Bạn đang bắt đầu hành trình lập trình front-end và cảm thấy bối rối trước việc sắp xếp bố cục (layout) trang web? CSS Grid Layout chính là một trong những công cụ mạnh mẽ nhất bạn cần nắm vững. Bài viết này sẽ giải thích cặn kẽ CSS Grid Layout là gì, cách nó hoạt động, các khái niệm cốt lõi, cung cấp ví dụ trực quan và so sánh với Flexbox, giúp bạn tự tin sử dụng nó trong các dự án thực tế.
CSS Grid Layout là gì?
CSS Grid Layout (hay gọn là CSS Grid) là một hệ thống layout mạnh mẽ trong bộ quy tắc CSS (Cascading Style Sheets). Nó được thiết kế đặc biệt để giúp bạn xây dựng bố cục trang web phức tạp dựa trên một lưới hai chiều, bao gồm cả hàng (rows) và cột (columns).

Mục đích chính của CSS Grid là giải quyết những thách thức trong việc dàn trang mà các phương pháp cũ hơn (như dùng float hay position) khó thực hiện hiệu quả. Nó cung cấp một cách tiếp cận hiện đại để sắp xếp các phần tử giao diện theo cả chiều ngang và chiều dọc cùng lúc.
Về cơ bản, CSS Grid hoạt động bằng cách chia vùng không gian bạn chỉ định thành một mạng lưới. Mạng lưới này được tạo thành từ các đường kẻ ngang và dọc (gọi là grid lines), từ đó hình thành các hàng, cột và ô (grid cells) nơi bạn đặt nội dung.
Là một module chính thức của CSS, CSS Grid thường được so sánh với một công cụ layout khác là CSS Flexbox. Khác biệt cốt lõi là Grid được tối ưu cho việc tạo layout hai chiều, trong khi Flexbox chủ yếu tập trung vào việc sắp xếp các mục theo một chiều (hàng hoặc cột).
Sử dụng CSS Grid mang lại lợi thế lớn trong việc xử lý các bố cục phức tạp một cách trực quan, chính xác và thường cần ít code hơn. Nó đặc biệt hữu ích cho việc xây dựng layout tổng thể trang và hỗ trợ mạnh mẽ cho thiết kế đáp ứng (responsive web design).
Tại sao nên sử dụng CSS Grid?
Vậy cụ thể, lý do bạn nên học và sử dụng CSS Grid là gì? Nó mang lại nhiều lợi ích thiết thực, đặc biệt khi bạn đối mặt với các yêu cầu layout phức tạp trong các dự án web hiện đại. Hãy cùng điểm qua những ưu điểm nổi bật nhất của hệ thống lưới CSS này.

Trước hết, CSS Grid đơn giản hóa việc tạo layout phức tạp. Các phương pháp cũ thường đòi hỏi nhiều thủ thuật CSS (hacks), thẻ HTML lồng nhau không cần thiết hoặc tính toán phức tạp. Với Grid, bạn có thể định nghĩa cấu trúc lưới rõ ràng và đặt các phần tử vào vị trí mong muốn một cách chính xác, dễ dàng hơn nhiều.
Thứ hai, CSS Grid cung cấp khả năng kiểm soát layout vượt trội. Bạn có thể kiểm soát chính xác kích thước, vị trí và sự căn chỉnh của các phần tử theo cả hai chiều. Điều này là cực kỳ quan trọng khi cần xây dựng các giao diện pixel-perfect hoặc các bố cục bất đối xứng độc đáo.
Một lợi ích quan trọng khác là tách biệt cấu trúc (HTML) và trình bày (CSS). CSS Grid cho phép bạn thay đổi thứ tự hiển thị của các phần tử mà không cần sửa đổi cấu trúc HTML. Điều này giúp mã nguồn sạch sẽ, dễ bảo trì và linh hoạt hơn, đồng thời tốt cho cả SEO và khảibility truy cập (accessibility).
CSS Grid cũng là một công cụ tuyệt vời cho thiết kế web đáp ứng (responsive design). Bạn có thể dễ dàng định nghĩa lại cấu trúc lưới cho các kích thước màn hình khác nhau bằng Media Queries. Việc sắp xếp lại các khối nội dung cho mobile, tablet và desktop trở nên trực quan và hiệu quả hơn bao giờ hết.
So với các kỹ thuật cũ, việc viết code CSS thường ngắn gọn và dễ hiểu hơn khi sử dụng Grid. Các thuộc tính của Grid được thiết kế logic, giúp bạn mô tả layout mong muốn một cách rõ ràng, giảm thiểu sự phức tạp và số dòng code cần viết.
Cuối cùng, CSS Grid được hỗ trợ rộng rãi bởi các trình duyệt hiện đại. Hầu hết các trình duyệt phổ biến như Chrome, Firefox, Safari, Edge đều đã hỗ trợ đầy đủ các tính năng của Grid Layout, giúp bạn tự tin áp dụng nó vào các dự án thực tế mà không quá lo lắng về vấn đề tương thích.
Các khái niệm cốt lõi của CSS Grid
Để sử dụng CSS Grid hiệu quả, bạn cần nắm vững các thuật ngữ và khái niệm nền tảng của nó. Hiểu rõ những thành phần này sẽ giúp bạn hình dung và xây dựng các bố cục lưới một cách chính xác. Đây là những viên gạch đầu tiên xây dựng nên kiến thức về hệ thống lưới CSS mạnh mẽ này.

Grid Container và Grid Item
Đây là hai vai trò cơ bản nhất trong mô hình CSS Grid.
Grid Container (Vùng chứa lưới): Là phần tử HTML mà bạn áp dụng thuộc tính display: grid hoặc display: inline-grid vào. Nó chính là “khung” bao bọc toàn bộ hệ thống lưới của bạn. Mọi định nghĩa về cấu trúc lưới (số cột, số hàng, khoảng cách…) đều được thiết lập trên Grid Container.
CSS
/* Biến phần tử có class .container thành Grid Container */
.container {
display: grid; /* hoặc inline-grid */
/* Các thuộc tính định nghĩa lưới sẽ đặt ở đây */
}
Grid Item (Phần tử lưới): Là các phần tử con trực tiếp (direct children) của Grid Container. Đây chính là những nội dung mà bạn muốn sắp xếp vào bên trong lưới. Mặc định, mỗi Grid Item sẽ chiếm một ô (Grid Cell) trong lưới theo thứ tự xuất hiện trong HTML. Bạn có thể điều khiển vị trí và kích thước của chúng.
HTML
<div class="container">
<div class="item item-1">Phần tử 1</div> <div class="item item-2">Phần tử 2</div> <div class="item item-3">Phần tử 3</div> </div>
Hiểu rõ sự phân biệt giữa Grid Container và Grid Item là cực kỳ quan trọng, vì các thuộc tính CSS Grid khác nhau sẽ được áp dụng cho từng loại phần tử này.
Grid Lines (Đường kẻ lưới)
Hãy tưởng tượng Grid Container của bạn như một tờ giấy kẻ ô ly. Grid Lines (Đường kẻ lưới) chính là những đường kẻ ngang và dọc tạo nên các ô đó. Chúng phân chia không gian của Grid Container thành các hàng và cột.
Grid Lines được đánh số tự động, bắt đầu từ 1. Đường kẻ đầu tiên bên trái (đứng) là đường kẻ cột số 1, đường kẻ tiếp theo là số 2, và cứ thế. Tương tự, đường kẻ ngang trên cùng là đường kẻ hàng số 1, đường tiếp theo là số 2…
Bạn cũng có thể đánh số từ phải sang trái hoặc từ dưới lên trên bằng số âm. Đường kẻ cuối cùng bên phải là -1, đường kế cuối là -2… Tương tự cho đường kẻ hàng. Việc đánh số này rất quan trọng vì bạn sẽ dùng chỉ số của Grid Lines để xác định vị trí và kích thước của các Grid Item.
Ví dụ, một lưới có 3 cột sẽ có 4 đường kẻ cột (1, 2, 3, 4 hoặc 1, 2, 3, -1). Một lưới có 2 hàng sẽ có 3 đường kẻ hàng (1, 2, 3 hoặc 1, 2, -1).
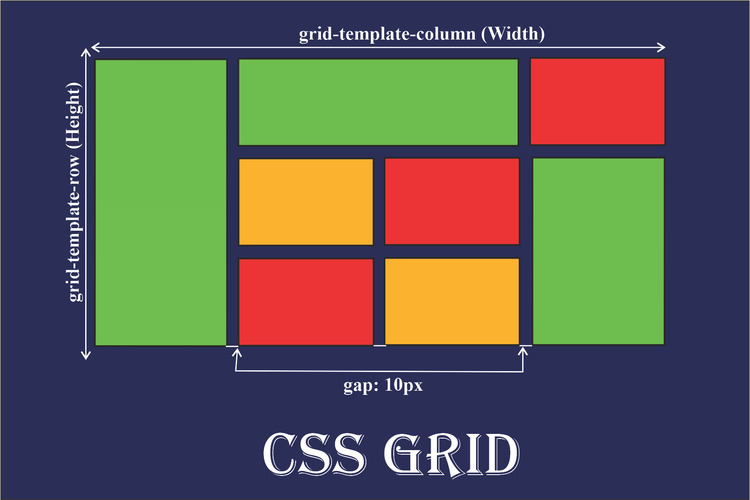
Grid Tracks (Rãnh lưới – Hàng và Cột)
Grid Track (Rãnh lưới) là không gian nằm giữa hai Grid Line liền kề. Chúng ta có hai loại Grid Track:
- Cột (Column): Không gian giữa hai đường kẻ lưới dọc (vertical grid lines).
- Hàng (Row): Không gian giữa hai đường kẻ lưới ngang (horizontal grid lines).
Bạn sẽ định nghĩa kích thước (chiều rộng của cột, chiều cao của hàng) của các Grid Track này trên Grid Container bằng các thuộc tính như grid-template-columns và grid-template-rows. Kích thước này quyết định cấu trúc tổng thể của lưới.
Ví dụ: grid-template-columns: 100px 200px 1fr; sẽ tạo ra một lưới có 3 cột. Cột đầu tiên rộng 100 pixel, cột thứ hai rộng 200 pixel, và cột thứ ba chiếm phần không gian còn lại (nhờ đơn vị fr – fractional unit).
Grid Cell (Ô lưới)
Grid Cell (Ô lưới) là đơn vị không gian nhỏ nhất trong hệ thống lưới. Nó là phần diện tích được giao nhau bởi một Grid Track hàng và một Grid Track cột. Hãy hình dung nó như một ô trong bảng tính Excel.
Mặc định, mỗi Grid Item sẽ được đặt vào một Grid Cell riêng biệt, tuần tự theo thứ tự chúng xuất hiện trong mã HTML. Nếu bạn không chỉ định vị trí cụ thể, Grid sẽ tự động xếp các item vào các ô trống theo thứ tự từ trái sang phải, từ trên xuống dưới.
Grid Area (Vùng lưới)
Grid Area (Vùng lưới) là một không gian hình chữ nhật lớn hơn, bao gồm một hoặc nhiều Grid Cell liền kề. Nó được xác định bởi bốn Grid Line: hai đường kẻ hàng (bắt đầu và kết thúc) và hai đường kẻ cột (bắt đầu và kết thúc).
Bạn có thể đặt tên cho các Grid Area bằng thuộc tính grid-template-areas trên Grid Container. Sau đó, bạn có thể gán các Grid Item vào các vùng được đặt tên này bằng thuộc tính grid-area trên chính Grid Item đó. Đây là một cách rất trực quan để xây dựng các layout phức tạp.
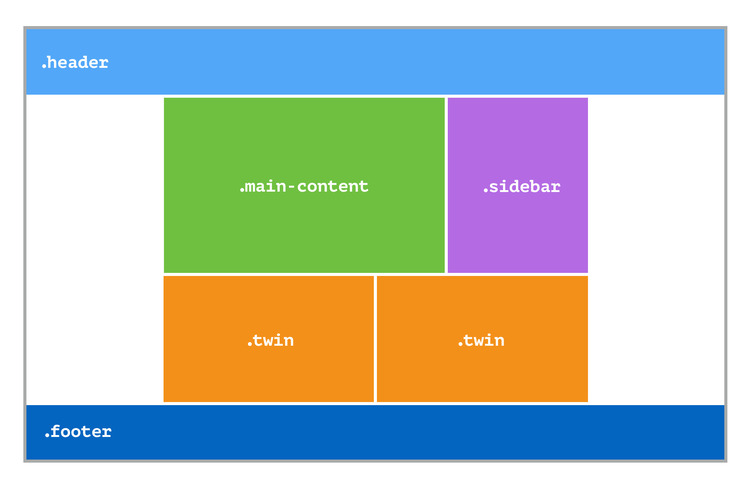
Ví dụ, bạn có thể định nghĩa các vùng như ‘header’, ‘sidebar’, ‘content’, ‘footer’ và dễ dàng đặt các phần tử HTML tương ứng vào đúng các vùng đó trong lưới.
Hướng dẫn sử dụng CSS Grid cơ bản qua ví dụ
Lý thuyết là vậy, nhưng cách tốt nhất để hiểu cách sử dụng CSS Grid là thông qua ví dụ thực tế. Dưới đây là các bước cơ bản để tạo một layout đơn giản bằng CSS Grid, giúp bạn hình dung rõ hơn về cách các khái niệm hoạt động cùng nhau.

Bước 1: Tạo Grid Container
Đầu tiên, bạn cần một phần tử HTML đóng vai trò là Grid Container. Sau đó, áp dụng thuộc tính display: grid; cho nó trong CSS. Tiếp theo, dùng grid-template-columns và grid-template-rows để định nghĩa cấu trúc lưới mong muốn.
Giả sử chúng ta có HTML sau:
HTML
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
Bây giờ, hãy tạo một lưới 3 cột đều nhau và 2 hàng có chiều cao tự động trong CSS:
CSS
.grid-container {
display: grid; /* Kích hoạt Grid Layout */
grid-template-columns: 1fr 1fr 1fr; /* 3 cột, mỗi cột chiếm 1 phần bằng nhau */
/* Đơn vị 'fr' (fractional unit) rất hữu ích để chia không gian khả dụng */
grid-template-rows: auto auto; /* 2 hàng, chiều cao tự động theo nội dung */
border: 2px solid steelblue; /* Thêm border để dễ nhìn */
padding: 10px;
}
.grid-item {
background-color: lightskyblue;
border: 1px solid steelblue;
padding: 20px;
text-align: center;
font-size: 1.2em;
}
Với đoạn mã trên, phần tử .grid-container đã trở thành một Grid Container. Nó được chia thành lưới 3 cột bằng nhau và các hàng sẽ tự điều chỉnh chiều cao.
Bước 2: Đặt các Grid Item vào lưới
Khi bạn đã định nghĩa Grid Container, các Grid Item (trong ví dụ là các div có class .grid-item) sẽ tự động được đặt vào các ô lưới (Grid Cells) theo thứ tự xuất hiện trong HTML. Chúng sẽ lấp đầy hàng đầu tiên từ trái sang phải, sau đó xuống hàng thứ hai.
Trong ví dụ trên, 6 Grid Items sẽ tự động sắp xếp vào lưới 3×2:
- Item 1, 2, 3 nằm ở hàng 1.
- Item 4, 5, 6 nằm ở hàng 2.
Đây là cơ chế tự động sắp xếp (auto-placement) của Grid. Tuy nhiên, bạn hoàn toàn có thể kiểm soát vị trí cụ thể của từng item. Ví dụ, nếu muốn Item 1 chiếm cả 2 cột đầu tiên ở hàng 1:
CSS
.grid-item:nth-child(1) { /* Chọn item đầu tiên */
grid-column-start: 1; /* Bắt đầu từ đường kẻ cột 1 */
grid-column-end: 3; /* Kết thúc TRƯỚC đường kẻ cột 3 (tức là chiếm cột 1 và 2) */
/* Có thể viết gọn: grid-column: 1 / 3; */
background-color: tomato; /* Đổi màu để thấy rõ */
}
Khi bạn làm vậy, các item khác sẽ tự động điều chỉnh vị trí để lấp vào các ô còn trống theo thuật toán của Grid.
Bước 3: Tạo khoảng cách giữa các ô (Gaps)
Để tạo khoảng trống (gutter) giữa các hàng và cột, thay vì dùng margin phức tạp, CSS Grid cung cấp các thuộc tính gap rất tiện lợi. Bạn chỉ cần thêm chúng vào Grid Container.
row-gap: Khoảng cách giữa các hàng.column-gap: Khoảng cách giữa các cột.gap: Viết tắt cho cảrow-gapvàcolumn-gap(nếu chỉ có 1 giá trị, áp dụng cho cả hai; nếu có 2 giá trị, giá trị đầu làrow-gap, giá trị sau làcolumn-gap).
Thêm vào ví dụ trên:
CSS
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto auto;
border: 2px solid steelblue;
padding: 10px;
/* Thêm khoảng cách */
gap: 15px; /* Khoảng cách 15px cho cả hàng và cột */
/* Hoặc chi tiết: */
/* row-gap: 10px; */
/* column-gap: 20px; */
}
/* CSS cho .grid-item giữ nguyên */
Bây giờ, bạn sẽ thấy có một khoảng trống 15px giữa các ô lưới, làm cho layout trông thoáng đãng hơn mà không cần tính toán margin phức tạp. Đây là một ví dụ CSS Grid cơ bản nhưng thể hiện được sức mạnh cốt lõi của nó.
So sánh CSS Grid và Flexbox: Khi nào dùng cái nào?
Một câu hỏi thường gặp đối với người mới học CSS hiện đại là: “Nên dùng CSS Grid hay CSS Flexbox?” Cả hai đều là những công cụ layout mạnh mẽ, nhưng chúng được thiết kế cho những mục đích khác nhau. Hiểu rõ sự khác biệt sẽ giúp bạn so sánh Grid và Flexbox và đưa ra lựa chọn đúng đắn cho từng tình huống cụ thể.
Điểm khác biệt chính
Hãy tóm tắt những khác biệt cốt lõi giữa hai hệ thống layout này:
| Tiêu chí | CSS Grid | CSS Flexbox |
|---|---|---|
| Số chiều | Hai chiều (2D): Hàng và Cột đồng thời | Một chiều (1D): Hoặc Hàng, hoặc Cột |
| Kiểm soát | Mạnh về layout tổng thể trang, cấu trúc lớn | Mạnh về sắp xếp các item trên một trục |
| Hướng tiếp cận | Layout-in: Định nghĩa lưới trước, đặt item vào | Content-out: Item tự điều chỉnh vị trí/kích thước |
| Độ phức tạp | Nhiều thuộc tính hơn, phức tạp hơn ban đầu | Ít thuộc tính hơn, dễ nắm bắt hơn ban đầu |
| Mục đích chính | Dàn trang tổng thể, bố cục phức tạp | Căn chỉnh component, menu, các dải phần tử |
Sự khác biệt căn bản nằm ở số chiều kiểm soát. Grid sinh ra để làm việc với hai chiều, cho phép bạn định vị phần tử dựa trên cả hàng và cột một cách tường minh. Flexbox tập trung vào một chiều, giúp sắp xếp và căn chỉnh các phần tử dọc theo một trục chính (main axis) rất hiệu quả.
Trường hợp nên dùng CSS Grid
Bạn nên ưu tiên sử dụng CSS Grid trong các trường hợp sau:
- Layout tổng thể của trang (Page Layout): Khi cần định nghĩa các vùng chính của trang như header, sidebar, main content, footer. Grid cung cấp cách tiếp cận “từ trên xuống”, giúp bạn phác thảo bố cục tổng thể một cách rõ ràng.
- Bố cục hai chiều phức tạp: Bất cứ khi nào bạn cần kiểm soát vị trí và kích thước của các phần tử theo cả hàng và cột đồng thời (ví dụ: thư viện ảnh dạng lưới, dashboard phức tạp, giao diện ứng dụng…).
- Cần sự chính xác về cả hàng và cột: Khi vị trí tương đối của các phần tử theo cả hai trục là quan trọng.
- Muốn tách biệt layout khỏi cấu trúc HTML: Khi bạn muốn dễ dàng thay đổi vị trí hiển thị của các phần tử mà không cần sửa đổi HTML (dùng
grid-template-areashoặcorderkết hợp với các thuộc tính vị trí).
Trường hợp nên dùng CSS Flexbox
CSS Flexbox vẫn là lựa chọn tuyệt vời và thường đơn giản hơn cho các tác vụ sau:
- Sắp xếp các thành phần trong một component: Khi bạn cần căn chỉnh các nút trong một thanh công cụ, các mục trong menu điều hướng, các trường trong một form nhỏ, hay các card sản phẩm trên một hàng.
- Layout một chiều: Khi bạn chỉ cần sắp xếp các phần tử theo một hàng ngang hoặc một cột dọc và muốn chúng tự động co giãn, phân bố không gian.
- Căn chỉnh nội dung đơn giản: Flexbox cực kỳ mạnh mẽ trong việc căn chỉnh các phần tử theo trục chính (justify-content) và trục chéo (align-items), ví dụ như căn giữa một box theo cả chiều ngang và dọc.
- Khi chưa cần đến sức mạnh 2D của Grid: Đối với các layout đơn giản hơn, Flexbox thường dễ triển khai và cần ít code hơn.
Quan trọng: CSS Grid và Flexbox không loại trừ lẫn nhau. Chúng hoàn toàn có thể sử dụng kết hợp! Bạn có thể dùng Grid để tạo cấu trúc layout chính của trang và dùng Flexbox để sắp xếp nội dung bên trong các Grid Item. Đây là một cách tiếp cận rất phổ biến và hiệu quả trong phát triển web hiện đại.
Khả năng hỗ trợ của trình duyệt
Một yếu tố quan trọng khi quyết định sử dụng một công nghệ web mới là mức độ hỗ trợ của các trình duyệt. Tin vui là CSS Grid Layout hiện được hỗ trợ rất tốt bởi hầu hết các trình duyệt hiện đại trên cả máy tính và thiết bị di động.
Tính đến năm 2025, các phiên bản mới nhất của Google Chrome, Mozilla Firefox, Apple Safari (cả trên macOS và iOS), Microsoft Edge đều đã triển khai đầy đủ các tính năng cốt lõi của CSS Grid. Ngay cả các trình duyệt cũ hơn một chút cũng đã có hỗ trợ cơ bản.
Điều này có nghĩa là bạn có thể tự tin sử dụng CSS Grid trong các dự án thực tế mà không cần quá lo lắng về việc người dùng gặp lỗi hiển thị. Tỷ lệ người dùng sử dụng các trình duyệt hỗ trợ Grid đã rất cao trên toàn cầu.
Để kiểm tra chi tiết và cập nhật nhất về mức độ hỗ trợ cho từng thuộc tính cụ thể trên các phiên bản trình duyệt khác nhau, bạn nên tham khảo trang web uy tín như Can I use… (caniuse.com). Chỉ cần tìm kiếm “CSS Grid Layout”, bạn sẽ có cái nhìn tổng quan và chi tiết nhất.
Mặc dù hỗ trợ đã rất tốt, nếu dự án của bạn yêu cầu hỗ trợ các trình duyệt rất cũ (như Internet Explorer 11 trở về trước), bạn có thể cần sử dụng các kỹ thuật dự phòng (fallbacks) hoặc cân nhắc lại việc sử dụng Grid cho các phần layout quan trọng. Tuy nhiên, với xu hướng hiện nay, yêu cầu này ngày càng ít đi.
HOSTING GIÁ RẺ UY TÍN – CẤU HÌNH AMD – 100% SSD NVME
Khi đã tạo layout đẹp với CSS Grid, website của bạn cần nơi lưu trữ đáng tin cậy để hoạt động nhanh chóng và ổn định. Cân nhắc thuê Hosting tại InterData, giá chỉ từ 1K/ngày. Trải nghiệm tốc độ cao, ổn định từ phần cứng thế hệ mới như AMD EPYC Gen 3, SSD NVMe U.2, cấu hình mạnh và chất lượng uy tín.











