Ngoài phần nội dung chính, Footer website cũng đóng vai trò quan trọng trong việc tạo ấn tượng và cung cấp thông tin cho người dùng? Không chỉ là phần cuối trang, Footer còn là nơi thể hiện sự chuyên nghiệp và tăng cường trải nghiệm người dùng. Cùng InterData khám phá Footer là gì và những lưu ý cần thiết để thiết kế Footer website hiệu quả nhé
Footer là gì?
Footer là phần cuối cùng của một trang web, thường chứa các thông tin bổ sung và liên kết quan trọng. Nói một cách đơn giản, đó là phần chân trang, nằm ngay dưới nội dung chính của website. Vai trò của footer không chỉ là để đánh dấu điểm kết thúc của trang, mà còn để cung cấp cho người dùng những thông tin hữu ích và tăng cường trải nghiệm.
Các thành phần thường thấy trong Footer:
- Thông tin liên hệ: Bao gồm địa chỉ, số điện thoại, email của doanh nghiệp. Điều này giúp người dùng dễ dàng liên lạc khi cần thiết.
- Liên kết đến các trang quan trọng: Như trang chính sách bảo mật, điều khoản dịch vụ, giới thiệu về công ty, hoặc sitemap. Những liên kết này giúp người dùng dễ dàng điều hướng đến các trang quan trọng khác trên website.
- Mạng xã hội: Các biểu tượng liên kết đến các trang mạng xã hội của doanh nghiệp, giúp tăng cường sự tương tác và kết nối với khách hàng.
- Bản quyền: Thông tin về quyền sở hữu và bản quyền của website, tạo sự tin tưởng và bảo vệ nội dung.
- Các thông tin bổ xung: tuỳ vào loại hình website mà sẽ có những thông tin bổ xung khác nhau.

Tại sao Footer website lại quan trọng?
Footer website dù thường nằm ở vị trí cuối trang và dễ bị bỏ qua, lại đóng vai trò vô cùng quan trọng đối với sự thành công của một website.
1. Cải thiện trải nghiệm người dùng (UX)
- Điều hướng dễ dàng: Khi người dùng cuộn xuống cuối trang, họ có thể đã bỏ lỡ một số thông tin quan trọng ở phía trên. Footer cung cấp một “cơ hội thứ hai” để họ tìm thấy những gì họ cần, giúp họ dễ dàng di chuyển đến các trang khác trên website mà không cần phải cuộn lên đầu trang.
- Tiện lợi: Footer thường chứa thông tin liên hệ (số điện thoại, email, địa chỉ), giúp người dùng dễ dàng liên lạc với doanh nghiệp khi có thắc mắc hoặc cần hỗ trợ. Nó cũng cung cấp các liên kết nhanh đến các trang chính sách (bảo mật, điều khoản dịch vụ), giúp người dùng dễ dàng tìm hiểu về các quy định của website.
- Tăng thời gian ở lại trang (Time on Site) và giảm tỷ lệ thoát (Bounce Rate): Nếu người dùng cuộn xuống cuối trang và không tìm thấy gì hữu ích, họ có thể rời khỏi website ngay lập tức (bounce). Footer hấp dẫn với các liên kết đến nội dung liên quan có thể giữ chân người dùng ở lại trang lâu hơn, khám phá thêm nội dung, và giảm tỷ lệ thoát.
2. Tăng cường SEO (Tối ưu hóa Công cụ Tìm kiếm)
- Internal Linking (Liên kết nội bộ): Footer là nơi lý tưởng để đặt các liên kết nội bộ đến các trang quan trọng trên website (trang chủ, trang sản phẩm, trang dịch vụ, trang blog…). Liên kết nội bộ giúp Google hiểu rõ hơn về cấu trúc website, xác định các trang quan trọng, và phân phối sức mạnh SEO (link juice) một cách hiệu quả. Điều này có thể cải thiện thứ hạng của các trang trên kết quả tìm kiếm.
- Crawlability (Khả năng thu thập dữ liệu): Sitemap (sơ đồ trang web) thường được đặt trong footer. Sitemap giúp các công cụ tìm kiếm (như Google) dễ dàng thu thập dữ liệu toàn bộ website, đặc biệt là các website lớn, có nhiều trang.
- Anchor Text: Sử dụng anchor text (văn bản liên kết) chứa từ khóa liên quan đến trang đích trong các liên kết ở footer cũng là một cách tốt để tối ưu hóa SEO.
3. Xây dựng thương hiệu (Branding)
- Thông tin bản quyền (Copyright Notice): Footer thường chứa thông tin bản quyền, giúp khẳng định quyền sở hữu của doanh nghiệp đối với website và nội dung trên đó.
- Logo (nếu có): Đặt logo ở footer (thường là phiên bản thu nhỏ) cũng là một cách để tăng cường nhận diện thương hiệu.
- Nhất quán: Footer giúp tạo sự nhất quán trong thiết kế website, vì nó thường xuất hiện giống nhau trên tất cả các trang.
4. Tăng cường sự tin cậy
- Thông tin liên hệ rõ ràng: Footer cung cấp thông tin liên hệ đầy đủ và chính xác, giúp người dùng cảm thấy an tâm hơn khi giao dịch với doanh nghiệp.
- Chính sách bảo mật (Privacy Policy) và Điều khoản dịch vụ (Terms of Service): Liên kết đến các trang này trong footer thể hiện sự minh bạch và chuyên nghiệp của doanh nghiệp, giúp xây dựng niềm tin với người dùng.
- Thông tin về công ty: Cung cấp các thông tin đăng ký kinh doanh, mã số thuế,…
Những lưu ý khi thiết kế Footer Website
Sau khi nắm được Footer là gì, hãy cùng InterData tìm hiểu những lưu ý khi thiết kế Footer website. Khi thiết kế footer website, hãy ưu tiên sự rõ ràng, tính nhất quán và tối ưu hóa cho trải nghiệm người dùng. Một footer được thiết kế tốt không chỉ cung cấp thông tin hữu ích mà còn góp phần nâng cao uy tín và hiệu quả SEO cho website.

1. Đặt mình vào vị trí người dùng (User-Centered Design):
- Hãy tự hỏi:
- “Nếu tôi là người dùng, tôi muốn tìm thấy thông tin gì ở footer?”
- “Thông tin nào là quan trọng nhất đối với người dùng?”
- “Làm thế nào để người dùng có thể dễ dàng tìm thấy thông tin họ cần?”
- Thiết kế footer dựa trên nhu cầu của người dùng, không phải dựa trên sở thích cá nhân.
- Thực hiện các cuộc khảo sát, phỏng vấn người dùng (user research) để hiểu rõ hơn về nhu cầu của họ.
2. Thiết kế đơn giản, rõ ràng (Keep it simple):
- Tránh nhồi nhét quá nhiều thông tin vào footer.
- Sử dụng bố cục rõ ràng, dễ nhìn, dễ quét (scannable).
- Sử dụng khoảng trắng (white space) hợp lý để tạo sự thoáng giúp các phần tử trong footer không bị “dính” vào nhau.
- Chia footer thành các cột (nếu cần) để tổ chức thông tin tốt hơn.
- Sử dụng các tiêu đề (headings) rõ ràng cho từng phần trong footer.
- Sử dụng các biểu tượng (icons) để làm cho footer sinh động hơn (nhưng không lạm dụng).
3. Sử dụng màu sắc và font chữ phù hợp:
- Màu sắc của footer phải hài hòa với tổng thể thiết kế của website.
- Sử dụng màu nền (background color) và màu chữ (text color) có độ tương phản cao để dễ đọc.
- Font chữ phải dễ đọc, không quá nhỏ hoặc quá cầu kỳ.
- Sử dụng font chữ nhất quán với các phần khác của website.
- Hạn chế sử dụng quá nhiều font chữ khác nhau trong footer.
4. Tối ưu hóa cho thiết bị di động (Responsive Design):
- Đảm bảo footer hiển thị tốt trên mọi thiết bị (desktop, mobile, tablet).
- Sử dụng các kỹ thuật responsive design:
- Media Queries: Sử dụng CSS media queries để điều chỉnh bố cục và kích thước của footer trên các màn hình khác nhau.
- Flexible Grid: Sử dụng CSS flexbox hoặc grid để tạo bố cục linh hoạt, tự động điều chỉnh theo kích thước màn hình.
- Fluid Images: Sử dụng hình ảnh có kích thước tương đối (ví dụ:
width: 100%) để hình ảnh tự động co giãn theo kích thước màn hình.
- Kiểm tra footer trên các thiết bị di động khác nhau để đảm bảo hiển thị tốt.
5. Tối ưu hóa cho SEO:
- Sử dụng các từ khóa liên quan đến doanh nghiệp và sản phẩm/dịch vụ trong footer (nhưng không nhồi nhét từ khóa). Ví dụ: Nếu bạn kinh doanh lĩnh vực hạ tầng máy chủ, bạn có thể sử dụng các từ khóa như “Thuê VPS”, “Thuê máy chủ”, “Thuê Hosting” trong anchor text của các liên kết trong footer.
- Tạo liên kết nội bộ đến các trang quan trọng trên website.
- Đảm bảo footer không làm chậm tốc độ tải trang.
- Tối ưu hóa hình ảnh (nếu có).
- Giảm thiểu số lượng HTTP requests.
- Sử dụng kỹ thuật lazy loading (nếu có nhiều hình ảnh).
6. Cập nhật thông tin thường xuyên:
- Đảm bảo thông tin liên hệ, thông tin bản quyền và các liên kết trong footer luôn được cập nhật.
- Kiểm tra định kỳ các liên kết trong footer để đảm bảo không có liên kết hỏng (broken links).
7. Footer website WordPress
Đối với website WordPress, bạn hoàn toàn có thể tùy chỉnh footer WordPress bằng theme hoặc sử dụng plugin. Hiện nay, có rất nhiều plugin footer WordPress khác nhau, cả miễn phí và trả phí. Dưới đây là một số lưu ý để lựa chọn plugin phù hợp:
- Tính năng: Plugin có cung cấp đủ các tính năng bạn cần không? (Ví dụ: tạo nhiều cột, thêm form đăng ký, tích hợp mạng xã hội, tùy chỉnh CSS,…)
- Dễ sử dụng: Giao diện của plugin có trực quan, dễ sử dụng không? Bạn có thể dễ dàng tùy chỉnh footer mà không cần biết code không?
- Tương thích: Plugin có tương thích với theme và các plugin khác mà bạn đang sử dụng không?
- Tối ưu hóa: Plugin có được tối ưu hóa tốt cho tốc độ và SEO không? (Tránh các plugin làm chậm website).
- Đánh giá và hỗ trợ: Plugin có được đánh giá tốt từ người dùng không? Nhà phát triển có hỗ trợ tốt không?
- Giá cả: Plugin có miễn phí không? Nếu trả phí thì giá cả có hợp lý không?
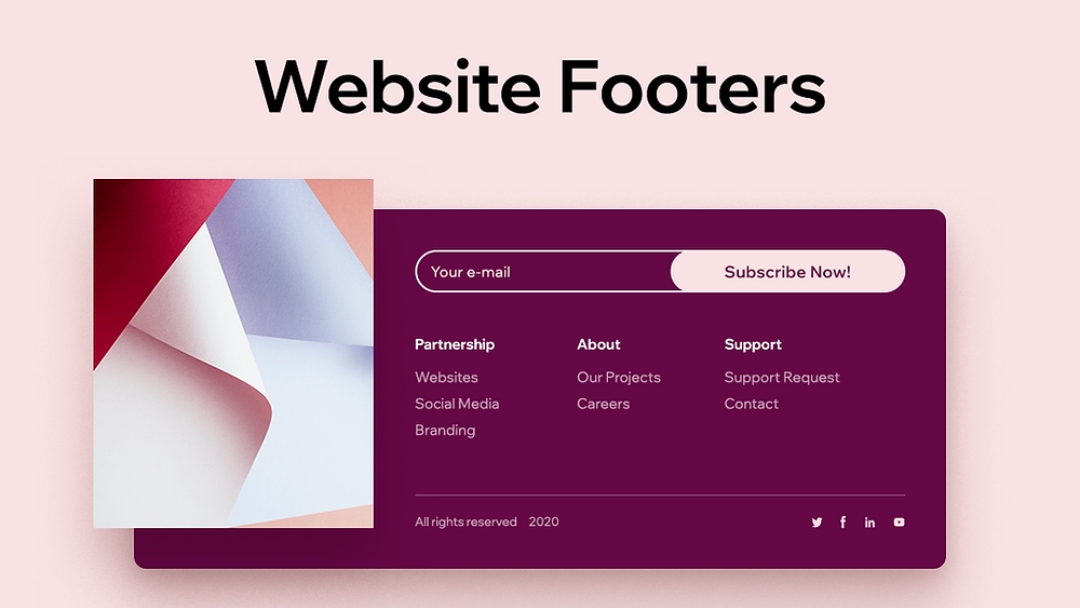
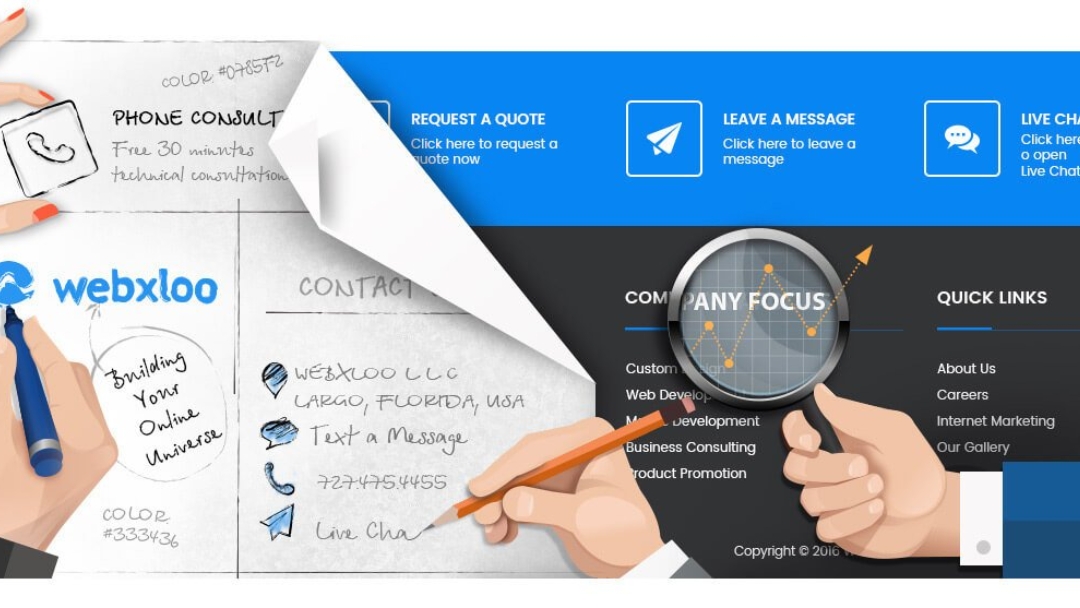
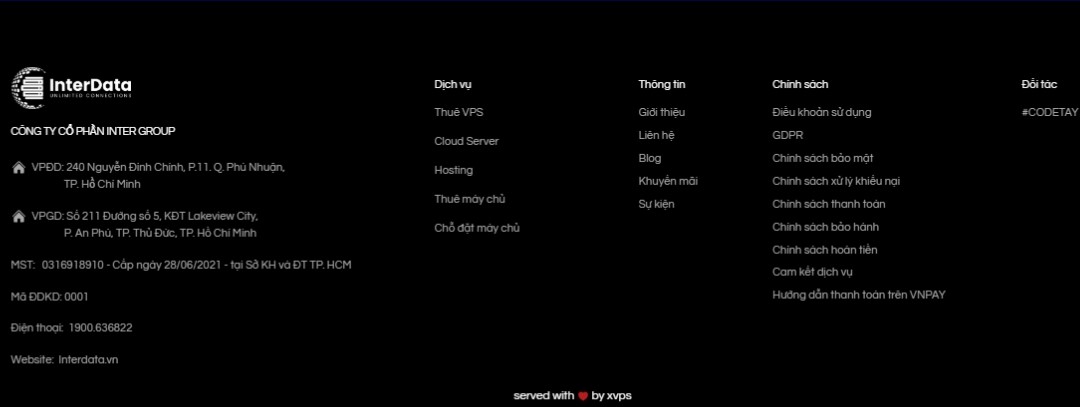
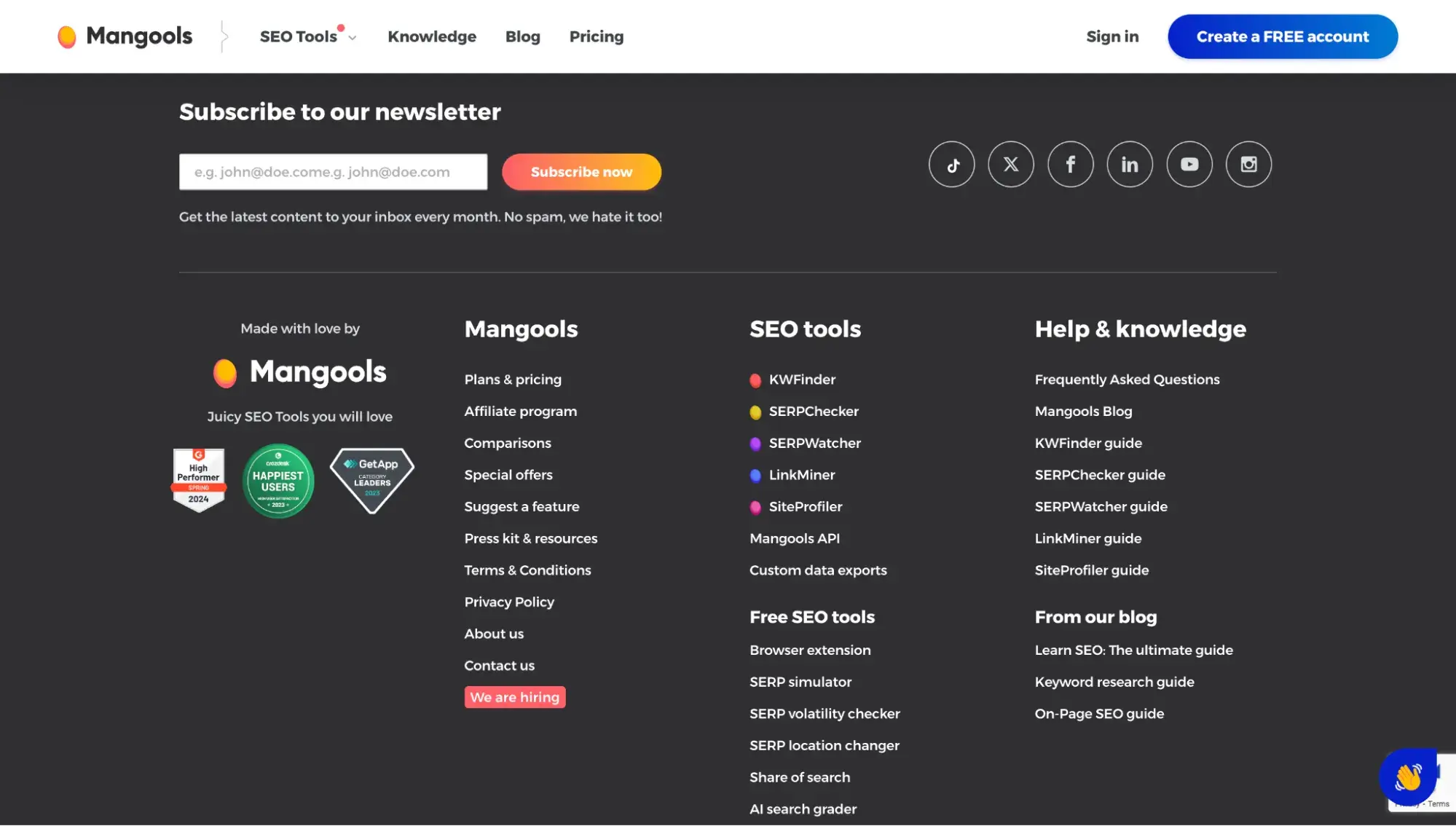
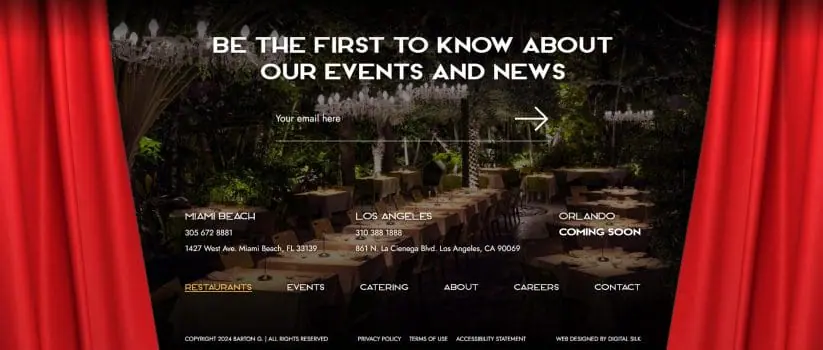
Top các mẫu footer đẹp cho website
Không còn là một khuôn mẫu nhàm chán, footer website ngày nay được thiết kế đa dạng, phản ánh đặc trưng riêng của từng lĩnh vực. Tuy nhiên, dù mang phong cách nào, một footer hiệu quả luôn đảm bảo cung cấp đầy đủ thông tin quan trọng cho người dùng. Dưới đây là những gợi ý về các mẫu footer đẹp, phổ biến và được ứng dụng rộng rãi, giúp bạn tìm được nguồn cảm hứng phù hợp.



Footer website dù chỉ là một phần nhỏ ở cuối trang nhưng có vai trò quan trọng không thể bỏ qua. Nó không chỉ là nơi chứa thông tin liên hệ hay bản quyền mà còn là một công cụ mạnh mẽ để cải thiện trải nghiệm người dùng, tăng cường SEO, xây dựng thương hiệu và thậm chí là thúc đẩy chuyển đổi. Hy vọng bài viết này đã cung cấp cho bạn những kiến thức hữu ích về footer là gì và giúp bạn thiết kế được một footer website đẹp, hiệu quả.
InterData cung cấp dịch vụ thuê hosting giá rẻ, chất lượng cao chỉ từ 30k/tháng! Với phần cứng thế hệ mới, CPU AMD EPYC, SSD NVMe U.2 và băng thông lớn, website của bạn sẽ luôn hoạt động với tốc độ cao và cấu hình mạnh mẽ. Liên hệ InterData ngay để trải nghiệm dịch vụ hosting uy tín, giá rẻ và chất lượng!
InterData
- Website: Interdata.vn
- Hotline 24/7: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh











![Tham số (Parameter) là gì? Giải thích đầy đủ & Ví dụ [2025] 15 Tham số (Parameter)](https://interdata.vn/blog/wp-content/uploads/2025/04/Tham-so-Parameter-120x86.jpg)