WordPress Custom Post Type là gì? Custom Post Type là một tính năng mạnh mẽ giúp bạn mở rộng khả năng quản lý nội dung trên website. Mặc định, WordPress cung cấp hai loại bài viết chính là Post và Page. Với Custom Post Type, bạn có thể dễ dàng tùy chỉnh và tạo ra các loại bài viết mới, phù hợp với nhu cầu cụ thể của từng website, giúp tổ chức và quản lý nội dung một cách hiệu quả và chuyên nghiệp hơn. Đọc bài viết dưới đây để hiểu chi tiết về WordPress Custom Post Type.
WordPress Custom Post Type là gì?
Trong WordPress, mặc định có hai loại post type là Page và Post, dùng để xuất bản nội dung cơ bản. Tuy nhiên, nếu bạn muốn mở rộng hơn và sử dụng nhiều loại nội dung khác nhau, chẳng hạn như đăng sản phẩm, bạn sẽ cần tạo thêm một Custom Post Type. Đây là một loại post type do người dùng tự tạo, có thể được tùy chỉnh hoàn toàn để đáp ứng các nhu cầu riêng biệt của website.

Custom Post Type không chỉ giúp bạn tổ chức nội dung dễ dàng mà còn hỗ trợ đầy đủ các tính năng như category, tag, custom field, featured image, và có thể hiển thị trên trang chủ giống như một bài viết thông thường.
Các công cụ tạo Custom Post Type nhanh
Ngày nay, việc tạo Custom Post Type thủ công qua code đã trở nên ít phổ biến hơn, thay vào đó, hầu hết các nhà phát triển và người dùng đều lựa chọn các công cụ hỗ trợ tạo nhanh chóng. Điều này không chỉ tiết kiệm thời gian mà còn giúp giảm thiểu sai sót trong quá trình lập trình. Dưới đây là một số công cụ mà bạn có thể tham khảo để tạo Custom Post Type một cách dễ dàng và nhanh chóng:
- Custom Post Type Generator: Công cụ này cho phép bạn tạo Custom Post Type bằng cách chọn từ các tùy chọn có sẵn, sau đó lấy toàn bộ mã code để dán vào file functions.php hoặc tạo plugin riêng. Chỉ cần một vài thao tác đơn giản, bạn đã có thể tạo ra một post type mới cho trang web của mình.
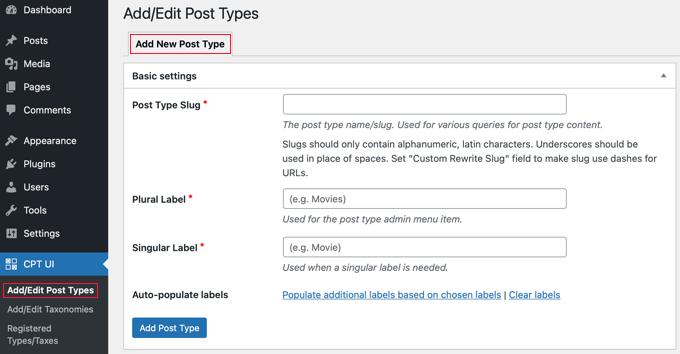
- Custom Post Type UI: Đây là một plugin miễn phí, dễ sử dụng ngay từ trong phần quản trị WP-Admin. Plugin này giúp bạn tạo và quản lý Custom Post Type trực tiếp mà không cần phải viết code.
Cách tạo WordPress Custom Post Type đơn giản
Hiện nay, việc tạo Custom Post Type thủ công bằng cách gõ code đã trở nên ít phổ biến, vì hầu hết người dùng đều sử dụng các công cụ hỗ trợ tạo nhanh chóng. Do đó, bạn không nhất thiết phải ghi nhớ tất cả các tham số khi tạo Custom Post Type, nhưng việc tham khảo các hướng dẫn dưới đây sẽ giúp bạn nắm vững quy trình và hiểu rõ hơn về cách thức tạo ra một Custom Post Type, từ đó dễ dàng áp dụng vào các dự án sau này.
Quá trình tạo Custom Post Type thực tế khá đơn giản và tương tự như việc tạo widget hoặc shortcode trong WordPress. Bạn sẽ viết mã vào file functions.php của theme hoặc plugin, sử dụng cấu trúc mã đã được xác định sẵn để khởi tạo Custom Post Type.
function tao_custom_post_type() {
/*
* Biến $args là những tham số quan trọng trong Post Type
*/
$args = array(
//Tham số cấu hình cho custom post type
);
register_post_type( ‘slug-post-type’ , $args ); //Cái slug-post-type rất quan trọng, bạn có thể đặt tùy ý nhưng không có dấu cách, ký tự,…
}
add_action( ‘init’, ‘tao_custom_post_type’ );
Đầu tiên, bạn cần tạo một hàm riêng biệt, sau đó kích hoạt hàm đó thông qua action hook init, như vậy bạn đã hoàn tất. Cụ thể, trong hàm tao_custom_post_type(), bạn sẽ sử dụng hàm register_post_type() để đăng ký Custom Post Type với các tham số được khai báo trong biến $args. Đây là một cấu trúc cơ bản, và việc quan trọng nhất là bạn cần khai báo các tham số phù hợp với mục đích của mình.
Để hiểu rõ hơn, bạn có thể tham khảo các tham số chi tiết tại register_post_type – WordPress Codex.
Các tham số của code tạo Custom Post Type trong WordPress
Khi tạo Custom Post Type trong WordPress, bạn có thể gặp các tham số tùy chọn (optional) mà có thể bỏ qua, nhưng vẫn cần hiểu và khai báo đầy đủ các tham số cần thiết để đảm bảo việc tạo post type được chính xác. Nếu bạn cần tạo một Custom Post Type cho việc đăng sản phẩm, đoạn mã dưới đây sẽ là ví dụ mẫu bạn có thể tham khảo.
function tao_custom_post_type()
{
/*
* Biến $label để chứa các text liên quan đến tên hiển thị của Post Type trong Admin
*/
$label = array(
‘name’ => ‘Các sản phẩm’, //Tên post type dạng số nhiều
‘singular_name’ => ‘Sản phẩm’ //Tên post type dạng số ít
);
/*
* Biến $args là những tham số quan trọng trong Post Type
*/
$args = array(
‘labels’ => $label, //Gọi các label trong biến $label ở trên
‘description’ => ‘Post type đăng sản phẩm’, //Mô tả của post type
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
‘author’,
‘thumbnail’,
‘comments’,
‘trackbacks’,
‘revisions’,
‘custom-fields’
), //Các tính năng được hỗ trợ trong post type
‘taxonomies’ => array( ‘category’, ‘post_tag’ ), //Các taxonomy được phép sử dụng để phân loại nội dung
‘hierarchical’ => false, //Cho phép phân cấp, nếu là false thì post type này giống như Post, true thì giống như Page
‘public’ => true, //Kích hoạt post type
‘show_ui’ => true, //Hiển thị khung quản trị như Post/Page
‘show_in_menu’ => true, //Hiển thị trên Admin Menu (tay trái)
‘show_in_nav_menus’ => true, //Hiển thị trong Appearance -> Menus
‘show_in_admin_bar’ => true, //Hiển thị trên thanh Admin bar màu đen.
‘menu_position’ => 5, //Thứ tự vị trí hiển thị trong menu (tay trái)
‘menu_icon’ => ”, //Đường dẫn tới icon sẽ hiển thị
‘can_export’ => true, //Có thể export nội dung bằng Tools -> Export
‘has_archive’ => true, //Cho phép lưu trữ (month, date, year)
‘exclude_from_search’ => false, //Loại bỏ khỏi kết quả tìm kiếm
‘publicly_queryable’ => true, //Hiển thị các tham số trong query, phải đặt true
‘capability_type’ => ‘post’ //
);
register_post_type(‘sanpham’, $args); //Tạo post type với slug tên là sanpham và các tham số trong biến $args ở trên
}
/* Kích hoạt hàm tạo custom post type */
add_action(‘init’, ‘tao_custom_post_type’);
Các tham số được giải thích chi tiết trong đoạn code, giúp bạn dễ dàng chọn lựa và tùy chỉnh theo mục đích sử dụng của mình. Tham khảo kỹ các tham số này để tối ưu hóa quá trình tạo Custom Post Type sao cho phù hợp với yêu cầu của bạn.
Cách Custom Post Type hiện ra trang chủ
Mặc định, WordPress chỉ hiển thị các bài viết từ Post trên trang chủ, chứ không hiển thị dữ liệu từ Custom Post Type. Để bài viết từ Custom Post Type xuất hiện trên trang chủ của bạn, bạn chỉ cần chèn một dòng mã đơn giản vào file functions.php của theme. Dòng mã này sẽ giúp trang chủ của bạn nhận diện và hiển thị nội dung từ Custom Post Type mà bạn đã tạo.
add_filter(‘pre_get_posts’,’lay_custom_post_type’);
function lay_custom_post_type($query) {
if (is_home() && $query->is_main_query ())
$query->set (‘post_type’, array (‘post’,’sanpham’));
return $query;
}
Đặc biệt, nhớ thay thế “sanpham” bằng tên slug của Custom Post Type mà bạn vừa tạo để đảm bảo rằng nó hoạt động chính xác.
Cách tạo file hiển thị nội dung Custom Post Type
Trong WordPress, việc hiển thị nội dung của một Custom Post Type thường được thực hiện dựa trên cấu trúc của theme, và mặc định sẽ sử dụng file single.php. Tuy nhiên, nếu bạn muốn thay đổi cách hiển thị cho Custom Post Type của mình, bạn có thể tạo một file riêng biệt với tên gọi single-{slug-post-type}.php.
Ví dụ, nếu bạn muốn hiển thị nội dung của Custom Post Type “sanpham”, bạn chỉ cần tạo một file mới với tên là single-sanpham.php để tùy chỉnh cách hiển thị nội dung cho loại bài viết này.
Cách làm đơn giản nhất là bạn có thể sao chép toàn bộ mã trong file single.php và dán vào file mới tạo, sau đó thực hiện các chỉnh sửa cần thiết để nhanh chóng hoàn thành công việc. Phương pháp này giúp bạn tiết kiệm thời gian và dễ dàng tùy chỉnh hiển thị mà không phải viết lại toàn bộ mã.
Cách hiển thị danh sách Custom Post Type sử dụng Loop
Để hiển thị danh sách các bài viết từ một Custom Post Type ra ngoài trang, bạn chỉ cần sử dụng Loop và Query trong WordPress. Việc này thực sự đơn giản, bạn chỉ cần khai báo thêm một tham số post_type trong query. Ví dụ, nếu bạn muốn hiển thị các bài viết từ Custom Post Type “sanpham”, chỉ cần sử dụng đoạn mã sau:
$new_query = new WP_Query( 'post_type=sanpham' );
Với cách này, việc lấy và hiển thị các bài viết từ Custom Post Type trở nên vô cùng dễ dàng và trực quan.
Hy vọng qua bài viết này, bạn đã hiểu rõ hơn về WordPress Custom Post Type là gì và cách áp dụng nó để tối ưu hóa website của mình, nâng cao trải nghiệm người dùng và hiệu quả công việc.
InterData.vn – Nhà cung cấp dịch vụ máy chủ uy tín tại Việt Nam, cam kết mang đến cho bạn các giải pháp lưu trữ mạnh mẽ và hiệu quả. Với máy chủ Dedicated Server ổn định, bạn hoàn toàn kiểm soát được phần cứng, trong khi dịch vụ Cloud Server bảo mật cao cho phép mở rộng tài nguyên linh hoạt theo nhu cầu. Đặc biệt, thuê VPS tốc độ cao sẽ đảm bảo hiệu suất ổn định với chi phí tối ưu, phù hợp cho các doanh nghiệp đang tìm kiếm sự cân bằng giữa chất lượng và giá cả. Và nếu bạn sở hữu một website quy mô nhỏ, dịch vụ Web Hosting chỉ 30k/tháng là lựa chọn lý tưởng để đảm bảo dữ liệu luôn được bảo vệ an toàn.
Tất cả các dịch vụ của InterData.vn đều được triển khai trên nền tảng hạ tầng hiện đại với bộ vi xử lý AMD EPYC Gen3 và hệ thống lưu trữ NVMe U.2, mang lại hiệu suất vượt trội và tốc độ truy xuất dữ liệu nhanh chóng. Chúng tôi cam kết uptime 99.99% và cung cấp hỗ trợ kỹ thuật 24/7/365, đảm bảo bạn luôn nhận được sự trợ giúp kịp thời và chuyên nghiệp.
InterData
- Website: Interdata.vn
- Hotline 24/24: 1900-636822
- Email: [email protected]
- VPĐD: 240 Nguyễn Đình Chính, P.11. Q. Phú Nhuận, TP. Hồ Chí Minh
- VPGD: Số 211 Đường số 5, KĐT Lakeview City, P. An Phú, TP. Thủ Đức, TP. Hồ Chí Minh











