Bạn mới học lập trình và thắc mắc “hằng số là gì” hay “constant” nghĩa là sao? Bài viết này sẽ giải đáp cặn kẽ! Chúng ta sẽ cùng tìm hiểu định nghĩa hằng số, lý do vì sao nên dùng chúng để code tốt hơn, và cách khai báo trong các ngôn ngữ phổ biến như JS, Python, Java, C++. Bên cạnh đó là so sánh rõ ràng với biến số và các mẹo sử dụng hiệu quả.
Hằng số (Constant) là gì?
Hằng số (constant) trong lập trình là một tên định danh đại diện cho một giá trị cố định, không thể thay đổi trong suốt quá trình thực thi chương trình. Một khi giá trị đã được gán cho hằng số lúc khai báo, bạn không thể gán lại giá trị khác cho nó.
Đặc tính quan trọng nhất của hằng số là tính bất biến (immutable), nghĩa là giá trị của nó luôn được giữ nguyên. Điều này giúp đảm bảo rằng các giá trị quan trọng, không nên bị sửa đổi (ví dụ: số PI, số ngày trong tuần) sẽ luôn chính xác và nhất quán.
Ngược lại với hằng số là biến số (variable). Biến số cũng là một tên định danh dùng để lưu trữ dữ liệu, nhưng giá trị của biến số có thể được thay đổi nhiều lần trong chương trình. Việc phân biệt rõ ràng giữa hằng số và biến số rất quan trọng khi viết mã.
Hãy tưởng tượng bạn đang viết chương trình tính toán liên quan đến số Pi (π). Bạn có thể khai báo Pi là một hằng số với giá trị xấp xỉ 3.14159. Điều này đảm bảo rằng mọi tính toán sử dụng Pi đều dùng cùng một giá trị chuẩn, tránh nhầm lẫn hoặc thay đổi không mong muốn.
Việc sử dụng hằng số làm cho mã nguồn của bạn trở nên dễ đọc và dễ bảo trì hơn. Khi đọc code, người khác (hoặc chính bạn sau này) sẽ hiểu ngay rằng đây là một giá trị cố định, không cần lo lắng về việc nó có thể bị thay đổi ở đâu đó.

Tại sao nên sử dụng Hằng số? Lợi ích chính khi lập trình
Sử dụng hằng số không chỉ là một lựa chọn, mà còn là một thực hành tốt (best practice) trong lập trình. Việc này mang lại nhiều lợi ích thiết thực, giúp mã nguồn của bạn trở nên tốt hơn đáng kể. Vậy cụ thể, tại sao chúng ta nên ưu tiên dùng hằng số?
Giúp Code dễ đọc và dễ hiểu hơn (Readability)
Hằng số giúp mã nguồn tự giải thích (self-documenting). Thay vì sử dụng các con số hoặc chuỗi ký tự “ma thuật” (magic numbers/strings) không rõ ý nghĩa, bạn dùng một cái tên gợi nhớ. Điều này làm code sáng sủa và dễ hiểu hơn rất nhiều.
Hãy xem xét ví dụ sau, tính giá cuối cùng sau khi áp dụng thuế suất 10%:
- Không dùng hằng số:
let finalPrice = originalPrice + originalPrice * 0.1; // Số 0.1 này có ý nghĩa gì? Là thuế? Là giảm giá? - Dùng hằng số:
const TAX_RATE = 0.1; // Rõ ràng đây là thuế suất let finalPrice = originalPrice + originalPrice * TAX_RATE;
Rõ ràng, phiên bản dùng hằng số TAX_RATE dễ đọc và dễ hiểu hơn hẳn. Người đọc code (kể cả chính bạn sau này) có thể nắm bắt ngay ý nghĩa của giá trị 0.1 mà không cần phải suy đoán.
Tăng khả năng bảo trì Code (Maintainability)
Khi một giá trị cố định được sử dụng ở nhiều nơi trong chương trình, việc dùng hằng số giúp việc cập nhật trở nên cực kỳ đơn giản. Bạn chỉ cần thay đổi giá trị tại một nơi duy nhất – nơi khai báo hằng số.
Tưởng tượng bạn có một website bán hàng và thuế suất VAT (hiện là 10%) được dùng để tính giá ở trang sản phẩm, giỏ hàng, và trang thanh toán. Nếu không dùng hằng số, khi thuế suất thay đổi (ví dụ lên 8%), bạn phải tìm và sửa giá trị 0.1 ở tất cả các nơi đó.
Nhưng nếu bạn đã khai báo const VAT_RATE = 0.1; ở một nơi tập trung, bạn chỉ cần sửa thành const VAT_RATE = 0.08;. Mọi nơi sử dụng hằng số này sẽ tự động cập nhật theo giá trị mới. Điều này tiết kiệm thời gian và giảm thiểu nguy cơ bỏ sót.
Tránh lỗi logic do thay đổi giá trị không mong muốn
Tính bất biến của hằng số là một cơ chế bảo vệ tuyệt vời. Nó ngăn chặn việc bạn hoặc người khác vô tình gán lại giá trị cho một đại lượng vốn dĩ không nên thay đổi. Điều này giúp loại bỏ một nguồn gây lỗi tiềm ẩn trong chương trình.
Ví dụ, bạn định nghĩa số lượng tối đa người dùng được phép đăng ký là 1000. Nếu dùng biến let maxUsers = 1000;, có thể ở một đoạn code nào đó sau này, bạn vô tình viết maxUsers = 10;. Lỗi này có thể khó phát hiện và gây ra hậu quả nghiêm trọng.
Nhưng nếu bạn khai báo const MAX_USERS = 1000;, mọi cố gắng gán lại giá trị cho MAX_USERS (ví dụ: MAX_USERS = 10;) sẽ bị trình thông dịch hoặc trình biên dịch báo lỗi ngay lập tức. Bạn sẽ phát hiện và sửa lỗi dễ dàng hơn nhiều.
Tối ưu hóa (Trong một số trường hợp)
Mặc dù không phải là lợi ích chính, nhưng đôi khi trình biên dịch (compiler) có thể thực hiện một số tối ưu hóa với hằng số. Vì biết giá trị của hằng số không bao giờ thay đổi, trình biên dịch có thể thay thế trực tiếp tên hằng số bằng giá trị của nó trong mã máy (inline substitution).
Tuy nhiên, bạn nên tập trung vào các lợi ích về readability và maintainability khi quyết định sử dụng hằng số. Tối ưu hóa thường là hiệu ứng phụ và mức độ ảnh hưởng còn tùy thuộc vào ngôn ngữ và trình biên dịch cụ thể.
Cách khai báo Hằng số: Cú pháp và Ví dụ
Cách khai báo hằng số có thể khác nhau đôi chút tùy thuộc vào ngôn ngữ lập trình (programming language) bạn đang sử dụng. Tuy nhiên, ý tưởng chung vẫn là sử dụng một từ khóa đặc biệt để báo hiệu rằng giá trị này sẽ không đổi.
Cú pháp khai báo chung (Syntax)
Hầu hết các ngôn ngữ hỗ trợ hằng số đều có cú pháp khai báo tương tự như sau:
keyword CONSTANT_NAME = value;
Trong đó:
keyword: Từ khóa đặc biệt của ngôn ngữ để khai báo hằng số (ví dụ:const,final).CONSTANT_NAME: Tên bạn đặt cho hằng số (thường theo quy ước viết hoa).=: Toán tử gán.value: Giá trị cố định bạn muốn gán cho hằng số.;: Dấu kết thúc câu lệnh (trong nhiều ngôn ngữ).
Khai báo Hằng số trong JavaScript (với const)
Trong JavaScript (ES6 trở lên), bạn sử dụng từ khóa const để khai báo hằng số. Hằng số khai báo bằng const phải được khởi tạo giá trị ngay lập tức và không thể gán lại.
“`javascript // Khai báo hằng số kiểu số const PI = 3.14159; const MAX_LOGIN_ATTEMPTS = 5;
// Khai báo hằng số kiểu chuỗi const GREETING_MESSAGE = “Chào mừng bạn đến với website!”; const API_ENDPOINT = “https://api.example.com/v1“;
// Cố gắng gán lại giá trị sẽ gây lỗi // PI = 3.14; // Lỗi: TypeError: Assignment to constant variable.
console.log(PI); // Output: 3.14159 console.log(GREETING_MESSAGE); // Output: Chào mừng bạn đến với website!
Một lưu ý quan trọng với const trong JavaScript: khi hằng số là một đối tượng (object) hoặc mảng (array), bản thân tham chiếu đến đối tượng/mảng đó là bất biến, nhưng nội dung bên trong đối tượng/mảng thì vẫn có thể thay đổi.
const USER_SETTINGS = {
theme: "dark",
notifications: true
};
// Lỗi nếu gán lại cả đối tượng
// USER_SETTINGS = { theme: "light" }; // TypeError
// Nhưng có thể thay đổi thuộc tính bên trong
USER_SETTINGS.theme = "light"; // Hoàn toàn hợp lệ
USER_SETTINGS.notifications = false; // Hợp lệ
console.log(USER_SETTINGS); // Output: { theme: 'light', notifications: false }
Khai báo Hằng số trong Python (Quy ước đặt tên)
Python không có từ khóa riêng biệt để tạo ra hằng số thực sự bất biến như const của JavaScript hay final của Java. Thay vào đó, cộng đồng Python sử dụng một quy ước (convention) mạnh mẽ.
Quy ước này là đặt tên hằng số bằng chữ IN HOA TOÀN BỘ, các từ được nối với nhau bằng dấu gạch dưới (_). Đây là tín hiệu cho các lập trình viên khác (và chính bạn) rằng “giá trị này không nên được thay đổi”.
# Quy ước khai báo hằng số trong Python
PI = 3.14159
GRAVITATIONAL_ACCELERATION = 9.8
DEFAULT_TIMEOUT = 30 # Giây
ADMIN_EMAIL = "[email protected]"
# Về mặt kỹ thuật, Python vẫn cho phép gán lại giá trị...
# PI = 3.14 # Không gây lỗi, nhưng vi phạm quy ước và là thực hành xấu
# ...nhưng bạn TUYỆT ĐỐI không nên làm vậy!
print(PI)
print(ADMIN_EMAIL)
Mặc dù trình thông dịch Python không ngăn cản việc gán lại giá trị, việc tuân thủ quy ước này là cực kỳ quan trọng để duy trì sự rõ ràng và dễ bảo trì cho mã nguồn Python.
Khai báo Hằng số trong Java (với final)
Trong Java, bạn sử dụng từ khóa final để khai báo một biến có giá trị không thể thay đổi sau khi được khởi tạo lần đầu. Biến final có thể được khởi tạo ngay tại lúc khai báo hoặc trong hàm khởi tạo (constructor) của lớp (nếu là biến instance).
public class ConstantsExample {
// Khai báo hằng số static final (thường dùng cho hằng số dùng chung)
public static final double PI = 3.14159;
public static final int MAX_THREADS = 10;
public static final String DEFAULT_GREETING = "Hello World";
// Khai báo biến final instance (giá trị có thể khác nhau giữa các đối tượng)
private final String creationTimestamp;
public ConstantsExample() {
// Khởi tạo biến final trong constructor
this.creationTimestamp = java.time.LocalDateTime.now().toString();
}
public void displayValues() {
System.out.println("PI: " + PI);
System.out.println("Max Threads: " + MAX_THREADS);
System.out.println("Creation Timestamp: " + creationTimestamp);
// Cố gắng gán lại giá trị sẽ gây lỗi biên dịch
// PI = 3.14; // Compile Error: cannot assign a value to final variable PI
// this.creationTimestamp = "new time"; // Compile Error
}
public static void main(String[] args) {
ConstantsExample ex = new ConstantsExample();
ex.displayValues();
}
}
Tương tự JavaScript, nếu biến final trong Java là một tham chiếu đối tượng, bạn không thể gán lại tham chiếu đó cho đối tượng khác, nhưng trạng thái bên trong của đối tượng được tham chiếu thì vẫn có thể thay đổi (trừ khi bản thân đối tượng đó là bất biến).
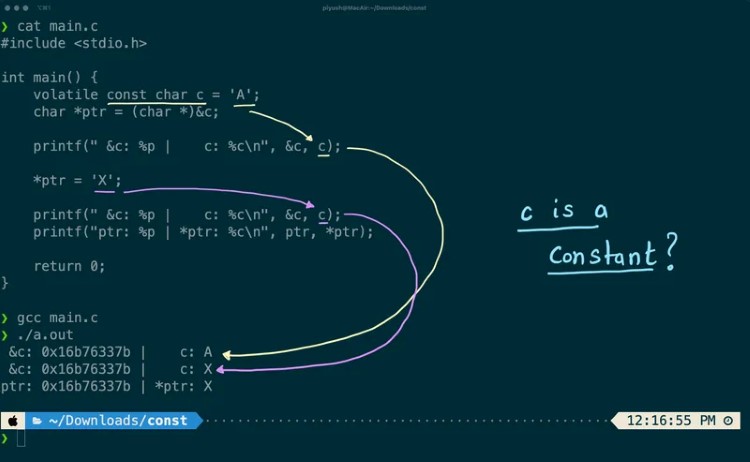
Khai báo Hằng số trong C/C++ (với const và #define)
C và C++ cung cấp hai cách chính để định nghĩa hằng số: sử dụng từ khóa const và sử dụng chỉ thị tiền xử lý #define.
- Sử dụng
const: Đây là cách được ưa chuộng hơn trong C++ hiện đại vì nó có kiểm tra kiểu dữ liệu và phạm vi (scope) rõ ràng, hoạt động giống như một biến chỉ đọc thực sự.#include <iostream> #include <string> int main() { // Khai báo hằng số với const const double PI = 3.14159; const int MAX_BUFFER_SIZE = 1024; const std::string SITE_NAME = "MyWebsite.com"; std::cout << "PI: " << PI << std::endl; std::cout << "Max Buffer Size: " << MAX_BUFFER_SIZE << std::endl; std::cout << "Site Name: " << SITE_NAME << std::endl; // Cố gắng gán lại giá trị sẽ gây lỗi biên dịch // PI = 3.14; // Compile Error: assignment of read-only variable 'PI' // MAX_BUFFER_SIZE = 2048; // Compile Error return 0; }consttôn trọng các quy tắc về phạm vi giống như biến thông thường (ví dụ: hằng số khai báo trong hàm chỉ tồn tại trong hàm đó). - Sử dụng
#define: Đây là một chỉ thị tiền xử lý (preprocessor directive). Trước khi mã được biên dịch, bộ tiền xử lý sẽ tìm và thay thế tất cả các vý hiện của tên định danh (macro) bằng giá trị được định nghĩa.#include <iostream> // Định nghĩa hằng số bằng #define #define PI 3.14159 #define MAX_BUFFER_SIZE 1024 #define GREETING "Hello from #define!" int main() { double radius = 5.0; double circumference = 2 * PI * radius; // PI sẽ được thay thế bằng 3.14159 char buffer[MAX_BUFFER_SIZE]; // MAX_BUFFER_SIZE sẽ được thay thế bằng 1024 std::cout << GREETING << std::endl; // GREETING sẽ được thay thế bằng "Hello from #define!" std::cout << "Circumference: " << circumference << std::endl; // Không có khái niệm gán lại vì đây là thay thế văn bản return 0; }Nhược điểm của
#definelà nó không có kiểm tra kiểu dữ liệu (chỉ là thay thế văn bản) và không tuân theo các quy tắc phạm vi thông thường, có thể dẫn đến các lỗi khó tìm nếu không cẩn thận. Do đó,constthường là lựa chọn tốt hơn trong C++ cho việc định nghĩa hằng số.

So sánh chi tiết: Hằng số và Biến số (Constant vs Variable)
Hiểu rõ sự khác biệt giữa hằng số và biến số là điều cực kỳ quan trọng đối với bất kỳ lập trình viên nào, đặc biệt là người mới bắt đầu. Mặc dù cả hai đều dùng để lưu trữ dữ liệu dưới một cái tên, chúng có mục đích và hành vi hoàn toàn khác nhau.
Điểm khác biệt cốt lõi: Tính thay đổi giá trị
Đây là sự khác biệt nền tảng và dễ nhận biết nhất:
- Hằng số (Constant): Giá trị không thể thay đổi sau khi được khởi tạo. Nó là bất biến (immutable). Mọi cố gắng gán lại giá trị cho hằng số sẽ gây ra lỗi (trong hầu hết các ngôn ngữ) hoặc ít nhất là vi phạm quy ước (như trong Python).
const MY_CONSTANT = 100; // MY_CONSTANT = 200; // Gây lỗi TypeError - Biến số (Variable): Giá trị có thể thay đổi bất kỳ lúc nào sau khi khai báo. Nó là khả biến (mutable). Bạn có thể gán lại giá trị mới cho biến số nhiều lần trong chương trình.
let myVariable = 100; console.log(myVariable); // Output: 100 myVariable = 200; // Hoàn toàn hợp lệ console.log(myVariable); // Output: 200
Mục đích sử dụng
Sự khác biệt về tính thay đổi dẫn đến mục đích sử dụng khác nhau:
- Hằng số: Dùng để lưu trữ các giá trị mà bạn biết chắc chắn sẽ không (và không nên) thay đổi trong suốt chương trình. Ví dụ: các giá trị toán học (Pi, e), các ngưỡng cấu hình (số kết nối tối đa, kích thước bộ đệm), các chuỗi thông báo cố định, các mã trạng thái…
- Biến số: Dùng để lưu trữ các giá trị cần thay đổi hoặc cập nhật trong quá trình chương trình chạy. Ví dụ: bộ đếm vòng lặp, tổng tích lũy, dữ liệu nhập từ người dùng, trạng thái hiện tại của ứng dụng…
Cú pháp khai báo
Ngôn ngữ lập trình thường sử dụng các từ khóa khác nhau để phân biệt khai báo hằng số và biến số:
- Hằng số: Thường dùng các từ khóa như
const(JavaScript, C/C++),final(Java), hoặc theo quy ước đặt tên (Python). - Biến số: Thường dùng các từ khóa như
let,var(JavaScript), tên biến thông thường (Python), kiểu dữ liệu + tên biến (Java, C/C++).
Bảng tóm tắt so sánh nhanh
| Tiêu chí | Hằng số (Constant) | Biến số (Variable) |
|---|---|---|
| Khả năng thay đổi | ❌ Không thể thay đổi sau khi khởi tạo | ✅ Có thể thay đổi nhiều lần |
| Tính chất | Bất biến (Immutable) | Khả biến (Mutable) |
| Từ khóa (ví dụ) | const, final, Quy ước ALL_CAPS |
let, var, Kiểu dữ liệu (int, String) |
| Mục đích chính | Lưu giá trị cố định, cấu hình | Lưu giá trị thay đổi, trạng thái |
| Lợi ích chính | Dễ đọc, dễ bảo trì, an toàn | Linh hoạt, lưu trữ dữ liệu động |
| Gây lỗi nếu gán lại? | ✅ Có (hoặc vi phạm quy ước) | ❌ Không |
Việc lựa chọn sử dụng hằng số hay biến số phụ thuộc vào việc liệu giá trị bạn cần lưu trữ có cần thay đổi trong quá trình chạy chương trình hay không. Hãy luôn ưu tiên sử dụng hằng số nếu giá trị đó là cố định.
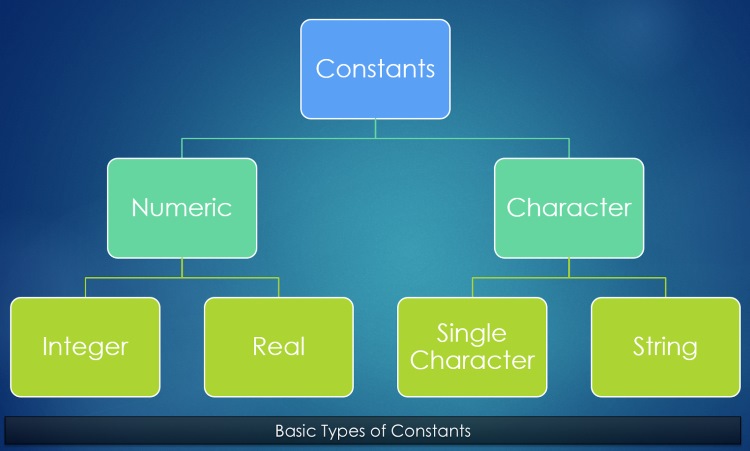
Các loại Hằng số thường gặp trong lập trình
Khi nói về hằng số, chúng ta thường nghĩ đến các tên định danh được khai báo bằng const hay final. Tuy nhiên, có một khái niệm khác cũng liên quan mật thiết, đó là hằng số nguyên văn.
Hằng số Nguyên văn (Literal Constants)
Hằng số nguyên văn, hay literal, là các giá trị được viết trực tiếp vào trong mã nguồn của bạn. Chúng không có tên định danh riêng mà bản thân chúng đã là giá trị cố định.
Ví dụ về các literal:
- Số nguyên:
10,0,-5 - Số thực:
3.14,-0.5,2.718 - Chuỗi ký tự:
"Hello World",'Xin chào',"API_KEY_123" - Giá trị Boolean:
true,false - Giá trị đặc biệt:
null,undefined(trong một số ngôn ngữ)
let age = 30; // 30 là một literal số nguyên
let message = "Success"; // "Success" là một literal chuỗi
let isEnabled = true; // true là một literal boolean
console.log(100); // 100 là literal được dùng trực tiếp
Literal là cách cơ bản nhất để biểu diễn các giá trị cố định. Tuy nhiên, việc sử dụng quá nhiều literal trực tiếp trong code (đặc biệt là các “magic number”) có thể làm giảm tính dễ đọc và khó bảo trì.
Hằng số Ký hiệu (Symbolic Constants)
Đây chính là loại hằng số mà chúng ta đã thảo luận chủ yếu từ đầu bài viết: sử dụng một tên định danh (symbol) để đại diện cho một giá trị cố định. Chúng được khai báo bằng các từ khóa như const, final hoặc theo quy ước.
const MAX_CONNECTIONS = 10; // MAX_CONNECTIONS là hằng số ký hiệu
final String ERROR_MESSAGE = "Invalid input"; // ERROR_MESSAGE là hằng số ký hiệu
PI = 3.14159 # PI (theo quy ước Python) là hằng số ký hiệu
Ưu điểm lớn của hằng số ký hiệu so với literal là:
- Tăng tính dễ đọc: Tên gợi nhớ
MAX_CONNECTIONSrõ ràng hơn nhiều so với chỉ viết số10. - Tăng tính dễ bảo trì: Nếu giá trị cần thay đổi, chỉ cần sửa ở nơi khai báo hằng số ký hiệu.
Do đó, thực hành tốt là nên thay thế các literal “ma thuật” bằng các hằng số ký hiệu có tên ý nghĩa.

Một số lưu ý và Quy ước khi sử dụng Hằng số
Để khai thác tối đa lợi ích của hằng số và viết code chuyên nghiệp hơn, bạn nên tuân thủ một số quy ước và lưu ý quan trọng sau:
Quy ước đặt tên (Naming Convention)
Một quy ước rất phổ biến và được khuyến nghị mạnh mẽ trong hầu hết các ngôn ngữ lập trình là đặt tên hằng số bằng chữ IN HOA TOÀN BỘ, các từ được phân tách bằng dấu gạch dưới (_). Ví dụ: MAX_SIZE, DEFAULT_PORT, API_KEY.
Quy ước này giúp các lập trình viên nhận diện ngay lập tức một định danh là hằng số chỉ bằng cách nhìn vào tên của nó. Điều này cải thiện đáng kể tốc độ đọc hiểu code. Mặc dù một số ngôn ngữ không bắt buộc, việc tuân thủ là rất nên làm.
Khi nào nên dùng Hằng số thay vì Biến số?
Hãy tự hỏi: “Giá trị này có bao giờ cần thay đổi sau khi được khởi tạo không?”. Nếu câu trả lời là KHÔNG, bạn nên sử dụng hằng số.
Các trường hợp điển hình nên dùng hằng số:
- Giá trị toán học cố định (PI, e, số ngày trong tuần…).
- Các ngưỡng, giới hạn cấu hình (số kết nối tối đa, kích thước bộ đệm tối thiểu…).
- Các chuỗi thông báo lỗi, thông điệp cố định hiển thị cho người dùng.
- Các mã trạng thái (HTTP status codes, mã lỗi nội bộ…).
- Các tùy chọn cấu hình không thay đổi khi chương trình chạy (API keys (cần xử lý bảo mật!), tên file cấu hình…).
- Bất kỳ giá trị nào bạn muốn đảm bảo không bị vô tình thay đổi.
Tránh “Magic Numbers” / “Magic Strings”
“Magic numbers” hoặc “magic strings” là các giá trị literal (như số 10, chuỗi “pending”) xuất hiện trực tiếp trong code mà không có giải thích rõ ràng về ý nghĩa của chúng. Đây là một “code smell” – dấu hiệu của code có thể có vấn đề.
Ví dụ tệ (dùng magic number):
if (userRole === 1) { // Số 1 này có nghĩa là gì? Admin? Guest?
// Do something for admin?
}
for (let i = 0; i < 86400; i++) { // 86400 là gì? Số giây trong ngày?
// Do something every second
}
Ví dụ tốt hơn (dùng hằng số ký hiệu):
const ADMIN_ROLE = 1;
const SECONDS_IN_A_DAY = 86400;
if (userRole === ADMIN_ROLE) {
// Rõ ràng là kiểm tra vai trò Admin
}
for (let i = 0; i < SECONDS_IN_A_DAY; i++) {
// Rõ ràng là lặp qua số giây trong một ngày
}
Luôn cố gắng thay thế các magic number/string bằng các hằng số có tên gọi ý nghĩa. Điều này làm code dễ hiểu và dễ bảo trì hơn rất nhiều.
Kết luận: Tầm quan trọng của Hằng số
Hằng số không chỉ là một khái niệm lý thuyết khô khan. Chúng là một công cụ mạnh mẽ giúp bạn viết mã nguồn tốt hơn: rõ ràng hơn, dễ bảo trì hơn và đáng tin cậy hơn. Việc hiểu và sử dụng hằng số đúng cách là một bước tiến quan trọng trên con đường trở thành lập trình viên giỏi.
Bằng cách sử dụng hằng số cho các giá trị không đổi, bạn không chỉ làm cho ý đồ của mình rõ ràng hơn mà còn tận dụng được sự bảo vệ của ngôn ngữ lập trình để ngăn ngừa các lỗi do gán lại giá trị không mong muốn.
Hãy nhớ quy tắc đơn giản: nếu một giá trị không cần thay đổi, hãy khai báo nó là hằng số. Áp dụng thói quen này sẽ giúp bạn tiết kiệm thời gian gỡ lỗi, dễ dàng hơn trong việc cập nhật code và làm việc hiệu quả hơn trong các dự án nhóm.
Câu hỏi thường gặp về Hằng số (FAQ)
Dưới đây là một số câu hỏi phổ biến mà người mới học thường gặp khi tìm hiểu về hằng số:
Hằng số có bắt buộc phải viết hoa không?
Không bắt buộc về mặt kỹ thuật trong hầu hết các ngôn ngữ (trình biên dịch/thông dịch vẫn hiểu). Tuy nhiên, viết hoa toàn bộ (ví dụ: MAX_USERS) là một quy ước rất mạnh mẽ được cộng đồng lập trình viên chấp nhận rộng rãi. Việc tuân thủ quy ước này giúp tăng tính dễ đọc và dễ nhận biết hằng số.
Giá trị của hằng số được lưu ở đâu trong bộ nhớ?
Điều này phụ thuộc vào ngôn ngữ và trình biên dịch/thông dịch. Đối với các hằng số đơn giản (như số, chuỗi ngắn), trình biên dịch có thể thay thế trực tiếp giá trị vào mã máy (tối ưu hóa). Trong các trường hợp khác, chúng có thể được lưu trữ trong một vùng nhớ chỉ đọc (read-only memory segment) của chương trình. Bạn không cần quá lo lắng về chi tiết này khi mới bắt đầu.
const trong JavaScript và final trong Java khác nhau không?
Có một số khác biệt nhỏ:
- Khởi tạo:
const(JS) phải được khởi tạo giá trị ngay khi khai báo.final(Java) có thể được khởi tạo lúc khai báo hoặc trong constructor (nếu là biến instance). - Phạm vi:
const(JS) có phạm vi khối (block scope).final(Java) tuân theo quy tắc phạm vi thông thường của Java (phụ thuộc vào nơi khai báo – class, method, block). - Đối tượng/Mảng: Cả hai đều chỉ làm cho tham chiếu trở nên bất biến. Nội dung bên trong đối tượng/mảng vẫn có thể thay đổi (trừ khi bản thân đối tượng là bất biến).
Có thể tạo hằng số là một đối tượng (object) không?
Có thể. Như đã đề cập ở trên, khi bạn khai báo một hằng số là đối tượng (ví dụ: const user = { name: "Alice" }; trong JS), điều đó có nghĩa là biến user sẽ luôn luôn tham chiếu đến cùng một đối tượng đó. Bạn không thể gán user = anotherObject;.
Tuy nhiên, bản thân đối tượng đó thường là khả biến (mutable), nghĩa là bạn vẫn có thể thay đổi các thuộc tính của nó (ví dụ: user.name = "Bob";). Nếu muốn cả đối tượng hoàn toàn bất biến, bạn cần sử dụng các kỹ thuật hoặc thư viện bổ sung (ví dụ: Object.freeze() trong JS hoặc các thư viện immutable).
Khi ứng dụng của bạn đã hoàn thiện với những đoạn code tối ưu (như việc sử dụng hằng số hiệu quả), việc lựa chọn một nền tảng vận hành ổn định là bước tiếp theo. Dịch vụ thuê Hosting tại InterData cung cấp môi trường tốc độ cao, đáng tin cậy cho website của bạn nhờ phần cứng chuyên dụng thế hệ mới.
Nếu dự án đòi hỏi nhiều tài nguyên và kiểm soát sâu hơn, bạn có thể cân nhắc thuê VPS giá rẻ với cấu hình mạnh mẽ. Hoặc để đạt được sự linh hoạt và khả năng mở rộng cao cấp, dịch vụ thuê Cloud Server giá rẻ dựa trên công nghệ ảo hóa tiên tiến là lựa chọn lý tưởng, đảm bảo dung lượng tối ưu và băng thông cao.











