngũ lập trình, mockup đóng vai trò như một bản thiết kế chi tiết, một tài liệu kỹ thuật trực quan cực kỳ quan trọng. Họ dựa vào đó để biết chính xác cần code giao diện như thế nào, từ bố cục, màu sắc đến kích thước các thành phần.
- Đội ngũ Marketing & Content: Bộ phận Marketing hoặc người sáng tạo nội dung cũng thường cần đến mockup. Họ có thể sử dụng các bản thiết kế sớm này để chuẩn bị hình ảnh quảng cáo, viết bài giới thiệu, hoặc lên kế hoạch truyền thông cho sản phẩm trước cả khi nó được hoàn thiện.
Sau khi bản mockup tâm huyết được hoàn thiện và phát triển thành website hay ứng dụng thực tế, việc lựa chọn một nền tảng vận hành ổn định, tốc độ cao là bước tiếp theo vô cùng quan trọng. Nếu dự án của bạn cần sự đơn giản, dung lượng tối ưu và chi phí hợp lý, bạn có thể tham khảo dịch vụ thuê Hosting tại InterData. Đối với các yêu cầu cao hơn về tài nguyên và khả năng tùy biến, các gói VPS giá rẻ uy tín với cấu hình mạnh sẽ là lựa chọn đáng cân nhắc.
Với những hệ thống đòi hỏi sự linh hoạt, khả năng mở rộng tài nguyên không giới hạn và băng thông cao, dịch vụ thuê Cloud Server giá rẻ tại InterData là giải pháp cao cấp và hiệu quả. Nền tảng này ứng dụng công nghệ ảo hóa tiên tiến trên phần cứng thế hệ mới như chip AMD Epyc/Intel Xeon Platinum và ổ cứng SSD NVMe U.2, mang đến sự ổn định và chất lượng vượt trội cho ứng dụng của bạn. Hãy liên hệ InterData để tìm hiểu cấu hình phù hợp nhất nhé.











