Wireframe là bước nền tảng trong quy trình thiết kế website, giúp định hình bố cục và trải nghiệm người dùng trước khi đi vào phát triển chi tiết. Bài viết này sẽ giúp bạn hiểu Wireframe là gì, phân loại các dạng phổ biến, khám phá các thành phần quan trọng, vị trí của Wireframe trong thiết kế, cũng như so sánh với Mockup và Prototype. Ngoài ra, bạn sẽ biết công cụ tạo Wireframe tốt nhất và những lưu ý quan trọng khi triển khai.
Wireframe là gì?
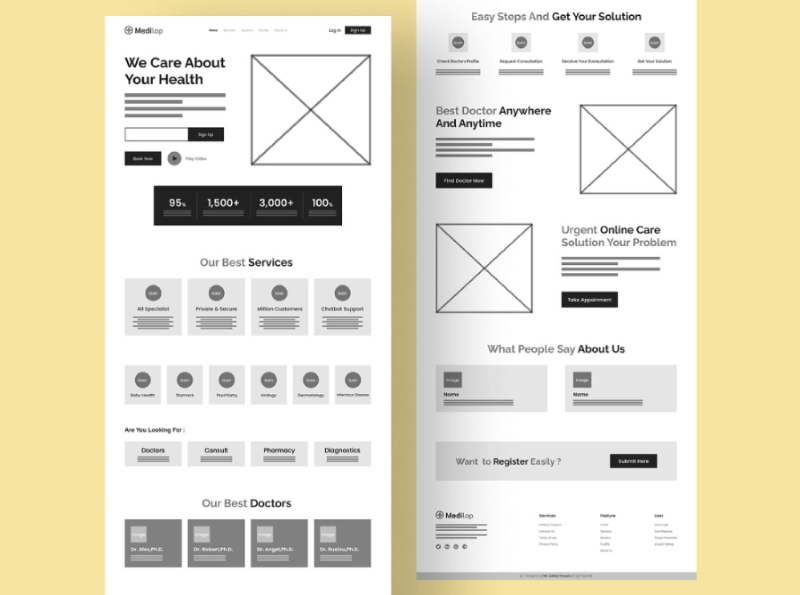
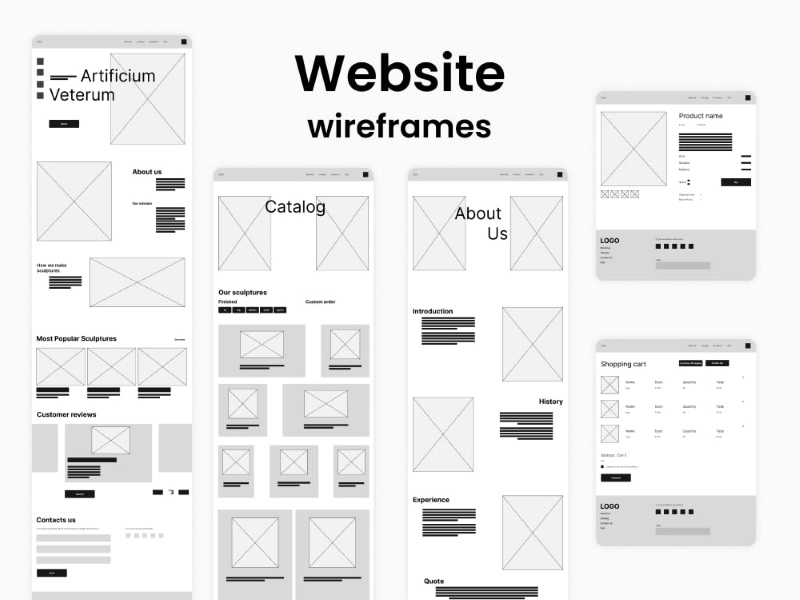
Wireframe là một bản phác thảo trực quan đơn giản, đóng vai trò như bản vẽ khung xương cho một trang web hay ứng dụng. Bạn có thể hình dung nó giống như bản thiết kế sơ bộ của ngôi nhà, chỉ rõ vị trí các phòng, cửa chính, cửa sổ mà chưa cần quan tâm đến màu sơn hay nội thất bên trong.
Mục tiêu chính của wireframe là xác định cấu trúc tổng thể và bố cục các thành phần trên giao diện người dùng (UI – User Interface). Nó tập trung vào việc sắp xếp nội dung, định vị các chức năng chính và luồng di chuyển của người dùng, hoàn toàn bỏ qua các yếu tố thẩm mỹ như màu sắc hay hình ảnh chi tiết ở giai đoạn này.
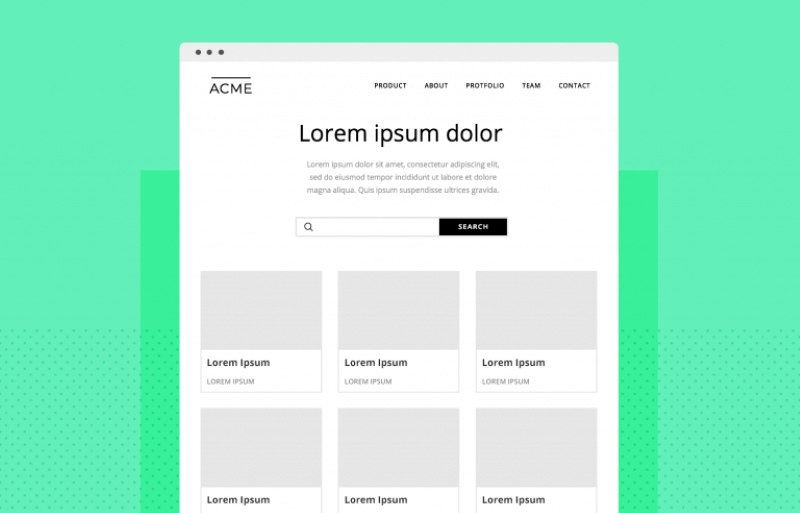
Đặc điểm dễ nhận thấy nhất của wireframe là độ trung thực thấp (low-fidelity). Chúng thường được trình bày bằng các đường nét cơ bản, hộp khối, sử dụng màu đen trắng hoặc thang độ xám. Sự đơn giản này giúp đội ngũ tập trung hoàn toàn vào chức năng và trải nghiệm cốt lõi mà không bị phân tâm bởi vẻ ngoài.
Việc tạo wireframe là một bước nền tảng quan trọng trong quy trình thiết kế trải nghiệm người dùng (UX – User Experience). Nó không chỉ giúp làm rõ ý tưởng ban đầu mà còn đóng vai trò là công cụ giao tiếp hiệu quả giữa các thành viên trong nhóm dự án và với khách hàng trước khi đi vào các giai đoạn thiết kế chi tiết hơn.

Tầm quan trọng của Wireframe
Wireframe không chỉ là một bước trong quy trình thiết kế, mà nó thực sự mang lại giá trị cốt lõi, giúp dự án đi đúng hướng và hiệu quả hơn. Việc bỏ qua giai đoạn này có thể dẫn đến những rủi ro không đáng có về sau. Dưới đây là những lý do chính giải thích tại sao wireframe lại quan trọng đến vậy:
- Trải nghiệm người dùng tốt hơn: Wireframe buộc chúng ta phải tập trung vào cấu trúc và luồng sử dụng ngay từ đầu. Bằng cách loại bỏ yếu tố màu sắc và đồ họa, bạn có thể dễ dàng phát hiện và khắc phục các vấn đề về tính khả dụng (usability) tiềm ẩn, đảm bảo người dùng tương tác với sản phẩm một cách thuận lợi nhất.
- Giao tiếp hiệu quả: Wireframe đóng vai trò như một ngôn ngữ chung cho cả nhóm. Nó giúp các nhà thiết kế (designers), lập trình viên (developers), quản lý dự án (PMs) và khách hàng có cùng một cái nhìn về sản phẩm. Điều này giảm thiểu hiểu lầm và đảm bảo mọi người đều thống nhất về phương hướng phát triển.
- Tiết kiệm chi phí, thời gian: Việc thay đổi một bản wireframe đơn giản nhanh và ít tốn kém hơn rất nhiều so với việc sửa đổi code hoặc thiết kế chi tiết đã hoàn thiện. Phát hiện vấn đề sớm ở giai đoạn này giúp bạn tránh lãng phí nguồn lực đáng kể, đồng thời đẩy nhanh tốc độ lặp lại và hoàn thiện ý tưởng.
- Nền tảng vững chắc: Wireframe cung cấp một khung sườn đáng tin cậy cho các giai đoạn tiếp theo như tạo Mockup (thiết kế trực quan chi tiết) và Prototype (mẫu thử nghiệm tương tác). Một cấu trúc tốt từ wireframe sẽ đảm bảo các bước sau được xây dựng một cách nhất quán và hiệu quả hơn.
- Thu thập phản hồi sớm: Bạn có thể sử dụng wireframe để trình bày ý tưởng và nhận góp ý từ các bên liên quan (stakeholders) hoặc thậm chí là người dùng cuối ngay từ giai đoạn đầu. Phản hồi sớm này vô cùng quý giá, giúp điều chỉnh hướng đi kịp thời trước khi đầu tư quá nhiều công sức.
- Làm rõ phạm vi dự án: Việc trực quan hóa tất cả các màn hình, tính năng và nội dung cần thiết thông qua wireframe giúp xác định rõ ràng phạm vi công việc. Điều này giúp quản lý kỳ vọng của khách hàng và đảm bảo không bỏ sót các yếu tố quan trọng trong quá trình phát triển.

Các loại Wireframe phổ biến
Khi nói về wireframe, chúng ta thường phân loại chúng dựa trên mức độ chi tiết và độ trung thực (fidelity). Độ trung thực ở đây ám chỉ mức độ giống với sản phẩm cuối cùng về mặt chi tiết và hình thức. Hiểu rõ các loại này giúp bạn chọn đúng công cụ và mức độ chi tiết phù hợp cho từng giai đoạn dự án.
1. Low-fidelity Wireframes (Wireframe độ trung thực thấp)
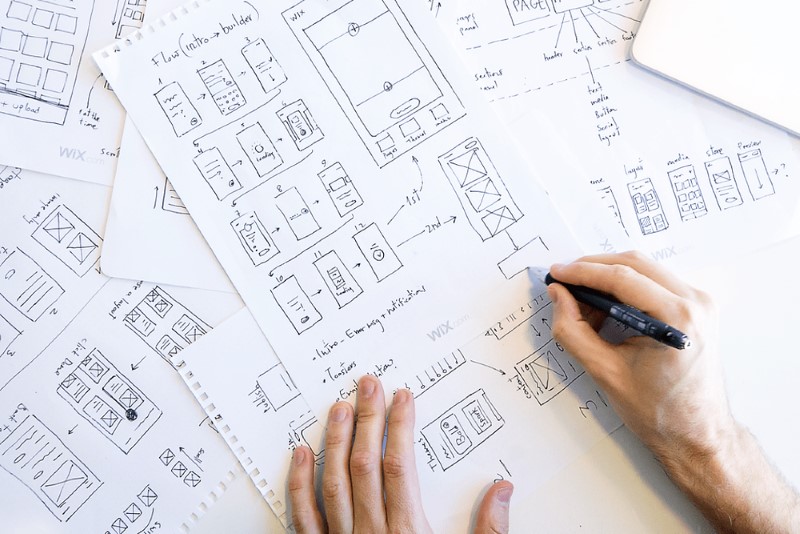
Đây là loại wireframe cơ bản và phổ biến nhất, thường là điểm khởi đầu trong quá trình phác thảo. Chúng có thể được vẽ nhanh bằng tay trên giấy, bảng trắng hoặc dùng các công cụ số đơn giản. Mục tiêu chính là nắm bắt ý tưởng cốt lõi và bố cục tổng thể một cách nhanh chóng.
Loại wireframe này tập trung chủ yếu vào luồng chính và cấu trúc cơ bản, sử dụng các hình khối, đường nét đơn giản và văn bản giữ chỗ. Chúng rất lý tưởng cho việc brainstorming, thử nghiệm nhiều ý tưởng khác nhau và lặp lại nhanh chóng mà không tốn nhiều công sức hay thời gian đầu tư ban đầu.
2. Mid-fidelity Wireframes (Wireframe độ trung thực trung bình)
Wireframe độ trung thực trung bình cung cấp mức độ chi tiết cao hơn so với loại low-fidelity. Bố cục được thể hiện chính xác hơn, các thành phần giao diện như nút bấm, trường nhập liệu được phân biệt rõ ràng hơn. Mặc dù thường vẫn dùng thang độ xám, chúng có thể sử dụng sắc thái khác nhau để tạo sự phân cấp trực quan.
Loại này hữu ích khi cấu trúc cơ bản đã được thống nhất và bạn cần trình bày một cái nhìn cụ thể hơn về cách các yếu tố được sắp xếp. Nó đóng vai trò như một cầu nối vững chắc hơn giữa ý tưởng ban đầu (lo-fi) và thiết kế trực quan chi tiết (mockup), cung cấp thông tin rõ ràng hơn cho các bên liên quan.
3. High-fidelity Wireframes (Wireframe độ trung thực cao)
Loại wireframe này có mức độ chi tiết cao nhất, đôi khi thể hiện bố cục gần như pixel-perfect. Tuy nhiên, ranh giới giữa high-fidelity wireframe và low-fidelity mockup khá mong manh. Chúng vẫn thường thiếu các yếu tố thiết kế trực quan hoàn chỉnh như màu sắc, kiểu chữ cuối cùng hay hình ảnh chi tiết.
High-fidelity wireframe ít phổ biến hơn và thường chỉ được sử dụng trong những trường hợp cần mô tả rất chi tiết về bố cục hoặc các tương tác cụ thể mà không muốn bị phân tâm bởi thiết kế đồ họa. Cần sử dụng cẩn thận để tránh gây nhầm lẫn cho người xem rằng đây đã là thiết kế cuối cùng.

Các thành phần chính của Wireframe
Một bản wireframe không chỉ là các hộp và đường kẻ ngẫu nhiên; chúng được cấu thành từ những yếu tố cụ thể, mỗi yếu tố đóng một vai trò riêng. Việc hiểu rõ các thành phần này giúp bạn đọc và tạo ra những bản wireframe truyền tải đúng ý tưởng về cấu trúc và chức năng của sản phẩm.
1. Cấu trúc bố cục (Layout Structure)
Đây là cách bạn sắp xếp các khu vực nội dung chính trên màn hình, ví dụ như vị trí của phần đầu trang (header), chân trang (footer), thanh bên (sidebar) và vùng nội dung chính. Cấu trúc bố cục thường dựa trên hệ thống lưới (grid system) để đảm bảo sự cân đối và nhất quán trong toàn bộ thiết kế trang hoặc ứng dụng.
Nó đóng vai trò như khung sườn trực quan tổng thể, quyết định không gian dành cho từng loại thông tin và cách các vùng chức năng liên kết với nhau. Một cấu trúc bố cục rõ ràng giúp người dùng dễ dàng định vị và nắm bắt thông tin một cách nhanh chóng khi tương tác với giao diện.
2. Vùng giữ chỗ nội dung (Content Placeholders)
Đây là những khối hoặc biểu tượng đại diện cho nơi nội dung thực tế sẽ được đặt vào sau này, bao gồm văn bản, hình ảnh, video, biểu đồ… Chúng không hiển thị nội dung chi tiết mà chỉ cho biết vị trí và không gian dự kiến dành cho nội dung đó. Ví dụ thường thấy là các hộp chữ nhật có dấu X bên trong cho hình ảnh.
Mục đích của vùng giữ chỗ là giúp tập trung vào bố cục và cấu trúc mà không bị phân tâm bởi nội dung cụ thể. Nó đảm bảo rằng không gian cần thiết cho từng loại nội dung đã được tính toán và sắp xếp hợp lý trong tổng thể thiết kế giao diện người dùng (UI – User Interface).
3. Hệ thống điều hướng (Navigation)
Hệ thống điều hướng (Navigation) bao gồm tất cả các yếu tố giúp người dùng di chuyển trong trang web hoặc ứng dụng. Đó có thể là menu chính, các đường dẫn (links), nút bấm quay lại/tiếp theo, thanh điều hướng phân cấp (breadcrumbs), hoặc các biểu tượng điều hướng khác. Hệ thống này quyết định cách người dùng khám phá thông tin.
Trong wireframe, hệ thống điều hướng được thể hiện rõ ràng về vị trí và các mục chính, giúp định hình luồng di chuyển (user flow) của người dùng qua các trang hoặc chức năng khác nhau. Một hệ thống điều hướng logic và dễ hiểu là chìa khóa cho trải nghiệm người dùng (UX – User Experience) tốt.
4. Yếu tố giao diện chính (Key Interface Elements)
Đây là những biểu diễn đơn giản hóa của các thành phần mà người dùng sẽ tương tác trực tiếp. Ví dụ bao gồm các nút bấm (buttons), trường nhập liệu (input fields), danh sách chọn (dropdowns), hộp kiểm (checkboxes), nút chọn một (radio buttons), thanh tìm kiếm và các biểu tượng chức năng cơ bản khác hiển thị trên màn hình.
Wireframe chỉ ra vị trí và sự hiện diện của các yếu tố này, giúp hình dung người dùng có thể thực hiện những hành động gì và ở đâu trên giao diện. Chúng là cầu nối trực tiếp giữa người dùng và các chức năng của hệ thống, đóng vai trò quan trọng trong việc hoàn thành các tác vụ.
5. Kêu gọi hành động (Calls to Action – CTAs)
Kêu gọi hành động (thường viết tắt là CTA) là những yếu tố đặc biệt được thiết kế để thúc đẩy người dùng thực hiện một hành động cụ thể mà bạn mong muốn, ví dụ: “Đăng ký ngay”, “Thêm vào giỏ hàng”, “Tìm hiểu thêm”. Chúng thường là các nút bấm hoặc đường dẫn nổi bật.
Trong wireframe, vị trí và nhãn dự kiến của các CTA quan trọng cần được thể hiện rõ ràng. Điều này đảm bảo rằng các mục tiêu chuyển đổi chính được đặt ở những vị trí dễ thấy và thu hút sự chú ý của người dùng, góp phần vào sự thành công của sản phẩm hay chiến dịch marketing.
6. Chú thích (Annotations)
Chú thích là những ghi chú giải thích ngắn gọn được thêm vào bên cạnh các yếu tố trong wireframe. Chúng cực kỳ quan trọng để làm rõ các chức năng, hành vi tương tác, hoặc logic nghiệp vụ mà không thể hiện rõ chỉ qua hình ảnh trực quan đơn giản của bản phác thảo wireframe.
Ví dụ, một chú thích có thể giải thích điều gì xảy ra khi người dùng nhấp vào một nút, hoặc dữ liệu nào cần hiển thị trong một khu vực nhất định. Sử dụng chú thích hiệu quả giúp ngăn ngừa sự hiểu lầm và đảm bảo tất cả mọi người trong nhóm đều hiểu đúng về thiết kế.

Vị trí của Wireframe trong quy trình thiết kế
Wireframe thường xuất hiện sau giai đoạn nghiên cứu người dùng và lên ý tưởng, nhưng lại diễn ra trước khi bắt đầu thiết kế giao diện trực quan chi tiết (mockup) hay tạo mẫu thử nghiệm tương tác (prototype). Nó là bước chuyển hóa các yêu cầu, luồng người dùng (user flows) và sơ đồ trang (sitemaps) thành một cấu trúc màn hình cụ thể.
Hãy hình dung wireframe như một cầu nối quan trọng. Nó lấy những dữ liệu và kế hoạch từ giai đoạn nghiên cứu (research) và phân tích ban đầu, rồi biến chúng thành một bố cục trực quan sơ bộ. Đây là lúc “khung xương” của sản phẩm bắt đầu được định hình rõ ràng trước khi chúng ta thêm vào các yếu tố thẩm mỹ chi tiết.
Từ bản wireframe đã được thống nhất, các nhà thiết kế giao diện người dùng (UI Designers) sẽ có một nền tảng đáng tin cậy để phát triển mockup với màu sắc, kiểu chữ, hình ảnh. Đồng thời, nó cũng cung cấp thông tin đầu vào ban đầu cho các lập trình viên (developers) về cấu trúc và các chức năng cơ bản cần được xây dựng trong sản phẩm.
Tuy nhiên, cần nhớ rằng quy trình thiết kế không phải lúc nào cũng hoàn toàn tuyến tính. Dựa trên phản hồi từ khách hàng, thử nghiệm người dùng (user testing) trên prototype, hoặc các yêu cầu mới phát sinh, wireframe hoàn toàn có thể được xem xét và điều chỉnh lại để đảm bảo sản phẩm cuối cùng đáp ứng tốt nhất nhu cầu.

Phân biệt Wireframe, Mockup và Prototype
Mặc dù Wireframe, Mockup và Prototype đều là các giao phẩm quan trọng trong quy trình thiết kế sản phẩm số, chúng phục vụ những mục đích rất khác nhau và có đặc điểm riêng biệt. Hiểu rõ sự khác biệt này giúp bạn giao tiếp hiệu quả hơn và áp dụng đúng công cụ, phương pháp cho từng giai đoạn.
Để dễ hình dung nhất, chúng ta hãy cùng xem bảng so sánh chi tiết dưới đây:
| Tiêu chí | Wireframe | Mockup | Prototype |
|---|---|---|---|
| Mục đích chính | Xác định cấu trúc, bố cục, luồng và chức năng cơ bản. | Thể hiện giao diện trực quan (look and feel) của sản phẩm cuối. | Mô phỏng tương tác người dùng, kiểm thử luồng và tính khả dụng. |
| Độ trung thực | Thấp (Low-fidelity). Tập trung vào chức năng, không thẩm mỹ. | Trung bình đến Cao (Mid/High-fidelity). Hiển thị chi tiết trực quan. | Thường là Cao (High-fidelity) để mô phỏng trải nghiệm thực tế. |
| Yếu tố trực quan | Rất ít hoặc không có. Chủ yếu là hộp, đường kẻ, văn bản giữ chỗ. | Đầy đủ: Màu sắc, font chữ, hình ảnh, icon… giống thiết kế cuối. | Đầy đủ: Tương tự Mockup về mặt hình ảnh. |
| Tương tác | Không (Tĩnh – Static). Chỉ là bản vẽ cấu trúc. | Không (Tĩnh – Static). Chỉ là hình ảnh giao diện. | Có (Động – Interactive). Người dùng có thể nhấp, cuộn, tương tác. |
| Công cụ phổ biến | Giấy bút, Balsamiq, Figma (cơ bản), Whimsical… | Figma, Sketch, Adobe XD, Photoshop… | Figma, Adobe XD, Axure RP, InVision Studio… |
| Câu hỏi trả lời | “Sản phẩm chứa GÌ và ở ĐÂU?” | “Sản phẩm TRÔNG NHƯ THẾ NÀO?” | “Sản phẩm HOẠT ĐỘNG NHƯ THẾ NÀO?” |
Những lợi ích của Wireframe
Đầu tư thời gian và công sức vào việc tạo wireframe mang lại nhiều lợi ích thiết thực và chiến lược cho bất kỳ dự án thiết kế web hay ứng dụng nào. Đây không chỉ là một bước thủ tục, mà là một khoản đầu tư thông minh giúp bạn:
- Tiết kiệm thời gian và chi phí đáng kể: Việc chỉnh sửa một bản wireframe đơn giản nhanh và ít tốn kém hơn nhiều so với việc phải làm lại thiết kế chi tiết hoặc sửa đổi code phức tạp sau này. Phát hiện vấn đề sớm giúp bạn tránh lãng phí nguồn lực hiệu quả.
- Cải thiện tính khả dụng (Usability) từ gốc: Wireframe giúp bạn tập trung hoàn toàn vào cấu trúc, luồng thông tin và cách người dùng tương tác. Điều này cho phép bạn tối ưu hóa trải nghiệm người dùng cốt lõi trước khi bị chi phối bởi các yếu tố thẩm mỹ, đảm bảo sản phẩm dễ sử dụng.
- Tăng cường giao tiếp và sự thống nhất: Wireframe hoạt động như một ngôn ngữ trực quan chung, giúp tất cả mọi người trong nhóm (từ designer, developer đến khách hàng) có cùng một cách hiểu về bố cục và chức năng. Nó giảm thiểu hiểu lầm và tạo sự đồng thuận cao.
- Thu thập phản hồi sớm và cực kỳ giá trị: Bạn có thể dễ dàng chia sẻ wireframe để lấy ý kiến đóng góp từ các bên liên quan hoặc thậm chí thử nghiệm nhanh với người dùng. Phản hồi ở giai đoạn này giúp định hướng sản phẩm đúng đắn ngay từ đầu.
- Xác định và làm rõ phạm vi dự án: Bằng cách trực quan hóa tất cả các màn hình và tính năng cần thiết, wireframe giúp xác định rõ ràng những gì cần làm, quản lý kỳ vọng và hạn chế việc phát sinh yêu cầu không mong muốn (scope creep) về sau.
- Tạo nền tảng vững chắc cho các bước tiếp theo: Một bản wireframe tốt cung cấp khung sườn cấu trúc rõ ràng, giúp các nhà thiết kế UI xây dựng mockup và các lập trình viên phát triển chức năng một cách nhất quán và hiệu quả hơn.
- Hỗ trợ hoạch định chiến lược nội dung: Wireframe giúp bạn xác định vị trí và không gian cần thiết cho từng loại nội dung (văn bản, hình ảnh, video…), đảm bảo nội dung được trình bày một cách hợp lý và hiệu quả trên giao diện.
Ai sử dụng/tạo Wireframe?
Wireframe không chỉ là công việc của riêng một người, mà thường là sản phẩm của sự hợp tác và được sử dụng bởi nhiều vai trò khác nhau trong suốt vòng đời dự án. Việc xác định rõ ai làm gì giúp quy trình diễn ra suôn sẻ và hiệu quả hơn rất nhiều.
1. Người tạo chính
Thông thường, trách nhiệm chính trong việc tạo ra các bản wireframe chi tiết thuộc về các UX Designers (Nhà thiết kế trải nghiệm người dùng), UI Designers (Nhà thiết kế giao diện người dùng), hoặc đôi khi là Product Designers và Information Architects. Họ là những người chuyển hóa yêu cầu và kết quả nghiên cứu thành cấu trúc trực quan ban đầu.
Bên cạnh đó, trong một số môi trường làm việc linh hoạt hoặc các nhóm nhỏ, Product Managers (Quản lý sản phẩm), Business Analysts (Chuyên viên phân tích nghiệp vụ), hoặc thậm chí là Developers (Lập trình viên) cũng có thể tham gia vào việc phác thảo những ý tưởng wireframe cơ bản ban đầu để nhanh chóng hình dung luồng chức năng.
2. Người xem và phản hồi
Wireframe sau khi tạo ra sẽ được chia sẻ và xem xét bởi nhiều người. Developers xem để đánh giá tính khả thi về mặt kỹ thuật và ước lượng công sức. Project Managers (Quản lý dự án) xem để đảm bảo wireframe phù hợp với yêu cầu và kế hoạch tổng thể của dự án.
Khách hàng và các bên liên quan (stakeholders) khác cũng là những người xem quan trọng để đảm bảo wireframe phản ánh đúng tầm nhìn và mục tiêu kinh doanh. Ngoài ra, đội ngũ kiểm thử chất lượng (QA) sử dụng wireframe để hiểu rõ hơn về luồng chức năng cần kiểm tra, và đôi khi wireframe còn được dùng trong các phiên thử nghiệm sớm với người dùng cuối.
Những công cụ tạo Wireframe phổ biến
Hiện nay có rất nhiều lựa chọn công cụ để bạn tạo wireframe, từ những phương pháp thủ công đơn giản nhất đến các phần mềm kỹ thuật số mạnh mẽ. Việc chọn công cụ nào sẽ phụ thuộc vào nhu cầu cụ thể của dự án, độ phức tạp mong muốn, quy trình làm việc của nhóm và cả ngân sách của bạn.
1. Công cụ truyền thống (Giấy bút/Bảng trắng)
Đừng bao giờ đánh giá thấp sức mạnh của giấy bút và bảng trắng! Đây là những công cụ cực kỳ nhanh chóng và linh hoạt, hoàn hảo cho việc phác thảo ý tưởng tức thì, brainstorming nhóm và thử nghiệm các bố cục cơ bản. Ưu điểm lớn nhất là dễ tiếp cận và hoàn toàn miễn phí, ai cũng có thể bắt đầu ngay lập tức.
Phương pháp này đặc biệt hiệu quả trong giai đoạn đầu của dự án, khi bạn cần khám phá nhiều ý tưởng khác nhau mà không bị ràng buộc bởi bất kỳ phần mềm nào. Nó khuyến khích sự tự do sáng tạo và cho phép bạn lặp lại các bản phác thảo một cách dễ dàng trước khi chuyển sang công cụ số.
2. Công cụ số chuyên dụng
Đây là các phần mềm được thiết kế tập trung chủ yếu vào việc tạo wireframe và đôi khi là prototype. Balsamiq là một cái tên rất nổi bật trong nhóm này, được yêu thích vì giao diện mang phong cách vẽ tay (sketchy style) độc đáo, giúp mọi người tập trung vào cấu trúc thay vì thẩm mỹ, rất dễ sử dụng.
Một công cụ mạnh mẽ khác là Axure RP. Mặc dù có thể hơi phức tạp hơn cho người mới bắt đầu, Axure RP cho phép tạo ra các wireframe rất chi tiết và cả những prototype có tính tương tác phức tạp, phù hợp cho các dự án đòi hỏi mô phỏng luồng nghiệp vụ chi tiết hoặc các tương tác nâng cao.
3. Công cụ thiết kế UI/UX đa năng
Ngày nay, các công cụ thiết kế “tất cả trong một” đang chiếm ưu thế, cho phép thực hiện từ wireframe đến thiết kế UI chi tiết và prototype. Figma hiện là lựa chọn cực kỳ phổ biến nhờ khả năng cộng tác thời gian thực mạnh mẽ, hoạt động trên nền tảng web và có hệ sinh thái plugin phong phú.
Bên cạnh Figma, Sketch (dành riêng cho macOS) và Adobe XD cũng là những đối thủ đáng gờm, cung cấp bộ tính năng mạnh mẽ cho toàn bộ quy trình thiết kế. Các công cụ này cho phép bạn dễ dàng chuyển đổi từ wireframe sang mockup và prototype trên cùng một nền tảng làm việc.
4. Công cụ Whiteboard/Diagramming trực tuyến
Các nền tảng bảng trắng trực tuyến như Miro hay Whimsical cũng là những lựa chọn tuyệt vời, đặc biệt cho việc brainstorming và cộng tác từ xa. Chúng rất mạnh trong việc xây dựng sơ đồ luồng người dùng (user flows), sơ đồ trang (sitemaps) và tạo các wireframe ở mức độ đơn giản đến trung bình.
Ưu điểm của nhóm công cụ này là khả năng cộng tác trực quan và linh hoạt. Nhiều nhóm sử dụng chúng trong giai đoạn đầu để cùng nhau phác thảo ý tưởng cấu trúc và luồng thông tin trước khi chuyển sang các công cụ thiết kế chuyên sâu hơn để hoàn thiện wireframe chi tiết hoặc mockup.

Những lưu ý khi tạo Wireframe
Để bản wireframe của bạn thực sự phát huy tối đa hiệu quả và dễ dàng được mọi người đón nhận, hãy ghi nhớ một vài nguyên tắc và thực hành tốt sau đây. Những lưu ý này sẽ giúp bản phác thảo của bạn trở nên rõ ràng, dễ hiểu và hữu ích hơn rất nhiều trong quá trình làm việc.
- Giữ mọi thứ thật đơn giản: Luôn tâm niệm mục tiêu chính là thể hiện cấu trúc và chức năng. Hãy tránh sa đà vào các chi tiết thẩm mỹ không cần thiết như lựa chọn màu sắc, font chữ phức tạp hay hình ảnh chi tiết ở giai đoạn này.
- Sử dụng ký hiệu một cách nhất quán: Dùng các biểu tượng, hình khối (ví dụ: hộp chữ nhật cho nút bấm, đường kẻ cho văn bản) một cách đồng bộ và xuyên suốt trong tất cả các màn hình wireframe. Điều này giúp người xem dễ dàng nhận biết và hiểu ý nghĩa của chúng.
- Chú thích (Annotate) rõ ràng khi cần thiết: Đối với những yếu tố có chức năng phức tạp hoặc hành vi tương tác không thể hiện rõ qua hình ảnh, đừng ngần ngại thêm các ghi chú giải thích ngắn gọn. Điều này giúp tránh gây hiểu lầm và làm rõ ý đồ thiết kế của bạn.
- Thiết kế theo luồng người dùng (User Flow): Đảm bảo rằng các màn hình wireframe kết nối với nhau một cách logic, thể hiện được các hành trình chính mà người dùng sẽ trải qua khi sử dụng sản phẩm. Hãy suy nghĩ về cách người dùng di chuyển từ bước này sang bước khác.
- Lấy phản hồi sớm và thường xuyên: Đừng đợi đến khi mọi thứ hoàn hảo mới chia sẻ. Hãy chủ động trình bày wireframe cho các thành viên trong nhóm và các bên liên quan để nhận được góp ý giá trị, từ đó có những điều chỉnh kịp thời và phù hợp.
- Xác định rõ đây không phải thiết kế cuối cùng: Khi trình bày wireframe, hãy nhấn mạnh vai trò của nó là một bản phác thảo cấu trúc, không phải giao diện hoàn thiện. Điều này giúp quản lý kỳ vọng của người xem, đặc biệt là những người không quen thuộc với quy trình thiết kế.
- Cân nhắc về các kích thước màn hình (Responsive): Nếu sản phẩm của bạn cần hoạt động trên nhiều thiết bị (desktop, tablet, mobile), hãy phác thảo sơ bộ cách bố cục thay đổi để thích ứng với các kích thước màn hình khác nhau, ngay cả ở mức độ wireframe nếu cần thiết.
Một Wireframe tốt giúp tối ưu trải nghiệm người dùng, nhưng để website vận hành ổn định, tốc độ cao, cần một hạ tầng lưu trữ mạnh mẽ. Nếu bạn đang tìm Hosting giá rẻ tốc độ cao, InterData cung cấp giải pháp với SSD NVMe U.2, băng thông cao, máy chủ AMD EPYC / Intel Xeon Platinum, phù hợp cho mọi website từ cá nhân đến doanh nghiệp.
Với nhu cầu hiệu suất cao và tài nguyên linh hoạt, thuê VPS giá rẻ hoặc thuê Cloud Server giá rẻ là lựa chọn lý tưởng. Hạ tầng hiện đại, công nghệ ảo hóa tiên tiến giúp tối ưu dung lượng, bảo mật và tốc độ, đảm bảo website hoạt động ổn định, mượt mà ngay cả khi lưu lượng truy cập lớn.











