Muốn làm chủ HTML và tạo ra những trang web không chỉ đẹp mà còn hoạt động hiệu quả? Hiểu rõ Thuộc tính – Attribute là gì trong HTML chính là nền tảng không thể thiếu! Chúng là những “gia vị” đặc biệt thêm vào thẻ HTML. Bài viết này của InterData sẽ cùng bạn khám phá tất tần tật về Attribute: từ vai trò quan trọng, các loại thuộc tính phổ biến đến những quy tắc sử dụng đúng chuẩn nhất. Đọc ngay!
Thuộc tính – Attribute là gì?
Thuộc tính (Attribute) trong HTML là những từ khóa đặc biệt được sử dụng bên trong thẻ mở (opening tag) của một phần tử HTML (HTML element) để cung cấp thông tin bổ sung hoặc cấu hình cho phần tử đó. Chúng không hiển thị trực tiếp trên trang web nhưng lại ảnh hưởng đến cách phần tử hoạt động hoặc hiển thị.

Attributes giúp mở rộng khả năng của các phần tử HTML cơ bản. Chúng có thể dùng để xác định nguồn tài nguyên (như ảnh, link), áp dụng kiểu dáng (styling), thêm thông tin ngữ nghĩa, kiểm soát hành vi, hoặc tạo liên kết với CSS và JavaScript.
Vai trò của thuộc tính trong HTML
Mục đích chính của thuộc tính (Attribute) trong HTML là để cung cấp thông tin bổ sung và điều chỉnh, cấu hình các phần tử (elements). Chúng “mở rộng” khả năng của các thẻ HTML cơ bản, làm cho chúng trở nên đa năng và có ý nghĩa hơn trong việc xây dựng trang web.
Nếu không có thuộc tính, các thẻ HTML phần lớn chỉ là những khối cấu trúc tĩnh. Chính thuộc tính đã “thổi hồn” vào chúng, tạo ra các liên kết, hiển thị hình ảnh, áp dụng kiểu dáng và định nghĩa các chức năng tương tác cần thiết cho một trang web hoàn chỉnh.
Cung cấp thông tin bổ sung
Một vai trò quan trọng của thuộc tính là bổ sung ngữ nghĩa hoặc thông tin mô tả mà bản thân thẻ HTML không thể hiện hết. Ví dụ điển hình là thuộc tính alt trong thẻ <img> cung cấp mô tả văn bản cho hình ảnh khi nó không hiển thị được.
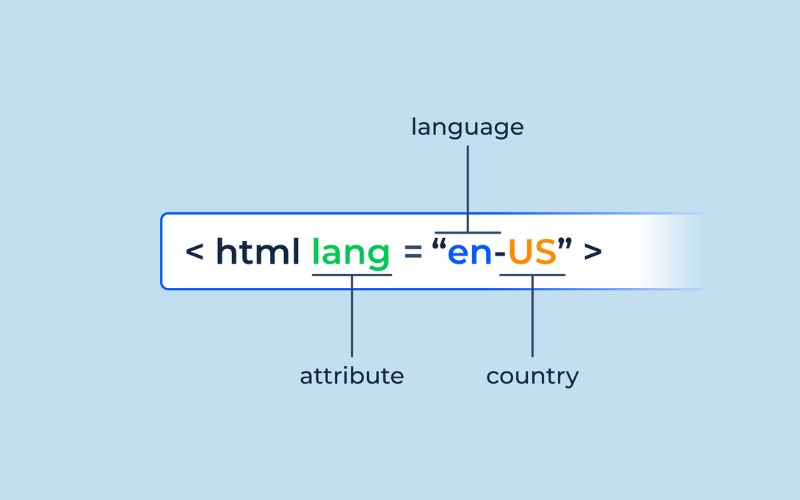
Tương tự, thuộc tính lang trên thẻ <html> xác định ngôn ngữ của trang, hay title cung cấp một chú giải nhỏ khi di chuột qua phần tử. Thông tin này rất quan trọng cho cả người dùng, máy tìm kiếm và công nghệ hỗ trợ (như trình đọc màn hình).

Sửa đổi hành vi hoặc hiển thị
Attribute có thể thay đổi trực tiếp cách một phần tử HTML hoạt động hoặc trông như thế nào trên trang web. Ví dụ rõ ràng nhất là thuộc tính href biến văn bản trong thẻ <a> thành một siêu liên kết (hyperlink) có thể nhấp được để chuyển trang.
Thuộc tính style cho phép áp dụng các quy tắc CSS trực tiếp để thay đổi màu sắc, kích thước, vị trí,… của phần tử. Hay thuộc tính boolean như disabled có thể làm cho một nút bấm (button) hoặc ô nhập liệu (input) bị vô hiệu hóa, không thể tương tác.
Liên kết với tài nguyên ngoài
Nhiều thuộc tính đóng vai trò như cầu nối, giúp phần tử HTML liên kết và tải về các tài nguyên từ bên ngoài hoặc từ một vị trí khác trên máy chủ. Phổ biến nhất là thuộc tính src (source) dùng trong thẻ <img> để chỉ định đường dẫn file ảnh.
Tương tự, src cũng dùng trong thẻ <script> để nhúng file mã JavaScript, hay thuộc tính href trong thẻ <link> (thường đặt trong <head>) để liên kết đến file CSS định kiểu cho toàn bộ trang web. Chúng giúp trang web hiển thị đa dạng nội dung.
Định danh và phân loại
Thuộc tính id và class đóng vai trò cực kỳ quan trọng trong việc “đánh dấu” các phần tử HTML. Thuộc tính id gán một tên định danh duy nhất cho một phần tử cụ thể, không phần tử nào khác trên trang được trùng id đó.
Trong khi đó, thuộc tính class dùng để phân loại, gán một hoặc nhiều “nhãn nhóm” cho các phần tử. Nhiều phần tử có thể chia sẻ chung một class. Cả hai thuộc tính này là nền tảng để CSS và JavaScript có thể “nhắm” chính xác đến các phần tử mong muốn.
Tóm lại, thuộc tính là công cụ không thể thiếu, giúp “thổi hồn” vào các thẻ HTML, biến chúng từ cấu trúc tĩnh thành các thành phần động, giàu thông tin, có kiểu dáng riêng và khả năng tương tác, tạo nên sự phong phú và chức năng của thế giới web hiện đại.
Một số Attribute HTML phổ biến
Hiểu rõ các thuộc tính thông dụng là nền tảng cho người mới học HTML, dưới đây là một số Attribute phổ biến:
href(Hypertext Reference): Dùng cho thẻ<a>, chỉ định URL (địa chỉ web) mà liên kết sẽ trỏ tới.
<a href="https://www.google.com">Tìm kiếm với Google</a>
src(Source): Dùng cho thẻ<img>,<script>,<iframe>,<audio>,<video>, chỉ định đường dẫn đến nguồn tài nguyên bên ngoài.
<img src="/images/logo.png" alt="Logo công ty">
<script src="/js/main.js"></script>
alt(Alternative Text): Dùng cho thẻ<img>, cung cấp mô tả văn bản cho hình ảnh. Quan trọng cho accessibility (hỗ trợ người khiếm thị dùng trình đọc màn hình) và SEO.
<img src="meo.jpg" alt="Một chú mèo con đang chơi đùa">
widthvàheight: Thường dùng cho thẻ<img>,<canvas>,<video>, chỉ định chiều rộng và chiều cao của phần tử (thường tính bằng pixel). Giúp trình duyệt dành không gian trước khi ảnh tải xong, tránh layout bị nhảy.
<img src="anh_sp.jpg" alt="Sản phẩm" width="200" height="150">
style: Thuộc tính toàn cục (global), cho phép áp dụng CSS trực tiếp vào phần tử (inline CSS). Tuy nhiên, nên ưu tiên dùng CSS riêng biệt cho các dự án lớn.
<p style="color: red; font-size: 16px;">Đoạn văn bản màu đỏ.</p>
lang: Thuộc tính toàn cục, thường đặt ở thẻ<html>, khai báo ngôn ngữ chính của nội dung trang web. Quan trọng cho accessibility và SEO.
<html lang="vi">
title: Thuộc tính toàn cục, cung cấp thông tin bổ sung về phần tử, thường hiển thị dưới dạng tooltip khi người dùng di chuột qua.
<button title="Nhấp vào đây để lưu thay đổi">Lưu</button>
id: Thuộc tính toàn cục, cung cấp một định danh duy nhất cho một phần tử trong toàn bộ tài liệu HTML. Thường dùng để CSS tạo kiểu riêng hoặc JavaScript chọn chính xác phần tử đó. Giá trịidkhông được trùng lặp.
<div id="menu-chinh">...</div>
class: Thuộc tính toàn cục, dùng để phân loại một hoặc nhiều phần tử vào cùng một nhóm. Nhiều phần tử có thể có cùngclass. Thường dùng để CSS áp dụng kiểu chung hoặc JavaScript chọn nhiều phần tử cùng lúc.
<p class="canh-bao">Lỗi xảy ra!</p>
<span class="canh-bao chu-y">Vui lòng kiểm tra lại.</span>Các thuộc tính hỗ trợ đa ngôn ngữ trong HTML
Để xây dựng các trang web có thể hiển thị và hoạt động tốt với nhiều ngôn ngữ khác nhau, HTML cung cấp hai thuộc tính chính là lang (để xác định ngôn ngữ) và dir (để xác định hướng viết). Chúng đóng vai trò quan trọng trong việc quốc tế hóa (internationalization – i18n).
Việc khai báo chính xác các thuộc tính này giúp trình duyệt hiển thị văn bản đúng cách (font chữ, dấu câu, định dạng số), công cụ tìm kiếm phân loại nội dung hiệu quả, và đặc biệt là hỗ trợ các công nghệ trợ năng (assistive technologies) như trình đọc màn hình phát âm chuẩn xác hơn.
1. Thuộc tính lang (Language)
Thuộc tính lang được sử dụng để khai báo mã ngôn ngữ của nội dung văn bản chứa trong một phần tử HTML. Quan trọng nhất là bạn nên luôn khai báo ngôn ngữ chính cho toàn bộ tài liệu bằng cách đặt thuộc tính lang trên thẻ <html> gốc.
Ví dụ, <html lang="vi"> chỉ định ngôn ngữ của trang là Tiếng Việt, trong khi <p lang="en">Hello World!</p> chỉ định riêng đoạn văn đó là Tiếng Anh. Việc này giúp cải thiện SEO, hỗ trợ trình đọc màn hình và giúp trình duyệt áp dụng quy tắc hiển thị phù hợp.
2. Thuộc tính dir (Direction)
Thuộc tính dir dùng để xác định hướng viết của văn bản, điều này cực kỳ quan trọng đối với các ngôn ngữ có hướng viết khác nhau. Nó giúp trình duyệt biết nên hiển thị văn bản từ trái sang phải (LTR – Left-to-Right) hay từ phải sang trái (RTL – Right-to-Left).
Giá trị phổ biến là ltr (mặc định cho hầu hết ngôn ngữ, bao gồm tiếng Việt, tiếng Anh) và rtl (cho các ngôn ngữ như tiếng Ả Rập, tiếng Do Thái). Ví dụ: <body dir="rtl">. Giá trị auto cũng rất hữu ích để trình duyệt tự động xác định hướng.
Sử dụng chính xác và nhất quán các thuộc tính lang và dir là nền tảng cơ bản để xây dựng một trang web thực sự thân thiện với người dùng toàn cầu, đảm bảo nội dung của bạn được hiển thị và diễn giải đúng đắn bất kể ngôn ngữ hay hướng viết.
3. Thuộc tính translate – Kiểm soát dịch tự động
Thuộc tính translate là một thuộc tính toàn cục (global attribute) khá thú vị, cho phép bạn chỉ định liệu trình duyệt hoặc các công cụ dịch tự động có nên dịch nội dung của một phần tử cụ thể hay không khi người dùng yêu cầu dịch trang.
Nó có hai giá trị chính: yes (cho phép dịch – đây là mặc định nếu bạn không khai báo) và no (ngăn không cho dịch). Điều này rất hữu ích khi bạn muốn giữ nguyên tên thương hiệu, thuật ngữ chuyên ngành, địa chỉ hoặc các đoạn code mẫu. Ví dụ: <code translate="no">console.log('Hello');</code>.
4. Boolean attributes (Thuộc tính không cần giá trị)
Attribute boolean (Boolean attributes) là một loại thuộc tính đặc biệt trong HTML vì chúng không yêu cầu bạn phải gán một giá trị cụ thể. Chỉ cần sự hiện diện của tên thuộc tính trong thẻ mở là đủ để trình duyệt hiểu rằng trạng thái đó là true (bật/có hiệu lực).
Cách viết phổ biến nhất là chỉ cần ghi tên thuộc tính. Ví dụ: <input type="checkbox" checked> (ô checkbox được chọn sẵn), <button disabled> (nút bị vô hiệu hóa), <select multiple> (cho phép chọn nhiều), <input required> (ô nhập liệu bắt buộc). Nếu thuộc tính không xuất hiện, trạng thái mặc định là false.
Những điều cần lưu ý trong thuộc tính HTML
Luôn sử dụng thuộc tính viết thường
Bạn có thể dùng chữ hoa hoặc chữ thường khi khai báo thuộc tính. Ví dụ, cả alt và ALT trong thẻ <img> đều hợp lệ, tuy nhiên bạn nên sử dụng chữ thường để đảm bảo tính nhất quán và giúp mã dễ đọc hơn.
Luôn đặt giá trị thuộc tính trong dấu ngoặc kép
Chuẩn HTML không bắt buộc phải dùng dấu ngoặc kép cho giá trị thuộc tính trong một số trường hợp. Nên luôn sử dụng dấu ngoặc kép, đặc biệt trong các định dạng tài liệu nghiêm ngặt như XHTML thì dấu ngoặc kép là bắt buộc. Việc này giúp tránh lỗi, nhất là khi giá trị thuộc tính có chứa dấu cách hoặc ký tự đặc biệt.

Khai báo giá trị thuộc tính có chứa dấu ngoặc kép
Bạn có thể dùng dấu nháy đơn (‘) hoặc dấu nháy kép (“) để bao giá trị thuộc tính trong HTML. Tuy nhiên, điều quan trọng là phải dùng nhất quán trong toàn bộ tài liệu. Nếu giá trị thuộc tính có chứa dấu nháy kép, thì nên bao toàn bộ giá trị bằng dấu nháy đơn, và ngược lại. Để đơn giản, bạn nên dùng dấu nháy kép cho nhất quán vì đây là cách phổ biến trong hầu hết các ví dụ và tài liệu HTML.
Ví dụ:
<input type="text" placeholder='Enter your "username" here'>
Trong ví dụ này, giá trị thuộc tính placeholder có chứa dấu nháy kép (“username”), vì vậy toàn bộ giá trị được đặt trong dấu nháy đơn để tránh lỗi cú pháp.
Các thuộc tính kiểu Boolean được viết mà không cần giá trị
Thuộc tính Boolean không cần khai báo giá trị, nếu thuộc tính xuất hiện, nó được hiểu là đúng (true). Ví dụ, thuộc tính checked trong thẻ <input> nên viết như sau:
Ví dụ:
<input type="checkbox" checked>
Viết checked="checked" cũng đúng, nhưng bị dư thừa. Chỉ cần khai báo thuộc tính là đủ để biểu thị trạng thái “được chọn”.
Sắp xếp thứ tự thuộc tính để dễ đọc
Mặc dù HTML không yêu cầu thứ tự thuộc tính cụ thể, nhưng việc tuân theo một trình tự nhất định sẽ giúp mã dễ đọc và dễ bảo trì hơn. Cách sắp xếp phổ biến: id, class, các thuộc tính toàn cục khác, thuộc tính riêng, và cuối cùng là các thuộc tính sự kiện.
Ví dụ:
<button id="btn1" class="button-class" type="submit" onclick="handleClick()">Submit</button>
Tránh sử dụng các thuộc tính đã lỗi thời
Một số thuộc tính HTML như align, bgcolor, và border đã bị xem là lỗi thời (deprecated). Thay vào đó, bạn nên sử dụng CSS để định dạng và trình bày nội dung.
Ví dụ (Tránh dùng thuộc tính lỗi thời):
<p style="text-align: center;">This text is centered.</p>
Thay vì dùng thuộc tính align, hãy dùng thuộc tính style hoặc tạo class CSS để đạt được cùng hiệu ứng căn giữa văn bản.
Như vậy, bạn đã cùng InterData tìm hiểu khá đầy đủ về Thuộc tính (Attribute) là gì trong thế giới HTML, vai trò đa dạng của chúng và những quy tắc “vàng” khi sử dụng. Việc nắm vững và vận dụng chính xác các thuộc tính không chỉ giúp code HTML của bạn sạch sẽ, chuẩn mực mà còn dễ bảo trì và chuyên nghiệp hơn rất nhiều trong mắt đồng nghiệp và nhà tuyển dụng.
Khi bạn đã hiểu rõ cách dùng các thuộc tính HTML để tạo nên những trang web, ứng dụng có cấu trúc và chức năng tốt, bước tiếp theo thường là đưa chúng lên môi trường Internet. Tại InterData, bạn có thể bắt đầu dễ dàng bằng việc thuê Hosting giá rẻ, nền tảng ổn định, sử dụng phần cứng thế hệ mới, SSD NVMe U.2 siêu tốc.
Với các dự án web đòi hỏi nhiều tài nguyên hơn hoặc bạn cần toàn quyền kiểm soát cấu hình máy chủ, dịch vụ thuê VPS chất lượng giá rẻ cung cấp CPU mạnh mẽ và băng thông cao. Hoặc nâng cấp lên thuê Cloud Server giá rẻ tốc độ cao uy tín từ InterData để đảm bảo hiệu năng và khả năng mở rộng tối ưu.
Liên hệ với InterData để được hỗ trợ và tư vấn chi tiết.
INTERDATA
- Website: Interdata.vn
- Hotline: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh











