Có thể bạn đã từng nghe qua khái niệm Child Theme là gì, hoặc có thể bạn hoàn toàn chưa biết gì về Child Theme WordPress. Đừng lo lắng, bài viết này sẽ giải đáp tất cả thắc mắc về Child Theme và đồng thời sẽ hướng dẫn bạn cách tạo và tùy chỉnh Child Theme WordPress từ cơ bản đến nâng cao, để bạn tự tin làm chủ Child Theme.
Child Theme là gì?
Nói một cách đơn giản, Child Theme, hay còn gọi là “Theme con,” là một theme WordPress kế thừa toàn bộ giao diện, tính năng và các thiết lập từ một theme khác, được gọi là Parent Theme (Theme cha). Hãy tưởng tượng Parent Theme như một ngôi nhà đã được xây dựng hoàn chỉnh, còn Child Theme là một bản thiết kế cho phép bạn thay đổi, trang trí lại ngôi nhà đó mà không ảnh hưởng đến cấu trúc gốc.

Điều tuyệt vời là bạn có thể thoải mái tùy chỉnh, thêm bớt, thay đổi mọi thứ trong Child Theme mà không sợ “phá hỏng” Parent Theme. Đây chính là “cứu cánh” cho những ai đam mê tùy biến giao diện website WordPress.
Child Theme hoạt động như thế nào?
Child Theme hoạt động dựa trên nguyên tắc kế thừa và ghi đè. Khi bạn tạo một file trong Child Theme có cùng tên và cùng đường dẫn với file trong Parent Theme, file trong Child Theme sẽ được ưu tiên sử dụng.
Ví dụ, nếu bạn muốn thay đổi cách hiển thị tiêu đề bài viết, bạn chỉ cần tạo file single.php trong Child Theme và chỉnh sửa theo ý muốn. WordPress sẽ tự động sử dụng file single.php trong Child Theme thay vì file single.php trong Parent Theme.
File functions.php của Child Theme hoạt động hơi khác một chút. Thay vì ghi đè, nó sẽ được tải trước file functions.php của Parent Theme. Điều này cho phép bạn thêm các hàm, hook, filter để mở rộng chức năng của Parent Theme mà không cần chỉnh sửa trực tiếp file gốc.
Phân biệt Child Theme và Parent Theme
Child Theme và Parent Theme khác nhau như thế nào? Để dễ hình dung, hãy xem bảng so sánh sau:
|
Đặc điểm |
Child Theme | Parent Theme |
|---|---|---|
| Định nghĩa | Theme con, kế thừa từ Parent Theme. | Theme gốc, độc lập, cung cấp nền tảng cho Child Theme. |
| Chức năng | Tùy chỉnh, mở rộng chức năng và giao diện của Parent Theme. | Cung cấp chức năng và giao diện cơ bản. |
| Cập nhật | Không bị ảnh hưởng khi Parent Theme cập nhật. | Cập nhật có thể ghi đè các thay đổi trực tiếp trên theme. |
| File template | Ghi đè file template của Parent Theme nếu cùng tên và đường dẫn. | Cung cấp các file template mặc định. |
| style.css | Bắt buộc, chứa thông tin khai báo Child Theme và CSS tùy chỉnh. | Chứa CSS định dạng giao diện mặc định. |
| functions.php | Được tải trước functions.php của Parent Theme, dùng để thêm chức năng. | Chứa các hàm, hook, filter cơ bản. |
| Phụ thuộc | Phụ thuộc vào Parent Theme. | Hoạt động độc lập. |
Qua bảng trên cho thấy, Parent Theme cung cấp nền tảng, còn Child Theme cho phép bạn tùy biến trên nền tảng đó mà không làm ảnh hưởng đến “nguyên bản”.

Tại sao nên sử dụng Child Theme?
Ưu điểm của việc sử dụng Child Theme là gì? Có rất nhiều lý do khiến Child Theme trở thành “trợ thủ đắc lực” cho các nhà phát triển web và người dùng WordPress. Dưới đây là một số lợi ích nổi bật:
An toàn khi cập nhật WordPress Theme
Đây là lợi ích quan trọng nhất của Child Theme. Khi bạn trực tiếp chỉnh sửa Parent Theme, mọi thay đổi sẽ bị mất sạch khi bạn cập nhật theme đó lên phiên bản mới.
Child Theme giải quyết vấn đề này một cách triệt để. Bạn có thể thoải mái cập nhật Parent Theme mà không cần lo lắng, bởi vì tất cả các tùy chỉnh của bạn đều nằm an toàn trong Child Theme.
Tùy chỉnh Theme linh hoạt và không giới hạn
Với Child Theme, bạn có thể thỏa sức sáng tạo, thay đổi giao diện website theo ý thích mà không bị giới hạn. Bạn có thể thay đổi bố cục, màu sắc, font chữ, thêm các tính năng mới, và nhiều hơn thế nữa.
Việc tùy chỉnh trở nên dễ dàng hơn bao giờ hết vì bạn không cần phải “đụng chạm” đến code gốc của Parent Theme.

Dễ dàng bảo trì và quản lý code
Việc tách biệt các tùy chỉnh ra khỏi Parent Theme giúp cho code của bạn gọn gàng, dễ đọc và dễ bảo trì hơn. Khi cần sửa lỗi hoặc nâng cấp, bạn chỉ cần tập trung vào Child Theme mà không cần phải “lục lọi” trong code của Parent Theme.
Điều này đặc biệt hữu ích khi bạn làm việc trong một nhóm, giúp tránh xung đột code và đảm bảo tính nhất quán.
Tối ưu cho việc học hỏi và phát triển kỹ năng
Child Theme là một “sân chơi” lý tưởng để bạn học hỏi về cách thức hoạt động của theme trong WordPress. Bạn có thể thử nghiệm các ý tưởng mới, rèn luyện kỹ năng code, và nâng cao trình độ lập trình của mình.
Qua quá trình thực hành với Child Theme, bạn sẽ hiểu rõ hơn về cấu trúc theme, cách sử dụng các hàm, hook, filter trong WordPress, và nhiều kiến thức bổ ích khác.
Một số điểm hạn chế của Child Theme WordPress
- Phụ thuộc vào Parent Theme: Nếu Parent Theme bị lỗi hoặc ngừng phát triển, Child Theme của bạn cũng sẽ bị ảnh hưởng. Tuy nhiên, trường hợp này rất hiếm khi xảy ra với các Parent Theme uy tín.
- Yêu cầu kiến thức cơ bản về WordPress: Bạn cần có hiểu biết nhất định về cấu trúc theme WordPress, HTML, CSS, và một chút PHP để có thể sử dụng Child Theme hiệu quả.
- Tốn thêm thời gian để thiết lập ban đầu: Việc tạo và thiết lập Child Theme sẽ mất thêm một chút thời gian so với việc tùy chỉnh trực tiếp Parent Theme. Nhưng về lâu dài, lợi ích mang lại lớn hơn rất nhiều.
Nhìn chung, ưu điểm của Child Theme vượt trội hơn hẳn so với nhược điểm. Vì vậy, sử dụng Child Theme luôn là lựa chọn tốt nhất khi bạn muốn tùy chỉnh website WordPress của mình.
Hướng dẫn cách tạo Child Theme trong WordPress bằng Plugin
Bây giờ, hãy cùng bắt tay vào tạo Child Theme của riêng bạn. Quá trình này rất đơn giản, chỉ với vài bước cơ bản:

Nếu bạn không muốn thực hiện cách tạo Child Theme thủ công, bạn có thể lựa chọn phương pháp khác, đó là sử dụng plugin.
Có nhiều plugin miễn phí bạn có thể sử dụng như: One-Click Child Theme, Child Theme Configurator, Child Theme Creator by Orbisius, v.v.
Trong bài viết này, InterData sẽ hướng dẫn sử dụng plugin Child Theme Configurator.
Bước 1: Cài đặt và kích hoạt plugin Child Theme Configurator
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Child Theme Configurator.
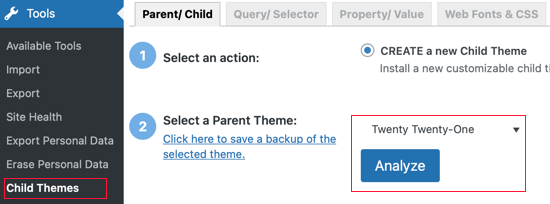
Bước 2: Truy cập vào Tool » Child Theme
Sau khi plugin được kích hoạt, vào mục Tool trên thanh quản lý WordPress và chọn Child Theme.
- Trong tab Parent/Child: Select an action: Chọn Create a new child theme.
- Select a Parent Theme: Chọn chủ đề mẹ, ví dụ: Twenty Twenty-One.

Sau khi chọn xong, bấm vào nút Analyze để plugin tự động tạo một Child Theme từ chủ đề mẹ bạn đã chọn.
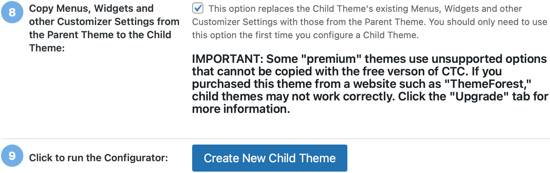
Bước 3: Cài đặt mặc định
Bạn có thể giữ nguyên các cài đặt mặc định. Plugin có thể tự động sao chép chúng nếu bạn đánh dấu vào ô lựa chọn ở phần 8.

Bước 4: Tạo Child Theme
Cuối cùng, bạn chỉ cần nhấn nút để tạo Child Theme mới. Plugin sẽ tự động tạo một thư mục cho Child Theme của bạn và thêm các tệp style.css và functions.php, giúp bạn dễ dàng tùy chỉnh chủ đề sau này.
Bước 5: Kích hoạt Child Theme
Quay lại phần Appearance » Themes (Giao diện » Chủ đề) và kích hoạt Child Theme vừa tạo là xong.
Vậy là bạn đã hoàn tất việc tạo Child Theme bằng plugin một cách nhanh chóng và đơn giản!
Khi nào nên và không nên sử dụng Child Theme?
Mặc dù Child Theme mang lại nhiều lợi ích, nhưng không phải lúc nào cũng cần thiết. Dưới đây là một số trường hợp nên và không nên sử dụng Child Theme:
Trường hợp nên sử dụng Child Theme
Bạn nên sử dụng Child Theme trong các trường hợp sau:
- Khi bạn muốn tùy chỉnh giao diện (CSS) của theme gốc: Thay vì chỉnh sửa trực tiếp file
style.csscủa theme gốc, bạn nên tạo một Child Theme và thực hiện các thay đổi trong filestyle.csscủa Child Theme. Điều này giúp giữ nguyên vẹn theme gốc và tránh mất các tùy chỉnh khi theme gốc được cập nhật. - Khi bạn muốn thay đổi cấu trúc, chức năng (PHP) của theme gốc: Tương tự như tùy chỉnh CSS, việc thay đổi code PHP (ví dụ:
functions.php, các template files) nên được thực hiện trong Child Theme. Điều này đảm bảo tính an toàn và khả năng bảo trì cho website của bạn. - Khi bạn muốn thử nghiệm các thay đổi lớn mà không ảnh hưởng đến website đang hoạt động: Child Theme cung cấp một môi trường thử nghiệm an toàn. Bạn có thể thoải mái thử nghiệm các thay đổi mà không sợ làm hỏng website chính.
- Khi bạn sử dụng một theme framework (như Genesis, Divi…): Các theme framework thường được thiết kế để sử dụng cùng với Child Theme. Việc sử dụng Child Theme giúp bạn tận dụng tối đa các tính năng của theme framework và dễ dàng tùy biến theo nhu cầu.
- Khi bạn muốn tạo một giao diện hoàn toàn khác biệt dựa trên theme gốc: Child Theme cho phép bạn kế thừa toàn bộ các tính năng của theme gốc và tùy biến giao diện một cách linh hoạt, thậm chí tạo ra một giao diện hoàn toàn mới.
- Khi bạn muốn duy trì khả năng cập nhật theme gốc: Đây là lợi ích quan trọng nhất của Child Theme. Khi theme gốc có bản cập nhật, bạn có thể cập nhật mà không lo mất các tùy chỉnh đã thực hiện trong Child Theme.
- Khi bạn là một nhà phát triển theme: Sử dụng Child Theme là một phương pháp phát triển theme chuyên nghiệp, giúp bạn quản lý code tốt hơn và dễ dàng chia sẻ các tùy chỉnh với người khác.

Trường hợp không nên sử dụng Child Theme
Mặc dù Child Theme mang lại nhiều lợi ích, nhưng có một số trường hợp bạn không cần thiết phải sử dụng:
- Khi bạn chỉ cần thay đổi rất ít về giao diện (CSS): Nếu bạn chỉ muốn thay đổi màu sắc, font chữ, hoặc một vài chi tiết nhỏ, bạn có thể sử dụng tính năng “Tùy biến” (Customize) có sẵn trong WordPress (Appearance > Customize) hoặc thêm CSS tùy chỉnh thông qua plugin (ví dụ: “Simple Custom CSS”).
- Khi bạn không có ý định cập nhật theme gốc: Nếu bạn đang sử dụng một theme cũ và không có kế hoạch cập nhật, việc tạo Child Theme là không cần thiết. Tuy nhiên, hãy lưu ý rằng việc không cập nhật theme có thể gây ra các vấn đề về bảo mật và tương thích.
- Khi bạn không có kiến thức về code (HTML, CSS, PHP): Mặc dù việc tạo Child Theme khá đơn giản, nhưng để tùy chỉnh sâu hơn, bạn cần có kiến thức cơ bản về code. Nếu bạn không tự tin, hãy sử dụng các phương pháp tùy chỉnh khác không yêu cầu code.
- Khi theme bạn đang sử dụng đã cung cấp đủ các tùy chọn tùy chỉnh: Một số theme (đặc biệt là các theme trả phí) có rất nhiều tùy chọn tùy chỉnh trong phần “Tùy biến” (Customize) hoặc trong một “Theme Options Panel” riêng. Nếu các tùy chọn này đáp ứng đủ nhu cầu của bạn, bạn không cần phải tạo Child Theme.
- Khi bạn muốn giữ cho website đơn giản và dễ quản lý: Việc sử dụng Child Theme sẽ thêm một lớp phức tạp cho website của bạn. Nếu bạn không có nhu cầu tùy chỉnh nhiều, hãy giữ cho mọi thứ đơn giản bằng cách sử dụng theme gốc và các plugin cần thiết.
- Khi bạn sử dụng một “page builder” (như Elementor, Beaver Builder, Divi Builder…): Các page builder thường cho phép bạn tùy chỉnh giao diện một cách trực quan mà không cần phải đụng đến code. Trong trường hợp này, việc sử dụng Child Theme có thể không cần thiết hoặc thậm chí gây ra xung đột.
Một số câu hỏi thường gặp về Child Theme (FAQ)
Dưới đây là một số câu hỏi thường gặp về Child Theme mà bạn có thể quan tâm:
Child Theme có làm chậm website không?
Không. Child Theme không làm chậm website của bạn. Việc sử dụng Child Theme chỉ thêm một vài bước xử lý rất nhỏ, không đáng kể, để WordPress xác định file nào cần sử dụng. Tốc độ tải trang của bạn phụ thuộc vào nhiều yếu tố khác như hosting, dung lượng ảnh, số lượng plugin, và chất lượng code của Parent Theme.
Có cần biết code để sử dụng Child Theme không?
Không nhất thiết. Bạn có thể sử dụng Child Theme để thực hiện các thay đổi đơn giản về giao diện bằng cách ghi đè template files hoặc thêm CSS tùy chỉnh mà không cần phải biết code quá nhiều.
Tuy nhiên, nếu bạn muốn tùy chỉnh sâu hơn, thêm các tính năng mới, hoặc thay đổi cách thức hoạt động của Parent Theme, bạn cần có kiến thức cơ bản về HTML, CSS, và PHP.
Làm thế nào để cập nhật Parent Theme khi sử dụng Child Theme?
Rất đơn giản! Bạn chỉ cần cập nhật Parent Theme như bình thường thông qua trang quản trị WordPress (Dashboard > Updates).
Tất cả các tùy chỉnh của bạn trong Child Theme sẽ được giữ nguyên. Tuy nhiên, sau khi cập nhật, bạn nên kiểm tra lại website để đảm bảo mọi thứ vẫn hoạt động bình thường.
InterData cung cấp nhiều dịch vụ lưu trữ và máy chủ, đáp ứng nhu cầu đa dạng của khách hàng. Các dịch vụ nổi bật gồm thuê Hosting Việt Nam giá tốt, sử dụng ổ SSD NVMe và đường truyền 1Gbps, phù hợp cho doanh nghiệp nhỏ và cá nhân với chi phí tối ưu. VPS giá rẻ uy tín, phần cứng mạnh mẽ, linh hoạt tùy chỉnh, phù hợp cho website nhiều truy cập hoặc ứng dụng phức tạp.
Dịch vụ Cloud Server tại InterData dễ nâng cấp tài nguyên, sử dụng công nghệ tiên tiến, đảm bảo an toàn và ổn định. Dịch vụ máy chủ riêng mạnh mẽ, IP độc lập, hỗ trợ 24/7, đảm bảo hiệu suất và an toàn dữ liệu cho doanh nghiệp.
Nếu bạn cần hỗ trợ hoặc cần tư vấn về dịch vụ, hãy liên hệ với InterData tại:
INTERDATA
- Website: Interdata.vn
- Hotline: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh









![Node trong n8n là gì? Cách hoạt động và các loại Node [2025] 15 Node trong n8n là gì](https://interdata.vn/blog/wp-content/uploads/2025/05/Node-trong-n8n-la-gi-120x86.jpg)

